【小程序】多端统一开发工具——kbone
本文简单介绍了小程序官方同构方案kbone的使用、原理、以及如何将一个vue项目通过该框架转换为小程序项目,并比较了目前市场上流行的几个第三方框架与kbone之间的比较,为技术选型提供了一定的参考意义。
kbone 框架
kbone 是一个致力于微信小程序和 Web 端同构的解决方案。
该框架于2020-02-26开源,于2020-03-26公测。
微信开放社区小程序是使用Kbone官方框架编写的小程序。
简介
简单来说,使用这个框架写一份代码,并进行一些配置,就可以在运行时渲染在web和小程序两端。
优势
简单使用
为了可以让开发者可以更自由地进行项目的搭建,以下提供了三种方式。我们先看一下最便捷的脚手架的方式。
使用 kbone-cli 快速开发
开发准备
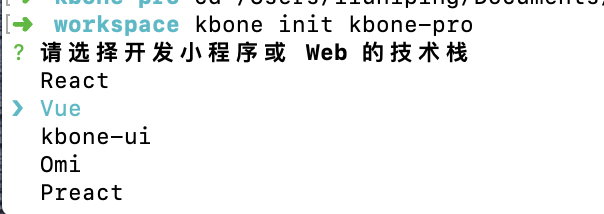
npm install -g kbone-cli //安装脚手架kbone init kbone-pro // 初始化项目
如图:

// 代码构建npm run mp // 开发小程序端
npm run web // 开发 Web 端
npm run build // 构建 Web 端
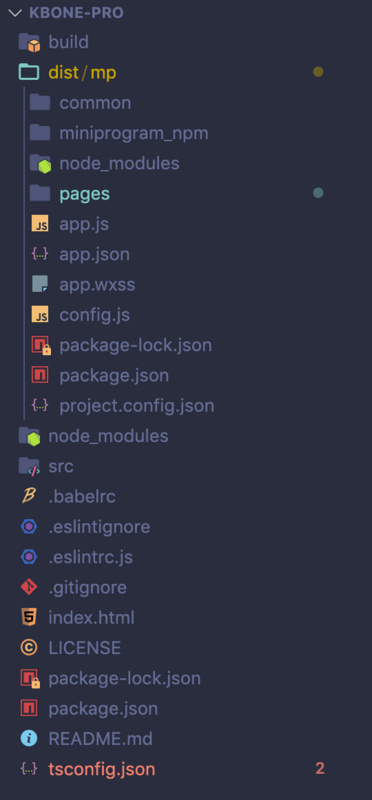
需要在小程序中运行kbone项目,执行npm run mp 会在dist目录下生成一个mp文件夹,使用开发者工具打开 dist/mp 目录即可。
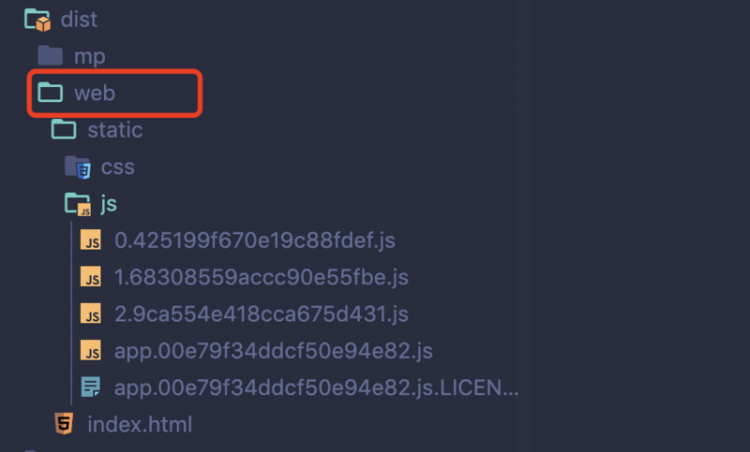
需要打包web项目,执行npm run build,会在dist目录下生成一个web文件夹。
预览
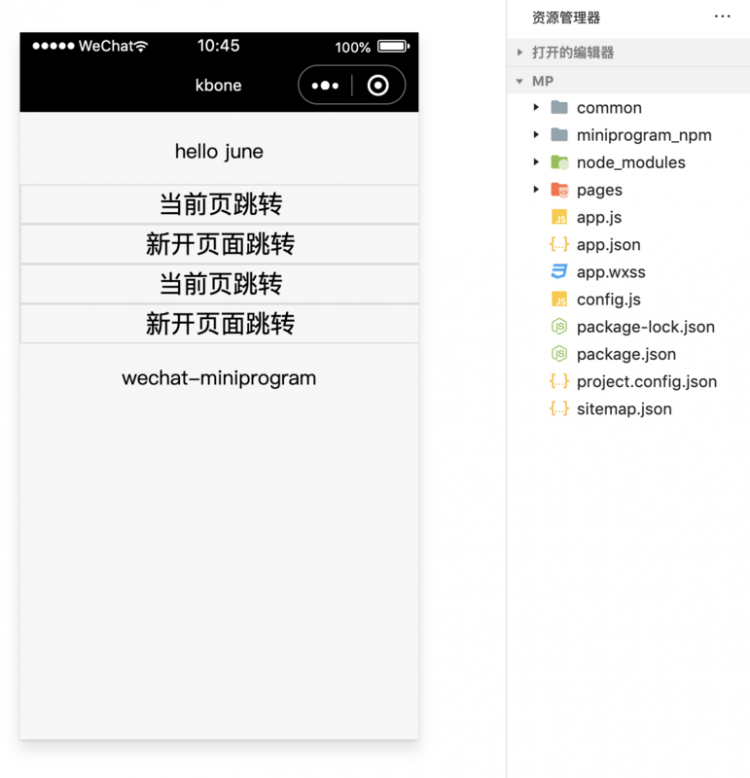
修改src下文件内容,web和mp热更新,看一下效果图。

