【小程序】小程序吸顶效果
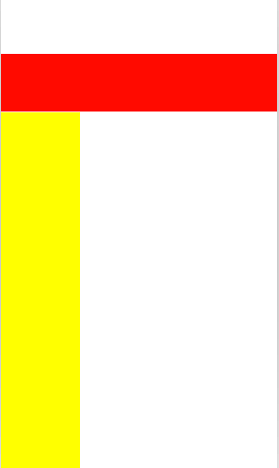
1.在红色部分加上position:sticky,滚动条滑到红色部分时,就会自动吸附
手机端不显示的情况下加上这一句position:-webkit-sticky;
2.黄色部分加上position:sticky;加上scroll-view。实现左边固定高度滑动。
注意:如果使用这个方法的话,左边分类切换的时候,数据不够,页面是撑不起来的,所以当数量少于时,要设置高度。
以上是 【小程序】小程序吸顶效果 的全部内容, 来源链接: utcz.com/a/98206.html