【小程序】小程序开发快速入门
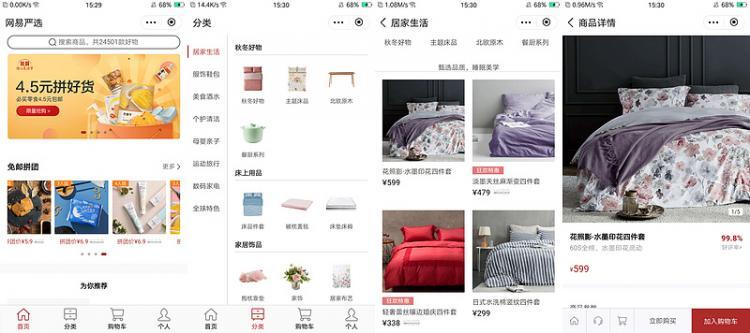
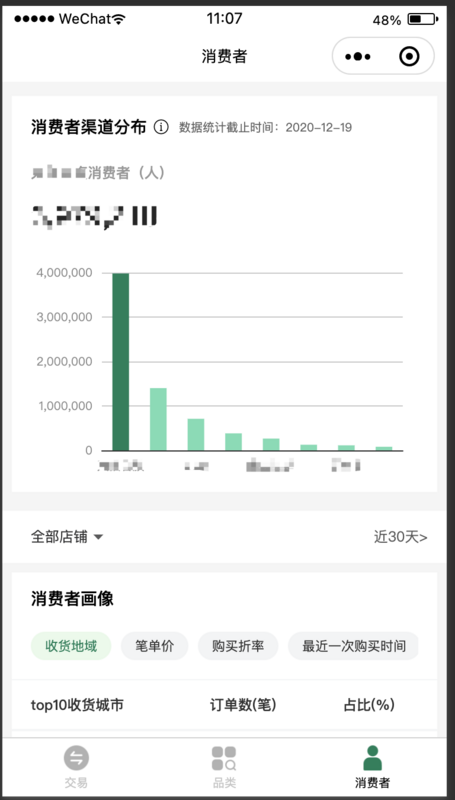
最近在公司刚做完一个小程序,主要用途是企业运营人员用来看各类图文报表的。上线后整体效果如下图。
由于是第一次接触小程序开发,这里特意记录一下我的学习过程以及开发踩过的坑。希望能给还不会小程序开发的兄弟带来一些帮助。
学习过程
技术选型上直接采用小程序原生开发,整体学习过程还是很快的,基本上第三天就开始尝试上手开发了。
第一天:两倍速看完了慕课网7月老师的小程序课程(业务细节跳着看),对小程序开发流程,知识点有了一个初步的认识。
第二天:有侧重点的读小程序开发文档。
第三天:搭建框架,开始开发。
知识大纲
这里列一下我认为比较重要的知识点,大家可以根据清单去细读文档
- 小程序AppId的申请
开发工具的使用
- 编译设置 选择编译页面,不校验Https,增强编译
- 预览,调试
- 终端,调试器使用
与h5开发的区别
- rpx,wxml,wxss
- 配置大于约定,app.json里面的设置,比如导航颜色,标题
- 标签的不同,viwe,image等等
- 目录结构
page
- 可以看成小程序的顶层组件
- 如果快速创建4个文件,开发工具-新建页面/component
- page.json的配置
语法
- 语法类似vue
- wxs 类似vue中的过滤器
- 生命周期函数
- setData与双向数据绑定
- 一些微信封装好的api,如 wx.showLoading
- 事件通知机制 发布订阅可以用第三方库mitt
- 全局变量
- 正则的创建写法不同
路由跳转
- 跳转和重载的区别,页面栈概念
- 注意单页面一个页面栈最多推进去10次,我这里用的wx.hideHomeButton() + wx.redirectTo(url)
组件
- 如何使用第三方组件
- 如何自定义组件
- 组件的自定义属性 data-
网络、缓存
- wx.request的封装
- setStorageSync 设置缓存
微信特有的一些东西
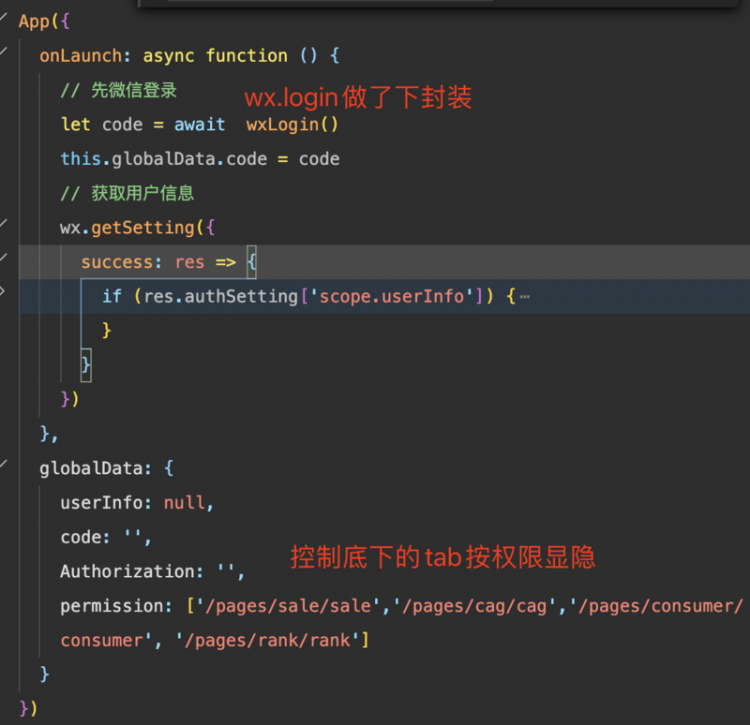
- 登录流程,wx.login 获取code给后台
- 授权相关

提测与上线
线上版访问的接口必须是https且在微信平台配置过白名单
预览和体验版可以暂时在微信中点击小程序右上角的三个点,开启调试模式绕过![]()
本地编译的预览的每次都得更新二维码,体验版只要上传上去就行了,微信会自动更新小程序体验版
坑坑坑(从大到小)
1.echarts 小程序中使用echart坑真心多
- 层级问题:echarts层级最高,所以弹出层不会覆盖它,解决办法是弹出层出现的时候先销毁,弹出层关闭再初始化.