另外两种使用方式,官方也提供了指引。
使用模板快速开发
手动配置开发
例子
官方为我们准备了若干 demo,可以点此查看。
进阶使用
刚刚是用脚手架做了一个简单的运行和效果的展示,事实上,我们在项目中更多的需要是更多复杂页面的交互,或者借助 Kbone 快速实现 Web 项目到微信小程序项目的转换。那么应该怎么做呢?接下来我们先简单了解一下它的原理,之后再做一个多页开发的尝试。
原理
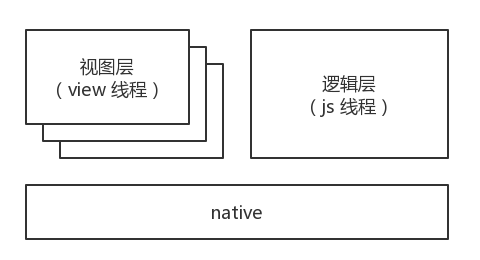
我们知道,小程序是双线程的,并没有Dom树的概念,在小程序中渲染和逻辑则完全分离,逻辑层是一个纯粹的JSCore,开发者可以编写 js 脚本,但是无法直接调用 dom/bom api,没有任何浏览器相关的实现,渲染和逻辑的交互通过数据和事件来驱动,开发者可以不用在去关心渲染的细节。
目前业界流行的第三方跨端框架们,常规做法都是静态编译兼容,原理是把代码语法分析一遍,然后将其中的模板部分翻译成对应的跨端需求的模板(微信小程序、支付宝小程序、H5、APP等)。
静态编译最大的局限性是无法保证转换的完整性,因为Vue模板和WXML模板的语法并不是直接对等的,Vue的特性设计也和小程序的设计无法划等号,这自然就导致了部分Vue特性的丢失。比如像Vue中的v-html指令、ref获取Dom节点、过滤器等就通通用不了。除了Vue自身的特性外,一些原本依赖Dom/Bom接口的Vue插件页无法使用,例如Vue-Router。对比一下,就会发现,kbone适配器的方式的优点就很容易显现出来,它不会对 vue runtime 进行裁剪魔改,比如 v-html、ref、vue-router 等都可以直接用(后面会比较分析)
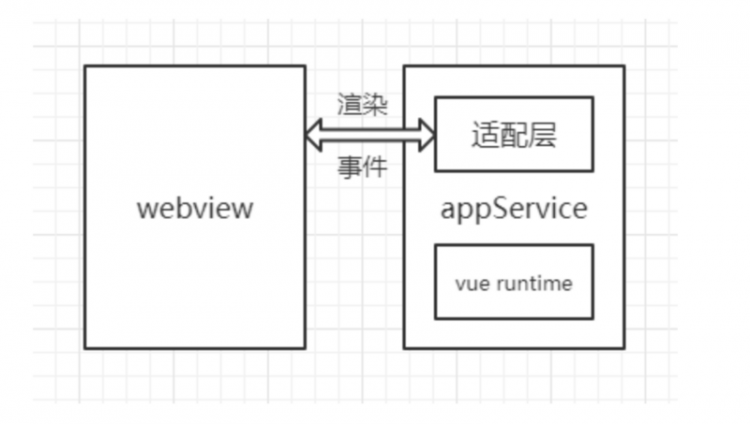
与其他同构框架不同,kbone 是以适配器的方式来支持的。
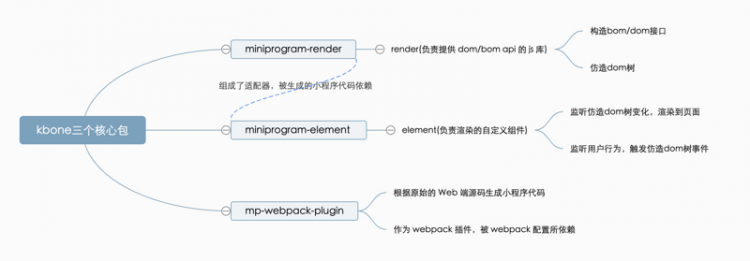
适配器包含两部分:
简单总结一下,就是下面这个图:
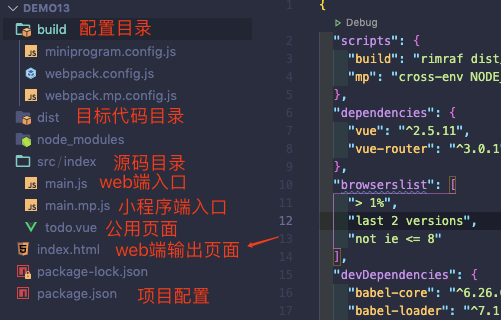
目录
通过官方给我们的这个目录结构,我们可以很清晰的看到每个目录下各个文件的作用。这里我就对其中的一些文件进行解释一下。
