【小程序】uni-app 小白入门
前言
业务需求,被迫营业小程序,而且需要微信和支付宝两个端。由于之前没有做过小程序,所以稍微调研了下最近比较火的两款小程序跨端开发框架:uni-app 和 Taro。因为很久没有写过 vue 项目,所以一开始比较偏向于使用 Taro,在参照文档搭建完框架并写了一点小 demo 之后,发现 Taro 的 api 支持性没有 uni-app 好,主要是针对支付宝,所以弃坑 Taro,转战 uni-app。当然,只做微信小程序的话,Taro 还是很棒的。
项目搭建
官网提供了两种快速上手的搭建方式,我这里采用的是第二种(参考:官方文档)。
主要步骤:(环境安装省略)
- vue create -p dcloudio/uni-preset-vue my-project
- 选择默认模板
- 集成 sass【需要注意的是版本问题,默认会安装最新版本,但是不能支持,所以要自行选择,试了几个版本,最后用的是 [email protected] [email protected]】
- ui(可以选择官方的 uni-ui 或者 uView,一开始我使用的是 uni-ui,后来换了 uView,感觉 uView 更全面更好用)
- 网络请求(我采用的是别人封装好的插件 luch-request)
- 集成 vuex(按需采用)
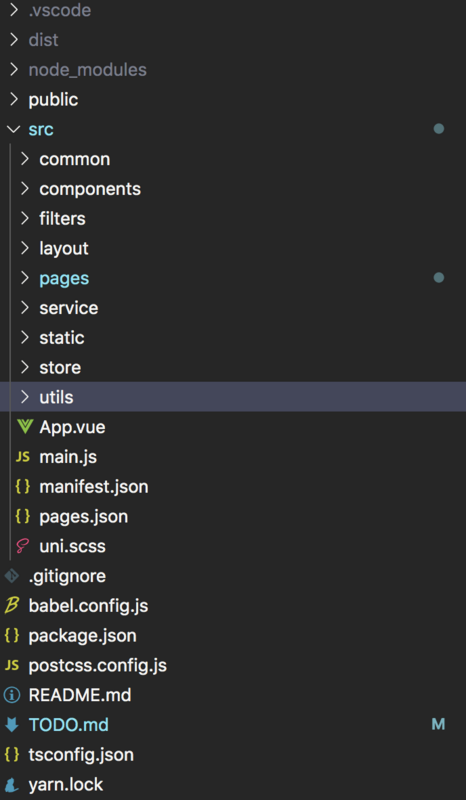
最终目录结构如下:
随着项目持续开发,项目包大小超过了微信小程序可预览的包大小限制,于是采取分包措施,uni-app 官方也有相关配置说明:分包配置说明
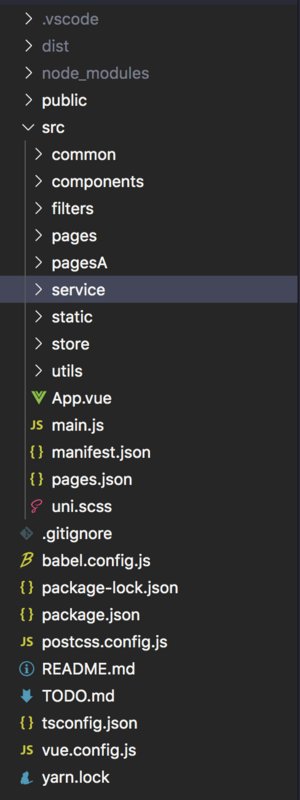
所以最终目录结构如下所示:
项目重难点
1. 授权(微信和支付宝)
uni-app 提供了相应的接口,但是不支持支付宝小程序,所以需要做跨端兼容,独立支持微信和支付宝小程序。跨端兼容我采用的是官方文档中提到的条件编译。
> 跨端兼容:uni-app 文档中有说明([uni-app 文档](https://uniapp.dcloud.io/platform) 。微信小程序授权流程:获取所有授权状态 ---- 如果不存在 --- 再调用授权接口 --- 如果授权成功 --- 调用最终 API 接口
<!-- #ifdef MP-WEIXIN --><button
class="sys_btn"
open-type="getUserInfo"
@getuserinfo="appLoginWx"
>
微信授权登录
</button>
<!-- #endif -->
// 获取所有授权状态
uni.getSetting({
success(res) {
console.log("授权:", res);
if (!res.authSetting["scope.userInfo"]) {
//这里调用授权
console.log("当前未授权");
this.appLoginWx();
} else {
//用户已经授权过了
console.log("当前已授权");
}
},
});
appLoginWx() {
uni.getProvider({
service: "oauth",
success: function(res) {
console.log("res", res);
if (~res.provider.indexOf("weixin")) {
uni.login({
provider: "weixin",
success: (res2) => {
console.log("res2", res2);
uni.getUserInfo({
provider: "weixin",
