CSS 创意构想 - Part 2/2
背景
本文接上篇, 继续我们的《CSS》 创意构想。
因为有一些案例没有代码, 本着学习的态度, 我需要一个个补齐, 也方便大家看。
更新的时候可能就按小节, 逐步更新。
废话补多少, 开始正文吧。
正文
本文的主要内容:
混合模式滤镜伪元素波浪效果滚动指示器滚动视差
1. 混合模式
mix-blend-modebackground-blend-mode
即: 将两个或者多个图片/图层,利用混合模式叠加在一起,产生新的效果。
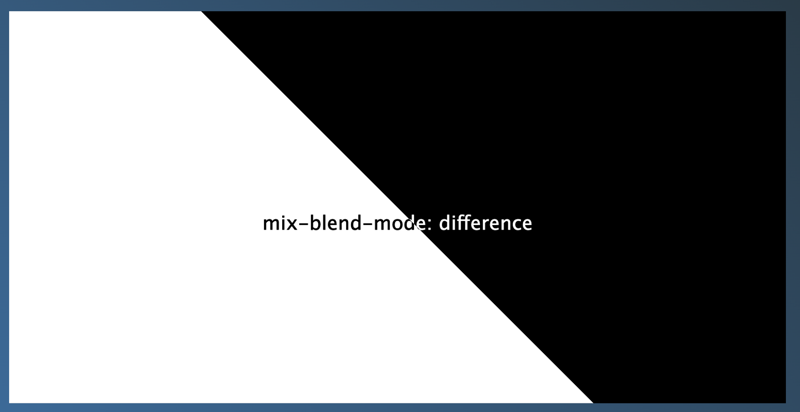
比如:实现一个混色:

代码:
<div class="g-mix-diff"><p>mix-blend-mode: difference</p>
</div>
.g-mix-diff {
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
height: 50vh;
background: linear-gradient(45deg, #fff 50%, #000 50%);
}
.g-mix-diff p {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 24px;
color: #fff;
mix-blend-mode: difference;
}
这个特性是很有用的, 比如在一些底色和前景色不确定的场景, 就可以用到这种模式。
Live Demo:
https://codepen.io/Chokcoco/p...
1.1 语法
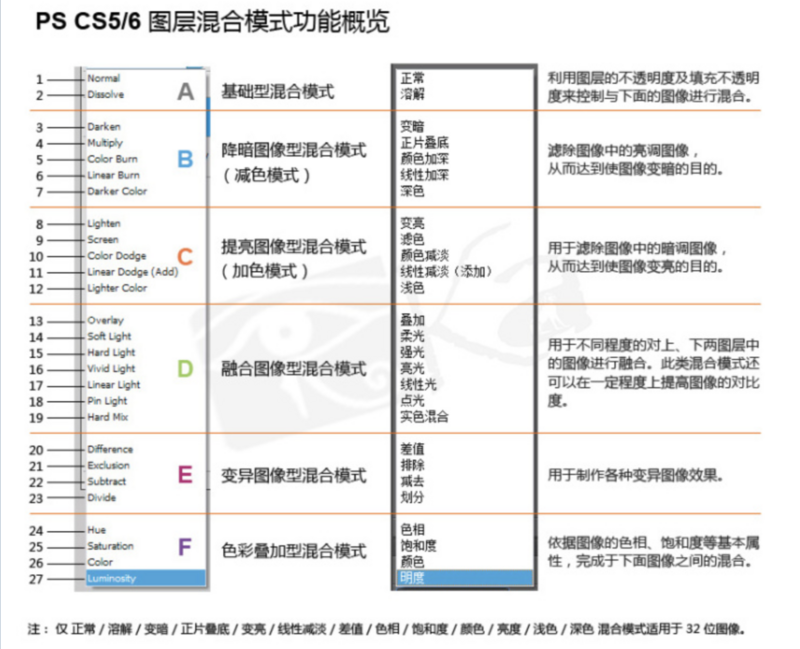
mix-blend-mode 有很多种属性, 简单的列了一下:
{mix-blend-mode: normal;
mix-blend-mode: multiply;
mix-blend-mode: screen;
mix-blend-mode: overlay;
mix-blend-mode: darken;
mix-blend-mode: lighten;
mix-blend-mode: color-dodge;
mix-blend-mode: color-burn;
mix-blend-mode: hard-light;
mix-blend-mode: soft-light;
mix-blend-mode: difference;
mix-blend-mode: exclusion;
mix-blend-mode: hue;
mix-blend-mode: saturation;
mix-blend-mode: color;
mix-blend-mode: luminosity;
mix-blend-mode: initial;
mix-blend-mode: inherit;
mix-blend-mode: unset;
}

