
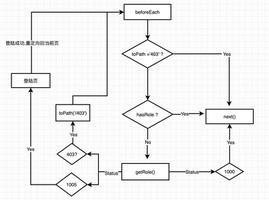
7点助你ant-design-vue快速避坑上手
ant-design-vue是蚂蚁金服 Ant Design 官方唯一推荐的Vue版UI组件库,它其实是Ant Design的Vue实现,组件的风格与Ant Design保持同步,组件的html结构和css样式也保持一致。 用下来发现它的确称得上为数不多的完整的VUE组件库与开发方案集成项目。本文主要目的是总结一些开发过程中比较耗时间去查找,文档中没...
2024-01-10
微信小程序开发中var that=this问题
在微信小程序开发中,var that =this的声明很常见。举个例子,代码如下:示例代码1 //index.js Page({ data: { toastHidden: true, }, loadData: function () { var that = this//这里声明了that;将this存在that里面 wx.request({ url: 'test.php', data: {a: 'a', b: 'b'}, header: { ...
2024-01-10
vue组件内部怎么引入外部js文件?
之所以要做这个是因为,在一个组件内部需要引入一个js文件来定位。如果放在index.html,这样每个组件都会有这个js。所以需要在组件内单独引入。第一种操作 Dom引入js:export default { mounted() { const s = document.createElement('script'); s.type = 'text/javascript'; s.src = '你的需要的js文件地址'; document.body.appendC...
2024-01-10
js ajax上传图片到服务器和在页面显示代码示例
关于js实现图片的上传和回显,曾经用户的代码粘在这里:样式:这样写样式的道理是给<input>标签的父级设置一个背景图,就是‘+'那个背景图,然后把<input>的宽高设置得跟父级一样,且完全透明(注意是透明不是隐藏),这样点击的时候看似是点击的‘+'的节点,其实点击的是<input>节点。.file-box {...
2024-01-10
vuejs+H5+sdk实现扫码功能demo
最近在项目中碰见一个打开摄像头扫码的功能,项目最后打包成app,用的是hBuilder打的包,刚好hBuilder打包集成H5+sdk,就可以直接用人家的sdk了。demo地址:vue-scan-demo代码实现:<template> <div class="scan"> <div id="bcid"> <div style="height:40%"></div> <p class="tip">...载入中...</p> </div> <footer> <button @click="startRec...
2024-01-10
js键盘上下左右控制div移动
本文实例为大家分享了js上下左右键盘控制div移动的具体代码,供大家参考,具体内容如下描述:div通过键盘事件上下左右实现div块的移动效果: 实现:js:var Method=(function () { return { EVENT_ID:"event_id", loadImage:function (arr) { var img=new Image(); img.arr=arr; img.list=[]; img.num=0;// ...
2024-01-10
js实现秒表
本文实例为大家分享了js实现简单的秒表具体代码,供大家参考,具体内容如下描述:实现一个简单的秒表,点击启动按钮时开始计时,随后启动按钮变为暂停,点击暂停暂停计时,点击复位回到最初始状态。效果:代码:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style>...
2024-01-10
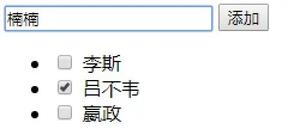
vuejs v-for为什么要加key?
说到这个问题想必要举个例子了没有key <div id="app"> <div> <input type="text" v-model="name"> <button @click="add">添加</button> </div> <ul> <li v-for="(item, i) in list"> <input type="checkbox"> {{item.name}} </li> </ul><script> // 创建 Vue 实例,得到 ViewModel var...
2024-01-10
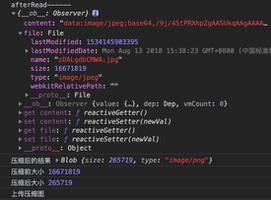
Vuejs+Vant移动端压缩图片并上传至服务器
本文主要讲解基于 Vue + Vant ,实现移动端图片选择,并用 Canvas 压缩图片,最后上传至服务器。还会封装一个工具类,方便直接调用。一、工具类封装废话不多说先上代码,封装一个 CompressImageUtils 工具类:** * 图片压缩工具类 * 最大高度和最大宽度都为 500,如果超出大小将等比例缩放。 * * 注意...
2024-01-10
JS拖动控制音量代码demo
本文实例为大家分享了JS实现音量控制拖动的具体代码,供大家参考,具体内容如下描述:JS——实现音量控制拖动1)、有底条,有拖拽按钮2)、设置最小和最大值3)、拖动定位后,抛出事件当前的所在值效果:实现:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style>...
2024-01-10