├─ build //配置目录│ ├─ miniprogram.config.js // mp-webpack-plugin 配置
│ ├─ webpack.base.config.js // Web 端构建基础配置
│ ├─ webpack.dev.config.js // Web 端构建开发环境配置
│ ├─ webpack.mp.config.js // 小程序端构建配置
│ └─ webpack.prod.config.js // Web 端构建生产环境配置
├─ dist //目标代码目录
│ ├─ mp // 小程序端目标代码目录,使用微信开发者工具打开,用于生产环境
│ └─ web // web 端编译出的文件,用于生产环境
├─ src //源码目录
│ ├─ common // 通用组件
│ ├─ mp // 小程序端入口目录
│ │ ├─ home // 小程序端 home 页面
│ │ │ └─ main.mp.js // 小程序端入口文件
│ │ └─ other // 小程序端 other 页面
│ │ └─ main.mp.js // 小程序端入口文件
│ ├─ detail // detail 页面
│ ├─ home // home 页面
│ ├─ list // list 页面
│ ├─ router // vue-router 路由定义
│ ├─ store // vuex 相关目录
│ ├─ App.vue // Web 端入口主视图
│ └─ main.js // Web 端入口文件
└─ index.html // Web 端入口模板(输出页面)
miniprogram.config.js
这个文件是关于小程序端的一些配置,类似于原生的 json 配置
webpack.mp.config.js
小程序端构建配置,也就是构建小程序端代码的 webpack 配置,多页开发中会用到其中的一部分配置。
src/mp & main.mp.js
mp 用来存放小程序端的入口文件,这里设置小程序的一些页面,main.mp.js 相当于一个挂载操作,把它看成 mpvue 里面的 main.js 比较好理解,设置页面路由和挂载映射 Vue 里面的页面。
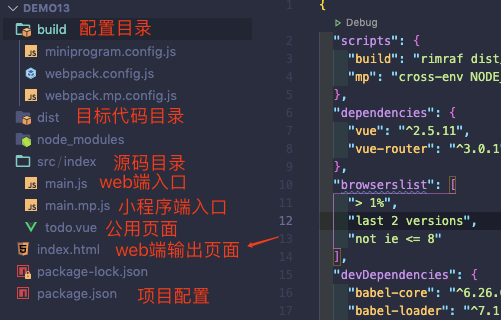
demo13
项目结构

