
【安卓】Android Notes|细数「八大布局」那些事儿
首页专栏android文章详情0Android Notes|细数「八大布局」那些事儿HLQ_Struggle发布于 2020-11-24最近的心情,最近的状态,似乎没法说个一二三四五。做 Android 好几年了,从单纯的 Android,到现在大杂烩,这个滋味儿,真的是百感交汇。文章的内容类型从来都是 Notes,这次对老本行进行回顾下。...
2024-01-10
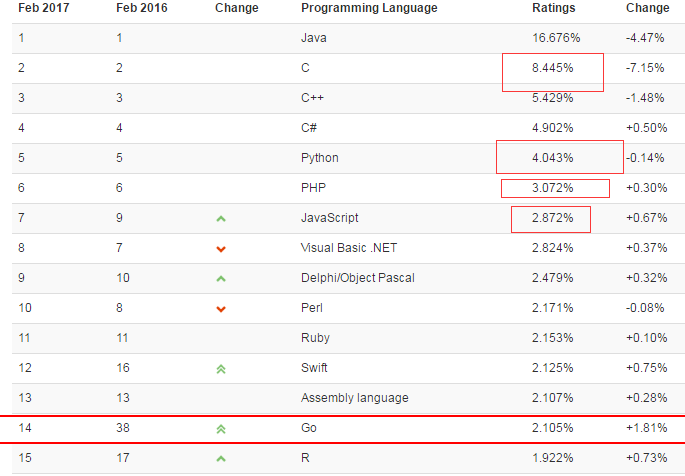
【go】为什么golang很被看好但是各大IT在线教育网站中golang却寥寥无几
为什么golang很被看好但是各大IT在线(视频)教育网站中golang却寥寥无几回答学go的基本上都是有经验的,他们想用go来改造现有业务,突破性能瓶颈。初学者就学学那些经典语言入门挺好的,好处不用多说。对于go这种语言,有经验的开发者不需要教程,有文档就行,一星期基本上就能上手所以不要把有...
2024-01-10
【小程序】小程序云开发持续交付和质量管控(下)
保证交付效率和质量把控是一项业务长远、稳定发展的必经之路,来自微信支付的张洪晖在第二届小程序云开发技术峰会上就介绍了高速发展的业务团队如何利用小程序云开发搞定持续交付和质量管控。在上半部分文章中,作者主要介绍了微信支付境外团队应用云开发的背景,以及在持续交付侧做出...
2024-01-10
【Java】废弃fastjson!大型项目迁移Gson保姆级攻略
前言大家好,又双叒叕见面了,我是天天放大家鸽子的蛮三刀。在被大家取关之前,我立下一个“远大的理想”,一定要在这周更新文章。现在看来,flag有用了。。。本篇文章是我这一个多月来帮助组内废弃fastjson框架的总结,我们将大部分Java仓库从fastjson迁移至了Gson。这么做的主要的原因是公司...
2024-01-10
【JS】React 整体感知
当我们由浅入深地认知一样新事物的时候,往往需要遵循 Why > What > How 这样一个认知过程。它们是相辅相成、缺一不可的。而了解了具体的 What 和 How 之后,往往能够更加具象地回答理论层面的 Why,因此,在进入 Why 的探索之前,我们先整体感知一下 What 和 How 两个过程。What打开 React 官网,第一眼便...
2024-01-10
【Java】5种SpringMvc的异步处理方式你都了解吗?
引言说到异步大家肯定首先会先想到同步。我们先来看看什么是同步?所谓同步,就是发出一个功能调用时,在没有得到结果之前,该调用就不返回或继续执行后续操作。简单来说,同步就是必须一件一件事做,等前一件做完了才能做下一件事。异步:异步就相反,调用在发出之后,这个调用就直接返...
2024-01-10
【JS】2句话,1道题,1张图:带你捋清楚【原型和原型链】
@[toc]0 / 两句话JS中面向对象的底层处理机制:第一句话: => 每一个(除了三种特例,以外的)函数数据类型,都天生自带一个属性:<u>prototype原型属性</u>,其属性值是:<u>一个对象</u>(Function.prototype除外)=> 这个prototye原型对象中天生自带一个属性:<u>constructor</u>,其属性值是:<u>当前构造函数...
2024-01-10
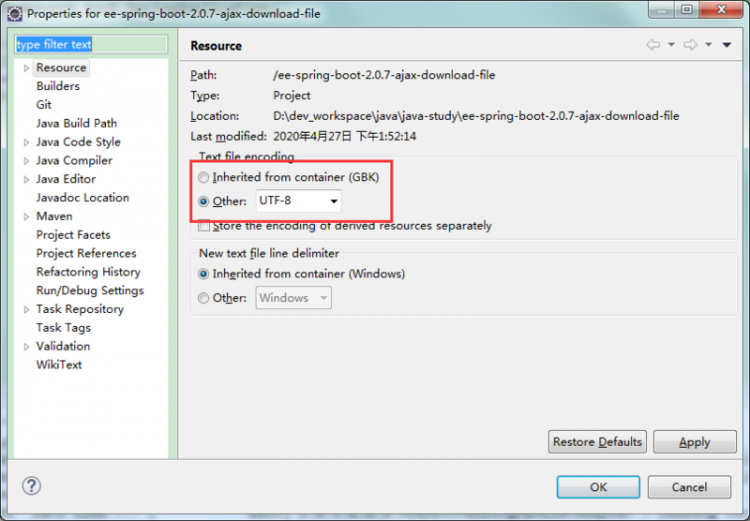
【Java】springboot controller中请求参数中文乱码
controller如下:@Controller@RequestMapping("/publish")class PublishController {@RequestMapping@ResponseBodypublic String publish(@RequestBody String data) throws UnsupportedEncodingException {System.out.println("the data is "+data);System.out.println("the dat...
2024-01-10
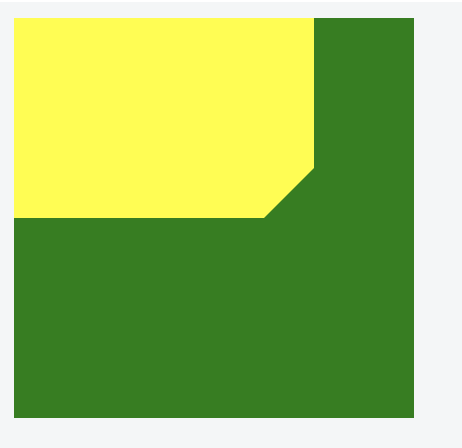
视频能实现内凹圆角吗?
如上图所示:有办法将视频右下角弄成内凹圆角吗?视频是盖在一个可拖动地图上的,所以不能采用传统在视频右下角盖圆角图片的方式。回答clip-path,比如对于DOM结构:<div class="container"> <div class="box"></div></div>让box右下角缺角25px并且不遮挡container:.container { background: green; width: 200px; heig...
2024-01-10
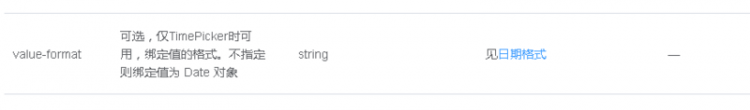
【Vue】element的el-time-picker初始值问题
使用插件是el-time-picker<el-time-picker prop="startTime" v-model="dialogForm.startTime" placeholder="选择时间"></el-time-picker>页面加载时给dialogForm.startTime赋值"hh:mm:ss"格式的字符串,时间选择插件可以正常显示,但是不能重新选择(用vue devtools发现绑定的值有改变,但界面上时间没变)想问,怎么绑定初始值,并不影响后...
2024-01-10