具体效果, 各位可以用上面的在线demo玩一下。
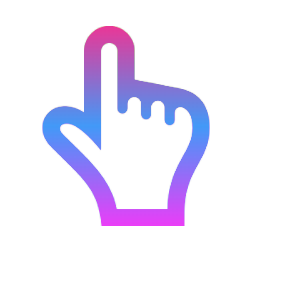
1.2 使用 background-blend-mode: lighten 改变图片颜色
<div class="pic pic1"></div>$img: 'hand.png';
.pic {
width: 100px;
height: 100px;
margin: 50px auto;
cursor: pointer;
transition: .5s all ease-out;
}
.pic1 {
background-image: url($img), linear-gradient(#f09, #09f, #f0f);
background-blend-mode: lighten;
background-size: cover;
background-position: 0 0, 0 120px;
background-repeat: no-repeat;
}
.pic1:hover {
background-position: 0 0, 0 0;
}
图片:

Hover 效果:

在线demo:
https://codepen.io/Chokcoco/p...
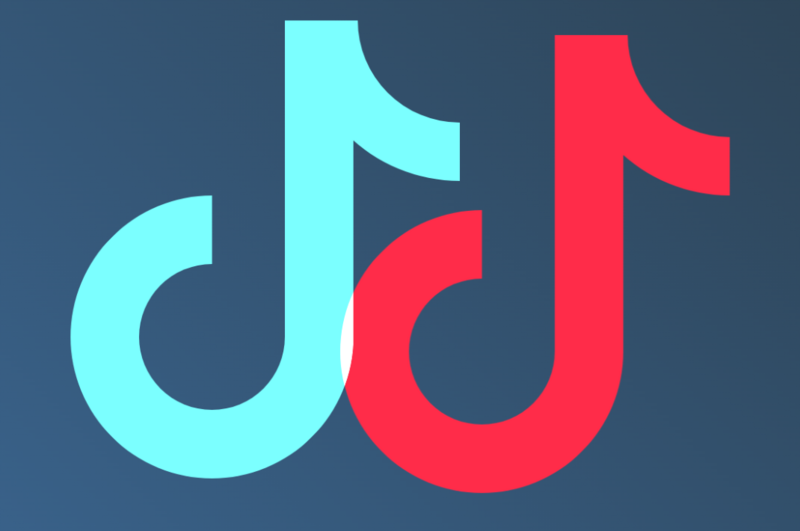
1.3 使用 mix-blend-mode: lighten 实现抖音 LOGO

合体之后:

