浏览器对video的码率做了限制吗?
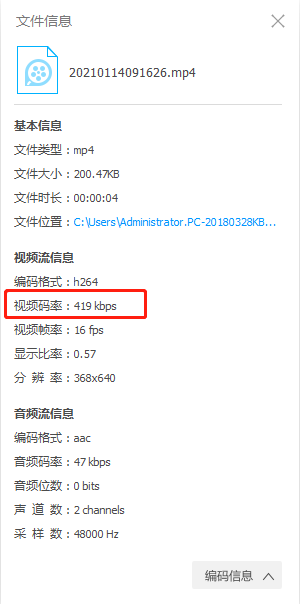
vue页面中,需要插入视频,用了原生的video标签,在chrome和微信浏览器播放时画面是白屏,声音能听到。这个是高码率:

播放低码率的视频是显示正常的(这是同一个视频,只是微信传的时候被微信压缩了,证明确实是码率的问题)。这个是低码率:

尝试用vedio.js插件,也不起作用。估计插件也没有对视频码率做什么处理。
虽然知道是码率的问题,但是没有找到相关的文档,说明浏览器对video视频码率的限制,不知道具体限制的数值。求大佬指点。
回答
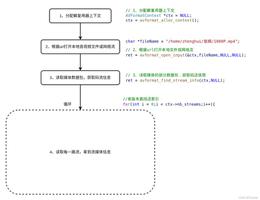
看那个没用,分析视频得用mediainfo。你把mediainfo解析视频的结果贴出来分析下就一目了然了,最主要是得看编码部分,以及色度抽样等等参数,这些一两句说不清,如果你懂多媒体的话应该知道我在说什么
浏览器的 video 支持 Ogg、MPEG4、WebM
然后
MP4 = MPEG 4文件使用 H264 视频编解码器和AAC音频编解码器
WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
检查一下两个文件用的编码器是否在支持范围
以上是 浏览器对video的码率做了限制吗? 的全部内容, 来源链接: utcz.com/a/99128.html