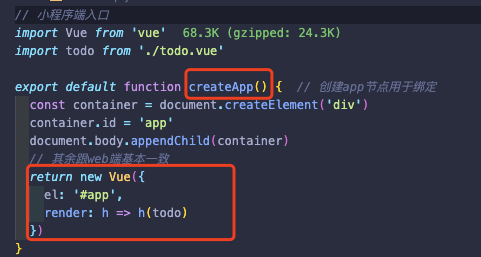
入口


配置
多页开发 -pro
Vue 的路由配置
src/router/index.js
页面建立
src/各页面
小程序端页面建立/挂载
src/mp main.mp.js
小程序入口
miniprogram.config.js(按需配置)
web 自定义组件(tabbar)
kbone-ui
安装 kbone-ui 项目
npm install kbone-ui// 加载全部组件内容,并引入 weui 样式库:
import KboneUI from ‘kbone-ui’
import ‘kbone-ui/lib/weui/weui.css’
Vue.use(KboneUI)
// 或者按需引入:
import KButton from 'kbone-ui/lib/KButton.js'
import KView from 'kbone-ui/lib/KView.js'
Vue.use(KButton)
Vue.use(KView)
点此查看kbone-ui 使用手册。
比较分析

踩坑&遗留问题
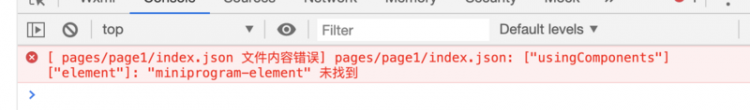
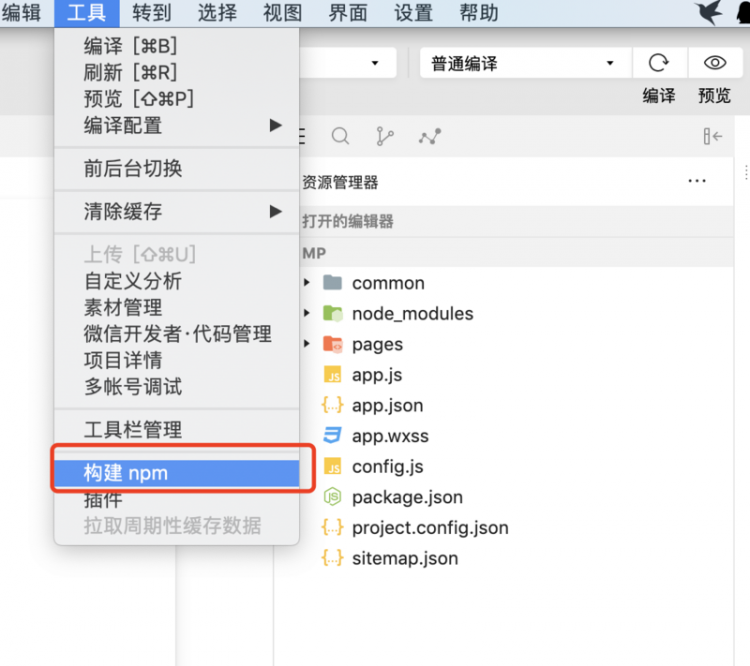
没有找到可以构建的NPM包


开发者工具创建的项目,miniprogramRoot默认为 miniprogram,package.json在其外部,npm 构建无法正常工作。
自定义 node_modules 和 miniprogram_npm 位置的构建 npm 方式
与 “默认的构建 npm 方式” 不一样,此种方式需要开发者在 project.config.json 中指定 node_modules 的位置 和目标 miniprogram_npm 的位置,使开发者工具可以正确索引到 npm 依赖的位置。
"packNpmManually": true,"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
或者简单点把这个mp文件夹复制出来。
原因:
寻找 npm 包的过程和 npm 的实现类似,从依赖 npm 包的文件所在目录开始逐层往外找,直到找到可用的 npm 包或是小程序根目录为止。 下面简单介绍下构建打包前后的目录情况,构建之前的结构:
点此查看小程序npm包原理
tabBar图片不支持相对路径
转成 base64 或者使用网络地址
不支持rpx
rem适配
文章中出现的链接集合
demo列表https://github.com/Tencent/kbone/tree/master/examples

以上是 【小程序】多端统一开发工具——kbone 的全部内容, 来源链接: utcz.com/a/98375.html