注意不要用hidden,因为这里有个Bug,echarts显隐控制的话,绑定的事件会失效 - 初始化时机问题:有可能接口数据请求完,挂载echarts上数据的时候,echarts还未初始化成功(
偶发),我这里使用的是发布订阅解决这个问题。 - echart容器一定要设置初始宽高,否则有可能渲染不出来
- 真机调试渲染不出来
2.自定义tabbar
由于我们有权限控制tab,所以我采用的自定义tabbar,本来想着使用微信自带的自定义tabbar,省点代码,没想到切换的时候很大几率tabbar消失。辣鸡微信,浪费我一天时间,调试的时候曾一度怀疑自我,没有get到点上(switchtab),最后第二天我自己写了一个自定义组件tabbar解决的。最后给个问题链接https://developers.weixin.qq....
3.hideloading 会把showtoast的toast也消掉
这个很不好,拦截器拦截到错误,showtoast了,然后程序走到了异步请求promise的finally那hideloading,造成toast秒关,这个我采用让showtoast异步执行
const {showToast
} = wx;
Object.defineProperty(wx, 'showToast', {
configurable: true,
enumerable: true,
writable: true,
value(obj) {
if (obj.async) {
delete obj.async;
setTimeout(() => {
showToast.call(this, obj);
}, 500);
}else{
showToast.call(this, obj);
}
}
})
4. promise没有finally方法,需要自己实现
Promise.prototype.finally =function (callback) {let P =this.constructor;
return this.then(
value => P.resolve(callback()).then(() => value),
reason => P.resolve(callback()).then(() => {throw reason })
);
}
5. slot不带作用域插槽功能
尾声
由于篇幅限制,小程序开发就先说道这了,有什么问题可以在评论区指出。
开发不算难,就是坑有点多。然后不得不吐槽,开发者工具是真的很难用,每次改个东西都得编译几秒,烦的不行。希望以后不要再做小程序了......
如果你觉得本文对你有很大的帮助,求点赞,求收藏, 求打赏 ,你们的支持是作者写作的最大动力!
以上是 【小程序】小程序开发快速入门 的全部内容, 来源链接: utcz.com/a/98780.html