react使用prettier无法使用类型断言
问题描述
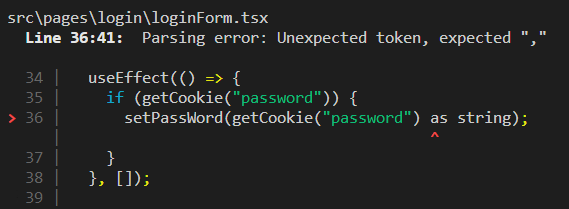
使用react+ts,然后使用prettier进行代码格式化中使用类型断言一直会报Parsing error: Unexpected token, expected ","这个错误,请各位大神帮我看看eslint还要加什么配置才行?
错误截图

eslint配置
//.eslintrc.jsmodule.exports = {
"env": {
"browser": true,
"es2021": true,
},
"extends": [
"plugin:react/recommended",
'prettier/@typescript-eslint',
'plugin:prettier/recommended',
],
"rules": {
"prettier/prettier": ["error", { "endOfLine":"crlf" }],
}
};
回答
把 as string 去掉吧。
给getCookie方法加返回属性:
getCookie = (): string => {//....}以上是 react使用prettier无法使用类型断言 的全部内容, 来源链接: utcz.com/a/98143.html