code:
<div class="g-container">
<div class="j"></div>
<div class="j"></div>
</div>
body {
background: #000;
overflow: hidden;
}
.g-container {
position: relative;
width: 200px;
margin: 20px auto;
filter: contrast(150%) brightness(110%);
}
.j {
position: absolute;
top: 0;
left: 0;
width: 47px;
height: 218px;
z-index: 1;
background: #24f6f0;
&::before {
content: "";
position: absolute;
width: 100px;
height: 100px;
border: 47px solid #24f6f0;
border-top: 47px solid transparent;
border-radius: 50%;
top: 121px;
left: -147px;
transform: rotate(45deg);
}
&::after {
content: "";
position: absolute;
width: 140px;
height: 140px;
border: 40px solid #24f6f0;
border-right: 40px solid transparent;
border-top: 40px solid transparent;
border-left: 40px solid transparent;
top: -110px;
right: -183px;
border-radius: 100%;
transform: rotate(45deg);
z-index: -10;
}
}
.j:last-child {
left: 10px;
top: 10px;
background: #fe2d52;
z-index: 100;
mix-blend-mode: lighten;
animation: moveLeft 10s infinite;
&::before {
border: 47px solid #fe2d52;
border-top: 47px solid transparent;
}
&::after {
border: 40px solid #fe2d52;
border-right: 40px solid transparent;
border-top: 40px solid transparent;
border-left: 40px solid transparent;
}
}
@keyframes moveLeft {
0% {
transform: translate(200px);
}
50% {
transform: translate(0px);
}
100% {
transform: translate(0px);
}
}
在线demo:
https://codepen.io/Chokcoco/p...
1.4 深入挖掘,制作一些有意思的效果,给网站增色
比如之前哀悼的时候, 一行代码让网站变黑白。
html {filter: grayscale(100%);
}

1.4 其他一些有意思的效果:
比如: 一个五彩斑斓的loading:
https://codepen.io/Chokcoco/p...
动感404:

https://codepen.io/Chokcoco/p...
光影效果:

在线demo:
https://codepen.io/Chokcoco/p...
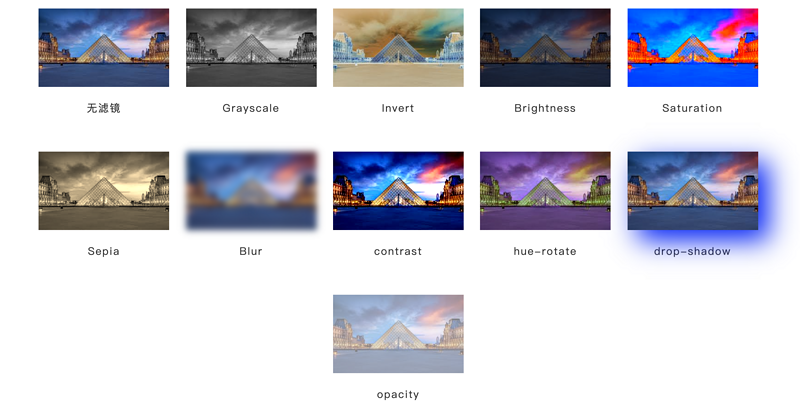
2. 滤镜
看, 图片加上不同滤镜之后的效果:

这么神奇的效果, 也是一行代码就能实现的。
{filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
...
/* Apply multiple filters */
filter: contrast(175%) brightness(3%);
}
在线demo :
https://codepen.io/Chokcoco/p...
需要注意的是:
- 滤镜可以叠加
- 多个滤镜叠加,顺序不同,效果不同。
看到这的时候, 你是不是会想起, 一般来说,矩阵运算不满足交换律的, 这条规律呢?
2.1 增亮图片

增亮之后:

:hover {filter: brightness(1.1) contrast(110%);
}
在线demo :
https://codepen.io/Chokcoco/p...
2.2 彩色阴影

{ filter: blur(10px) brightness(80%) opacity(.8); }在线demo:
https://codepen.io/Chokcoco/p...
2.3 hue-rotate() 实现渐变背景
div {background: linear-gradient(30deg, #ffcc00, deeppink, #9c27b0,);
animation: hueRotate 20s infinite alternate;
}
@keyframes hueRotate {
100% {
filter: hue-rotate(360deg);
}
}
https://codepen.io/scaukk/pen...
2.4 CSS filter 最神奇之处,滤镜融合效果
电脑要没电了, 明天继续写。
伪元素
波浪效果
滚动指示器
滚动视差
以上是 CSS 创意构想 - Part 2/2 的全部内容, 来源链接: utcz.com/a/20882.html







