uniapp苹果iOS13暗黑模式适配教程
iOS13开始苹果引入了暗黑模式(DarkMode),在黑暗模式下,系统界面配色都会相应变暗,同时App也需要进行适配。
HBuilderX2.6.3+版本开始支持对暗黑模式的适配处理。
全局开启暗黑模式
为了保证应用的兼容性,HBuilderX打包生成的App默认已关闭兼容暗黑模式,需按以下方法配置开启暗黑模式。
如果不开启黑暗模式,将无法获取当前系统的外观模式
打开项目的manifest.json文件,切换到“源码视图”项
- uni-app项目
在 "app-plus" -> "distribute" -> "ios" 节点下添加 UIUserInterfaceStyle 节点
"app-plus": {"distribute": {
"ios": {
"UIUserInterfaceStyle": "Automatic",
//...
},
//...
},
//...
- 5+ App(WAP2APP)项目
在 "plus" -> "distribute" -> "apple" 节点下添加 UIUserInterfaceStyle 节点
"plus": {"distribute": {
"apple": {
"UIUserInterfaceStyle": "Automatic",
//...
},
//...
},
//...
保存后,提交云端打包后生效
应用适配暗黑模式
在应用中需要获取当前系统设置的外观模式格是否为暗黑模式,如果是则需要调整应用整体UI风格样式进行适配。
获取当前系统外观模式
HBuilderX2.6.3+开始新增5+ API:plus.navigator.getUiStyle获取当前系统外观模式。
返回"dark"表示当前为暗黑模式(DarkMode),"light"表示当前为普通模式(LightMode)。
functiongetUiStyle(){ var style = plus.navigator.getUiStyle();
if('dark'==style){
console.log('当前为暗黑模式');
}else{
console.log('当前为普通模式');
}
}
监听系统外观模式改变
应用启动后,用户有可能改变系统外观,这时候可以通过监听切换暗黑模式事件进行处理
- 5+ App(WAP2APP)项目
在页面中监听"uistylechange"事件
document.addEventListener('uistylechange', function(){var style = plus.navigator.getUiStyle();
console.log(('dark'==plus.navigator.getUiStyle())?'切换为暗黑模式':'切换为普通模式');
}, false);
系统原生界面适配暗黑模式
应用全局开启暗黑模式后系统原生界面已经自动适配处理暗黑模式,如系统提示框(plus.nativeUI.alert))
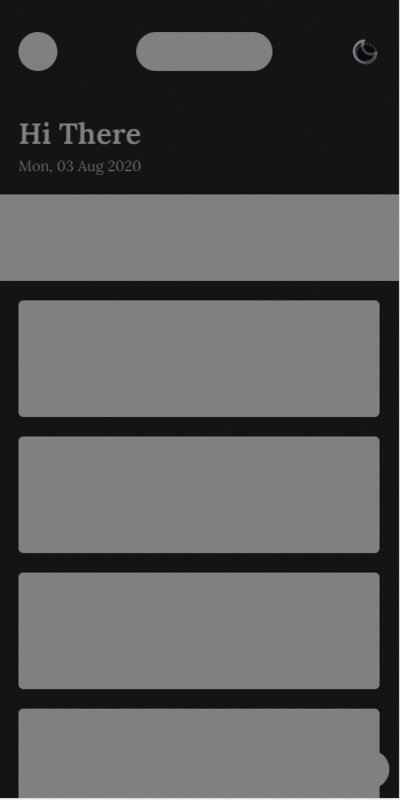
- 暗黑模式下效果如下
 uniapp暗黑模式弹窗
uniapp暗黑模式弹窗
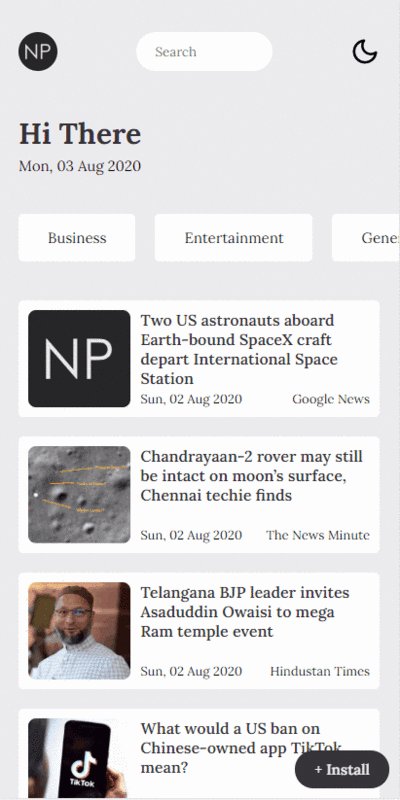
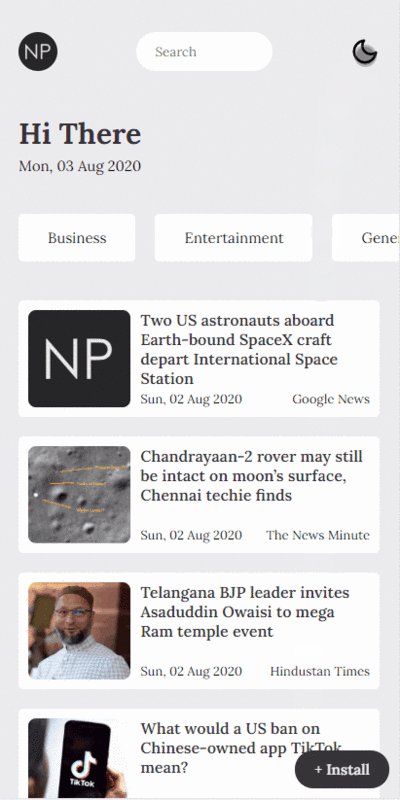
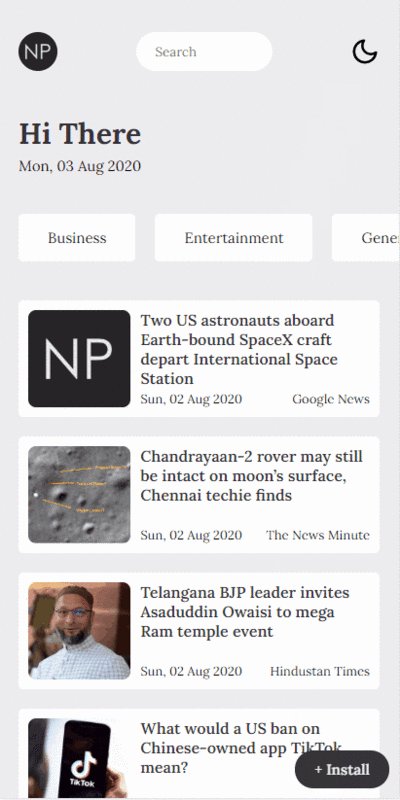
- 普通模式下效果如下
 uniapp正常模式弹窗
uniapp正常模式弹窗
如果不想自动适配处理暗黑模式,可以调用plus.nativeUI.setUiStyle强制设置原生界面的外观样式。
以下示例强制应用弹出原生界面为深色(暗黑模式)外观样式,即使系统没有设置为暗黑模式:
plus.nativeUI.setUiStyle('dark'); // ‘light’表示浅色外观样式注意:必须iOS13+设备上才支持
以上是 uniapp苹果iOS13暗黑模式适配教程 的全部内容, 来源链接: utcz.com/a/9942.html