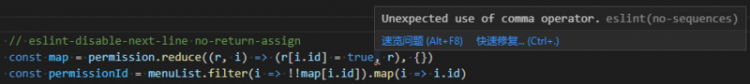
vue 如何取消这段代码ESlint的报错

const map = permission.reduce((r, i) => (r[i.id] = true, r), {})const permissionId = menuList.filter(i => !!map[i.id]).map(i => i.id)
Unexpected use of comma operator.这里是另一种写法↓
let permissionId = []for (const i in menuList) {
for (const j in permission) {
if (menuList[i].id == permission[j].id) {
permissionId.push(menuList[i].id)
}
}
}
回答
你的意思是查找相同id把
let menuId = menuList.map(item=>item.id);let permissionId = permission.filter(item=>menuId.includes(item.id)).map(item=>item.id);
onst map = permission.reduce((r, i) => { r[i.id] = true;
return r;
}, {});
以上是 vue 如何取消这段代码ESlint的报错 的全部内容, 来源链接: utcz.com/a/99065.html