【小程序】小程序中手机号识别
最近做的一个页面里面包含手机号,点击可以拨打电话,原准备让后端把各个字段查出来就行了,结果接口方面给直接拼好了。

接口返回的字符串:
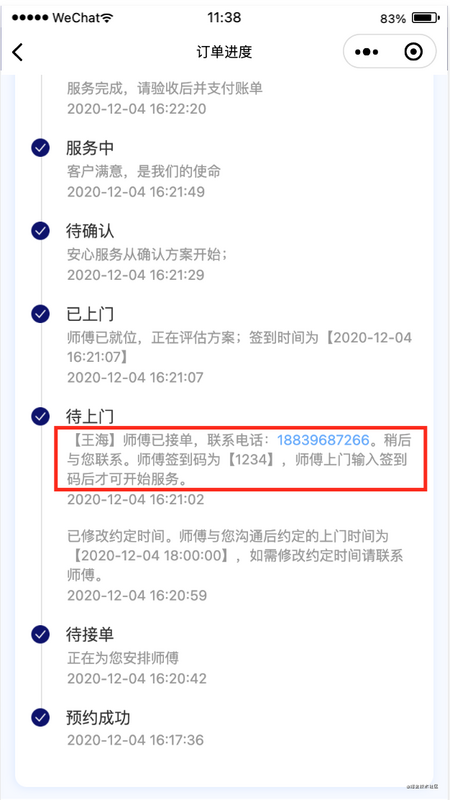
"【王海】师傅已接单,联系电话:18839687266。稍后与您联系。师傅签到码为【1234】,师傅上门输入签到码后才可开始服务。"这让我们绑定打电话的事件就不那么方便了,问题聚焦到解析字符串,找出手机号。
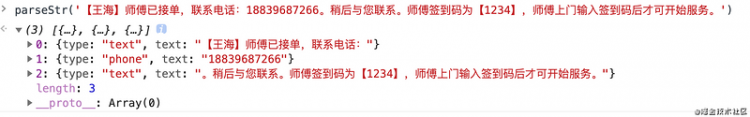
split大法,通过split得到包含手机号的数组,然后遍历这个数组,给手机号的元素打上标签。
parseStr (str){const regPhone = /(1\d{10})/
const list = str.split(regPhone)
const result = []
return list.map(c => {
let tag
regPhone.test(c) ? tag = 'phone' : tag = 'text'
return {
type: tag,
text: c
}
})
}

通过parseStr函数得到合适的格式后,循环渲染给手机号绑定事件就可以了,代码大概如下:
<view><block wx:for="{{data}}" wx:for-item="i" wx:key="*this">
<text wx:if="{{i.type === 'text'}}">{{i.text}}</text>
<text wx:else bindtap="call(i.text)">{{i.text}}</text>
</block>
</view>
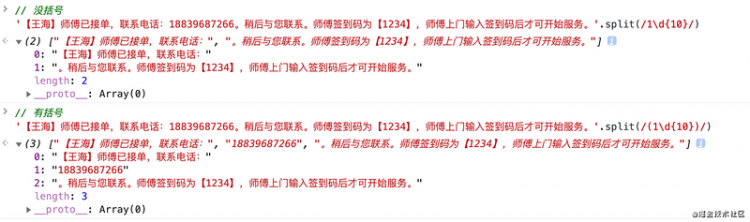
挺简单的一个实现,就是一开始没想到用split。另外一个要注意的点是这个正则regPhone,仔细看,里面加了有括号,如果separator是包含捕获括号的正则表达式(),则匹配结果包含在数组中。

如果不加括号,相当于是把匹配到的手机号给丢掉了,加上括号,最终数组中才会包括我们匹配到的手机号。
以上是 【小程序】小程序中手机号识别 的全部内容, 来源链接: utcz.com/a/99023.html