
【小程序】揭秘:支付宝小程序 V8 Worker 技术演进
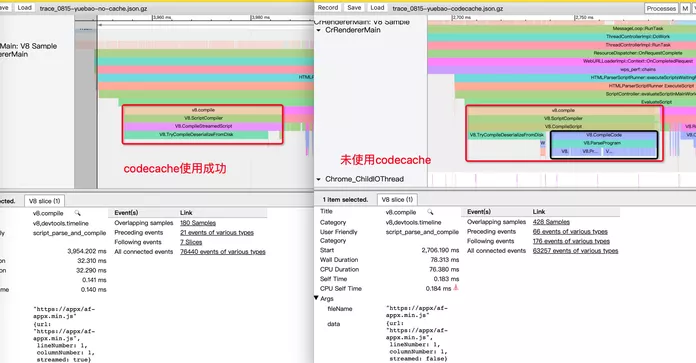
首页专栏小程序文章详情0揭秘:支付宝小程序 V8 Worker 技术演进阿里云开发者发布于 2020-06-02简介:本文分享支付宝小程序 V8 Worker 相关工作沉淀和总结,包括技术演进、基础架构、基础功能、以及 JS 引擎能力输出,以及一些优化方案等。欢迎同学们共同探讨,指正。(文末福利:《小程序...
2024-01-10
【小程序】前端面试每日 3+1 —— 第437天
今天的知识点 (2020.06.26) —— 第437天 (我也要出题)[html] 如何给页面添加追加右键菜单(原右键菜单功能保持不变)[css] 为什么float会导致父元素塌陷?[js] 微信小程序实现轨迹回放,微信原生小程序,基于uniapp的小程序?[软技能] TCP为什么是有状态的?项目地址:前端面试每日3+1【推荐】欢迎跟...
2024-01-10
【JS】解构标志性的 Apple Watch Bubble UI
当第一款 Apple Watch 在 2015 年推出的时候,我对 WatchOS 的主屏幕设计感到震惊。它的布局不同于标准的网格式布局,而是提出了一种原始的视觉动态界面。五年后,当我打开这款具有光滑又时尚 UI 的手表时,仍然感到敬畏。但是,从工程学的角度来看,我仍然对这种布局的底层原理感到困惑。作为一...
2024-01-10
【Java】Springboot集成Swagger2及常见配置(无坑版)
这种整合的文章确实已经烂大街了,写他一方面是补充我的springboot系列,另一方面确实还有一部分小伙伴没用过。最重要的是,如果你忘记了这种整合的代码。可以随时查阅。前言现在的开发基本上都是前后端分离,前后端交互都是通过API文档。有了API文档大家各自开发,互不干扰。1、传统方式传...
2024-01-10
【Java】Java线程安全策略
线程安全策略不可变对象需要满足的条件对象创建以后其状态就不能修改。对象的所有域都是fina类型。对象是正确创建的(在对象创建期间,this引用没有逸出)final修饰类修饰方法修饰变量//线程不安全package com.rumenz.task.single;import com.google.common.collect.Maps;import java.util.Map;public class ImmutableExample1 {p...
2024-01-10
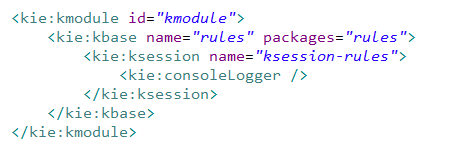
【Java】drools与spring整合后,倘若一文件夹下有多个drl文件,调用的时候怎样只使用某一个drl文件?
rules文件夹下有a、b两个drl,在spring-drools.xml配置的时候就写到rules文件夹了,我在java代码里使用的时候,怎样才能只使用一个drl文件呀?drools版本:6.4spring版本:4.1.5还请大家指教~~回答...
2024-01-10
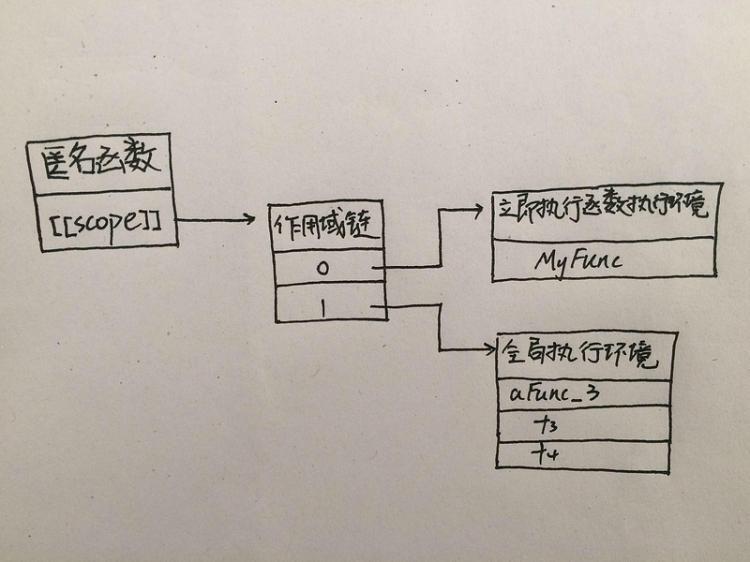
【JS】大神求解答JavaScript函数实例的问题
为什么第一个图里的函数实例f1===f2就是假的。。第二个图里的函数实例f3===f4就是真的呢?还有什么是JS的函数实例呢?请大神指导一下小白回答每次执行aFunc的时候,会创建一个aFunc的新的执行环境。然后执行环境的作用域链就是aFunc的[[scope]]。与此同时,aFunc的活动对象也会push到执行环境的顶端。aFun...
2024-01-10
【Java】DBCP踩坑(二):连接池检查testWhileIdle失效
问题描述:生产报错,“数据库操作异常”,日志错误信息如下:com.MySQL.jdbc.CommunicationsException: The last packet successfully received from the server was58129 seconds ago.The last packet sent successfully to the server was 58129 seconds ago, which is longer than the server configure...
2024-01-10
【Vue】tab组件的label属性render如何获取参数
<Tabs v-model="tabCurrntName" type="card"><Tab-pane name="tab0" label="首页"><iframe id="ifrIndexPage" :src="https://segmentfault.com/q/1010000011189544/indexpageUrl" frameborder="0"></iframe></Tab-pane><template v-for="(item, index) in tabPanels"><Tab-pane...
2024-01-10
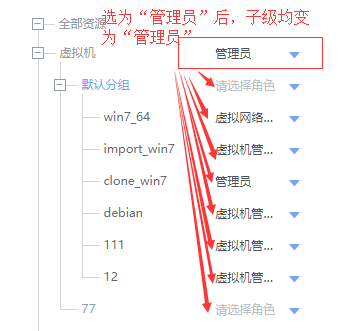
【Vue】render函数渲染的iview中的Select组件如何联动?
问题描述目前需要实现Select下拉菜单的联动效果,改变父级的Select后子级的Select跟随父级改变。效果如下相关代码// 请把代码文本粘贴到下方(请勿用图片代替代码)Select是iview中的组件,用render函数生成let more = h('Select',{ props:{value: tmp_value,placeholder: this.$t('userList.selectRole'),clearable: true...
2024-01-10

