【安卓】“直男”审美?不存在的!来看看 “攻城狮”对一款IoT App的UI改造吧!
人们一直会有一种固有思维,认为相对于男生,女生更适合做UI设计师,因为她们对色彩更加敏感、在感性思维上更有优势、在职场沟通中能更加流畅等等等等。更重要的是,相对于男性,女性的审美观更加趋向丰满。
但是,在我们 “涂鸦智能IoT App开发实战营”中,一位开发者针对智能家居App 的UI设计改造,让我们看到了男性对于浪漫和美的追求。因为作品提交时间在12月25号前后,所以整个UI界面的设计都是浓浓的圣诞风。
话不多说,先上一张对比图(App启动背景图):

试想,在某个节日前后,将自己设计的UI界面图更改成相应的风格,再向女神/男神表白,科学预估,在智慧女神雅典娜和爱情女神阿佛洛狄忒的双重加持下,成功率在99.99%以上!
来一起看看具体是怎么实现的?
以下内容为涂鸦开发者“@退役熬夜选手”创作,经其授权编辑发布:
准备工作:
实战营的开发者们的IoT App制作是基于涂鸦提供的操作指南,先制作了一款基础的智能灯App,然后再加上自己的创意和动手能力,最后完成了一个最后专属于自己的IoT App。
基于涂鸦 App SDK 开发一款 Android App 并控制智能灯
基于涂鸦 App SDK 快速地开发一款 iOS IoT App
流程说明:
(一)App主题背景设计
- 启动背景:
通过更改 ty_pre.png文件,修改整个启动界面,素材的主要元素有灯和圣诞花环,暗示整个APP主要为控制灯而生,与整个APP功能相协调。

- APP主题背景
通过将xml文件的背景进行替换,将整个背景采用圣诞元素壁纸。

- 设备界面设计
同主界面背景一样,采用了同一背景设计,将整体突兀程度降低。

- 任务栏元素设计
任务栏图标进行了重新设计,图标主要来源是iconfont图标库,进行相关转换后插入到默认位置。

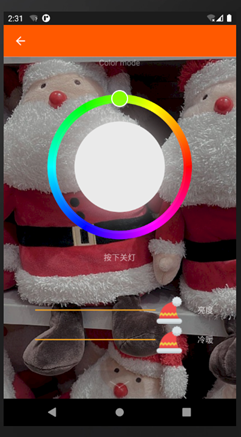
- 滑动栏元素设计
通过修改相关xml文件,将整个滑动的原点替换为了圣诞帽,体现了圣诞节限定的特点。

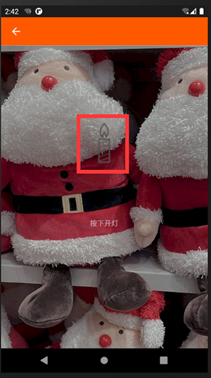
- 关灯元素设计
将关灯后的“灯”元素改变为“蜡烛元素”。

- 模式面板元素设计
模式面板如图,也使用了圣诞相关配色。

(二)功能设计
在功能上,主要的改动就是添加了模式面板,主要开发过程如下:
首先是新建了模式面板的xml文件,然后在主程序里通过对不同模式按钮的监听,实现了灯模式的切换。
- 声明面板
声明面板类。
@BindView(R.id.fl_lamp_mode_operation)//声明一个模式操作面板@public View mModeView;
- 注册按键响应函数
主要是按键按下后对应的响应函数。
@OnClick(R.id.ll_lamp_mode_goodnight)public void onClickGoodnight() {//晚安模式@
mLampPresenter.LampGoodnightScene();
}
@OnClick(R.id.ll_lamp_mode_work)
public void onClickWork() {//晚安模式@
mLampPresenter.LampWorkScene();
}
@OnClick(R.id.ll_lamp_mode_read)
public void onClickRead() {//晚安模式@
mLampPresenter.LampReadScene();
}
@OnClick(R.id.ll_lamp_mode_casual)
public void onClickCasual() {//晚安模式@
mLampPresenter.LampCasualScene();
}
@OnClick(R.id.ll_lamp_work_white)
public void onClickWhite() {//晚安模式@
mLampPresenter.LampWhiteMode();
}
@OnClick(R.id.ll_lamp_work_color)
public void onClickColor() { mLampPresenter.LampColorMode(); }
@OnClick(R.id.ll_lamp_work_scene)
public void onClickScene() {//晚安模式@
mLampPresenter.LampSceneMode();
}
- 按键函数实现
主要是将对应按键实现的功能进行实现。
/*** 更新灯泡模式状态 @
*/
public void LampGoodnightScene() {
mLightDevice.scene(LightScene.SCENE_GOODNIGHT, new IResultCallback(){
@Override
public void onError(String code, String error) {
}
@Override
public void onSuccess() {
}
});
}
public void LampWorkScene() {
mLightDevice.scene(LightScene.SCENE_WORK, new IResultCallback(){
@Override
public void onError(String code, String error) {
}
@Override
public void onSuccess() {
}
});
}
public void LampReadScene() {
mLightDevice.scene(LightScene.SCENE_READ, new IResultCallback(){
@Override
public void onError(String code, String error) {
}
@Override
public void onSuccess() {
}
});
}
public void LampCasualScene() {
mLightDevice.scene(LightScene.SCENE_CASUAL, new IResultCallback(){
@Override
public void onError(String code, String error) {
}
@Override
public void onSuccess() {
}
});
}
/**
* 灯的工作模式切换@
*/
public void LampWhiteMode(){
mLightDevice.workMode(LightMode.MODE_WHITE, new IResultCallback(){
@Override
public void onError(String code, String error) {
}
@Override
public void onSuccess() {
}
});
}
public void LampColorMode(){
mLightDevice.workMode(LightMode.MODE_COLOUR, new IResultCallback(){
@Override
public void onError(String code, String error) {
}
@Override
public void onSuccess() {
}
});
}
public void LampSceneMode(){
mLightDevice.workMode(LightMode.MODE_SCENE, new IResultCallback(){
@Override
public void onError(String code, String error) {
}
@Override
public void onSuccess() {
}
});
}
- 面板切换函数
用来实现亮度、冷暖亮度面板和模式面板的切换。
@OnClick(R.id.ll_lamp_up_operation)//@public void onVClickArrawDown(){
AnimationUtil.translateView(mOperationView, Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, 1f, 300, false, new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
mModeView.setVisibility(View.GONE);//隐藏模式面板 @
}
@Override
public void onAnimationEnd(Animation animation) {
mOperationView.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
OK,以上就是制作的全流程啦~
(三)实际效果演示
我们来看看实际效果:
【涂鸦智能App SDK开发实战营】优秀作品展示_1
总结
基于安卓App开发系统的开放性,移动端迅速发展,企业开发从传统的PC端开发移动App。涂鸦智能提供的Demo工程提供了智能家居相关的开发工具包和UI业务包,大大便于开发者和相关企业快速开发出定制的智能家居App。
作为一名开发者,我深切感受到了涂鸦智能的巨大潜力,这种提供基础的App SDK开发方式为智能家具行业提供了最优的解决方案,同时将广大开发者从繁杂的劳动中解放出来,能够有更多的时间去专注于业务的开发。
以上是 【安卓】“直男”审美?不存在的!来看看 “攻城狮”对一款IoT App的UI改造吧! 的全部内容, 来源链接: utcz.com/a/98008.html