一行代码使用CSS的黑暗模式
这是一个绝对不费吹灰之力的方法,将已经开发好的网站转换为支持黑暗模式。
话不多说,我们开始吧! 👾
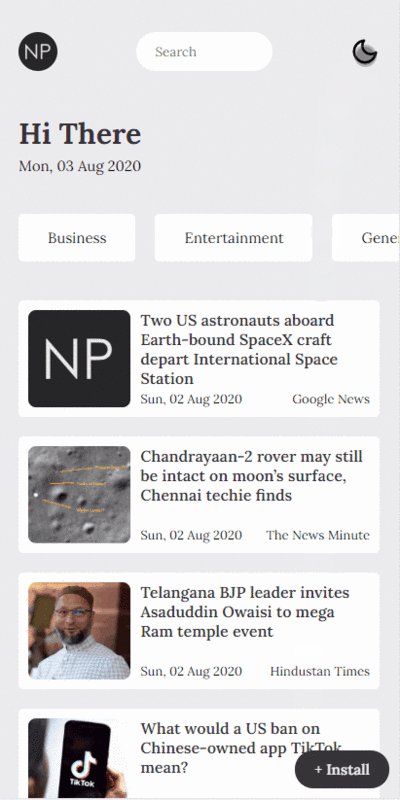
以这个新闻应用为例
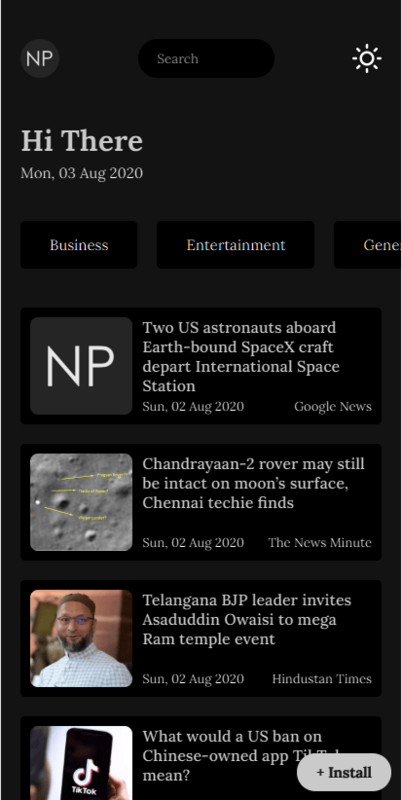
现在添加魔术CSS
html[theme='dark-mode'] {filter: invert(1) hue-rotate(180deg);
}
瞧!你完成了 ✌
实现黑暗模式

说明
现在,让我们试着理解下面发生了什么。
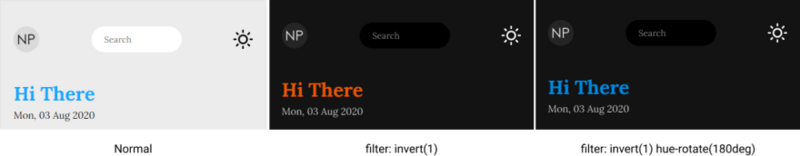
CSS filter 属性将模糊或颜色转移等图形效果应用到元素上。滤镜通常用于调整图像、背景和边框的渲染。
对于这种黑暗模式,我们将使用两个滤镜,即 invert 和 hue-rotate
invert滤镜可以帮助反转应用程序的颜色方案,因此,黑色变成了白色,白色变成了黑色,所有颜色也是如此。因此,黑变白,白变黑,所有颜色也是如此。
hue-rotate滤镜可以帮助我们处理所有其他非黑白的颜色。将色调旋转180度,我们确保应用程序的颜色主题不会改变,而只是减弱它的颜色。

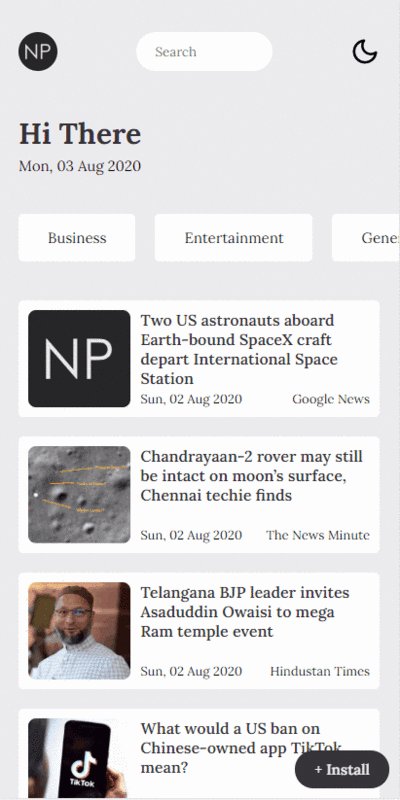
这个方法唯一的问题是,它也会反转你应用程序中的所有图像。因此,我们将对所有图像添加相同的规则来反转效果。
html[theme='dark-mode'] img{filter: invert(1) hue-rotate(180deg);
}
而且我们还会给HTML元素添加一个过渡,确保过渡不会变得华而不实!
html {transition: color 300ms, background-color 300ms;
}
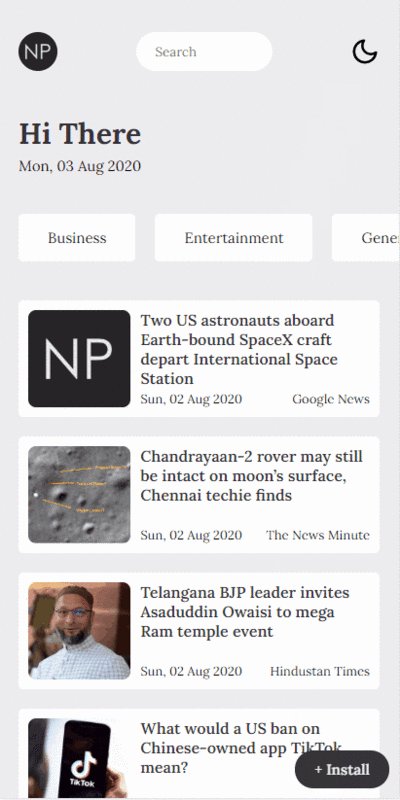
结果

来源:https://dev.to/akhilarjun/one...
翻译:公众号《前端全栈开发者》
以上是 一行代码使用CSS的黑暗模式 的全部内容, 来源链接: utcz.com/a/38420.html






