【Java】服务器跨域问题
1、同源策略
如果浏览器的地址与Ajax的请求地址,协议名称://域名地址:端口号,如果都相同则满足同源策略,浏览器可以正常的解析返回值,如果三者有一个不同,则违反同源策略,浏览器不会解析返回值。
2、什么是跨域
由于业务的需要,通常A服务器中的数据可能来源于B服务器,当浏览器通过网址解析页面时,如果页面内部发起ajax请求,如果浏览器的访问地址与Ajax访问地址不满足同源策略时,则称之为跨域请求。
其中跨域要素为:
1、浏览器
2、解析Ajax
3、违反同源策略
3、跨域问题的解决方式
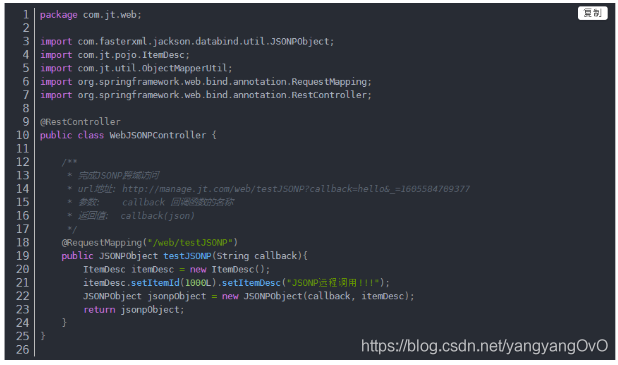
3.1JSONP跨域访问
3.1.1JSONP介绍
JSONP是JSON的一种使用“使用模式”,可以用于解决主流浏览器的跨域数据访问的问题,由于同源策略,一般来说位于server1.example.com的网页是无法与不是server1.example.com的服务器沟通的,而HTML的特性却可以解决这个问题。
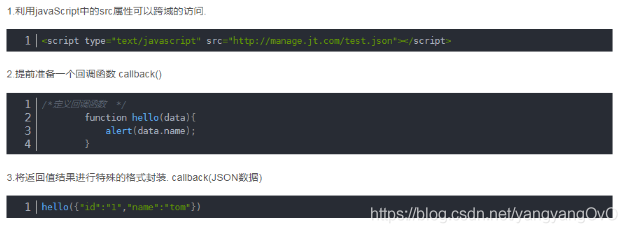
3.1.2JSONP原理说明

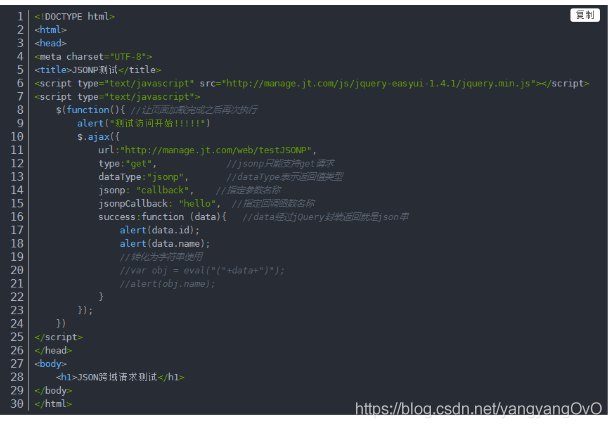
3.1.3JSONP高级API



3.2CORS跨域实现
3.2.1CORS介绍
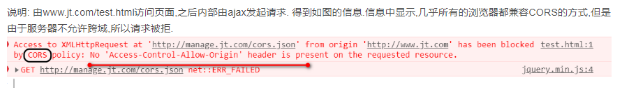
因为处于安全的考虑,浏览器不允许Ajax调用当前源之外的资源,即浏览器的同源策略。
CORS需要浏览器和服务器同时支持,目前,所有的主流浏览器都支持该功能,IE浏览器不能低于IE10。在浏览器端,整个CORS通信过程都是浏览器自动完成,在请求之中添加响应头信息,如果服务器允许进行跨域访问,则浏览器同源策略放行。
3.2.2跨域检验

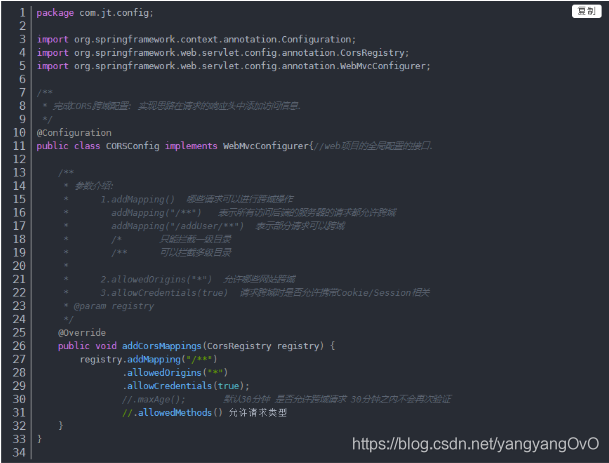
3.2.3配置后端服务器

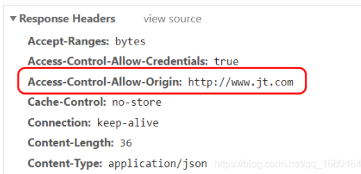
3.2.4相应信息

4、关于跨域的说明
1、什么叫跨域?
浏览器解析Ajax时,发起url请求违反了同源策略时,称之为跨域
2、什么时候用跨域?
一般A服务器需要从B服务器中获取数据时,可以采用跨域的方式
3、什么是JSONP?
JSONP是JSON的一种使用模式,利用javaScript中的src属性进行跨域请求,(2.自定义回调函数,3.将返回值进行特殊格式封装)
4、什么是CROS?
CORS是当前实现跨域的主流方式,现在所有的主流浏览器都支持,需要在服务器端配置是否允许跨域的配置,只要配置了(在响应头中添加允许跨域的标识)。则同源策略不生效,则可以实现跨域。
以上是 【Java】服务器跨域问题 的全部内容, 来源链接: utcz.com/a/99622.html