success: (info) => {
console.log('info', info);
//TODO[请求接口]
},
fail: () => {
uni.showToast({ title: "微信登录授权失败", icon: "none" });
},
});
},
fail: () => {
uni.showToast({ title: "微信登录授权失败", icon: "none" });
},
});
} else {
uni.showToast({
title: "请先安装微信或升级版本",
icon: "none",
});
}
},
});
},
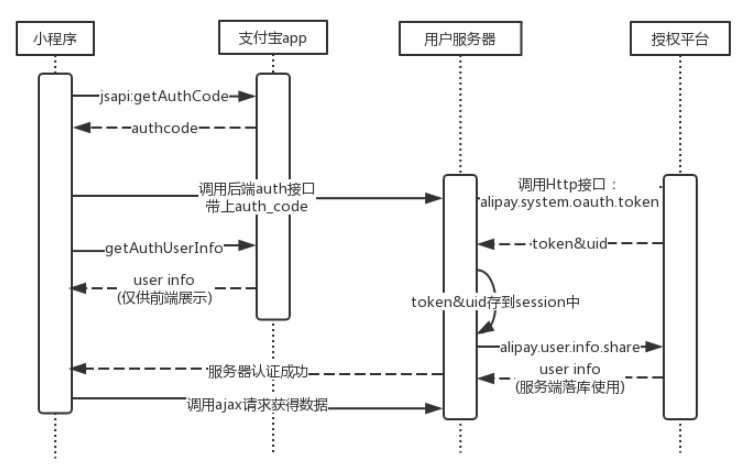
支付宝小程序授权流程:(官方提供的时序图)
<!-- #ifdef MP-ALIPAY --><button
@getAuthorize="onGetAuthorize"
scope="userInfo"
open-type="getAuthorize"
class="login"
>
支付宝授权登录
</button>
<!-- #endif -->
onGetAuthorize() {
my.getAuthCode({
scopes: "auth_user", // 主动授权(弹框):auth_user,静默授权(不弹框):auth_base
success: (res) => {
if (res.authCode) {
console.log(app.serverUrl + "/login/" + res.authCode);
// 调用自己的服务端接口,让服务端进行后端的授权认证
my.httpRequest({
url: app.serverUrl + "/login/" + res.authCode,
method: "POST",
header: {
"content-type": "application/json",
},
dataType: "json",
success: (res) => {
// 授权成功并且服务器端登录成功
console.log(res);
me.setData({
userInfo: res.data.data,
});
},
});
}
},
});
},
2. 支付
微信支付
// 核心代码uni.requestPayment({
provider: "wxpay",
timeStamp: timeStamp,
nonceStr: nonceStr,
package: package,
signType: signType,
paySign: paySign,
success: (res) => {
console.log("payment success >>", res);
// TODO
},
fail: (err) => {
console.log("payment fail >>", err);
},
});
3. 客户端生成二维码(插件 tkiQrcode)&& 条形码(插件 tkiBarcode)
二维码使用的插件
具体实现参照官方说明即可,需要注意的是 npm 或者 yarn 安装的话,最新只有 0.1.6 版本,但是这个版本不支持支付宝小程序,所以需要把 tki-qrcode 的源码下载下来放在自己项目的 components 文件夹下使用,否则支付宝无法实现客户端生成二维码。
条形码插件
按照文档说明操作,即可实现,暂时没有出现不兼容等其他问题。
4. 踩坑
- 日历组件问题
未完待续......
以上是 【小程序】uni-app 小白入门 的全部内容, 来源链接: utcz.com/a/98070.html









