koa 中间件next加上await 与不加await 的差别,请教大佬
app.use((ctx, next) => {
if (ctx.path.indexOf('favicon') > -1) {return;
}
console.log(3)
ctx.body = 'hellow'
next() // 注意这个中间件没有 async/await,如果加上await 就是我理解的那个样子
// return;
ctx.body += 'haha'
console.log(4)
});
// 响应时间统计中间件
app.use(async(ctx, next) => {
console.log(2)// ctx.set('Content-Type', 'text/html')
await next()
console.log(5)
});
// 响应
app.use(async(ctx, next) => {
console.log(1)ctx.body = 'zjp'
// console.log(ctx)
await next()
console.log(7, ctx.body)
ctx.body += 'ctt'
console.log(6)
// next()
});
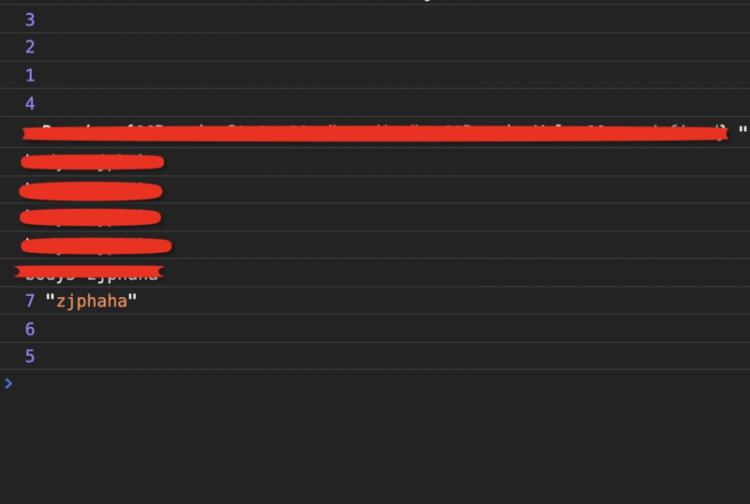
控制台运行结果:
浏览器返回结果:
疑问:
为什么这句代码没有执行`
ctx.body += 'ctt'
期待结果:zjphahactt,为什么返回的是zjphaha,没有ctt呢?如果第一个中间件加上async/await 的话就是期待的结果,回答
await 就是等待的意思,加上之后等这一句执行出结果后才往下执行. 一般后面跟着时http请求,目的就是等http响应之后再往下执行.
以上是 koa 中间件next加上await 与不加await 的差别,请教大佬 的全部内容, 来源链接: utcz.com/a/97652.html