【小程序】从零开始搭建小程序项目
一、准备
首先,如果你是第一次开发的话需要安装微信开发者工具,可以先去官网下载稳定版对应的64位或者32位,地址如下:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载完成之后双击程序包进行傻瓜式安装即可。
之后你需要注册一个AppID,先去微信公众平台官网首页mp.weixin.qq.com,点击右上角的“立即注册”按钮,然后选择需要注册的账号类型,并且填写邮箱以及密码,登录邮箱并激活邮箱之后按照提示完成注册即可。
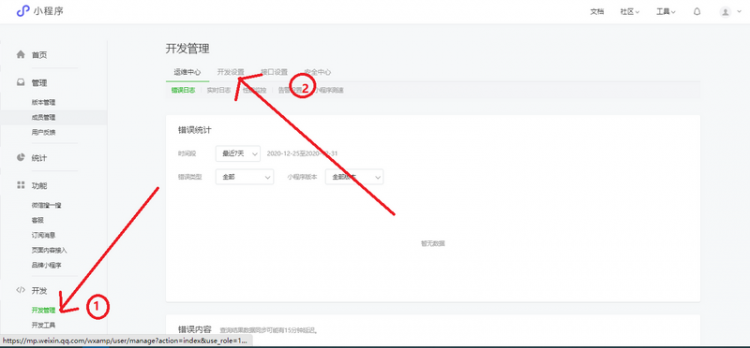
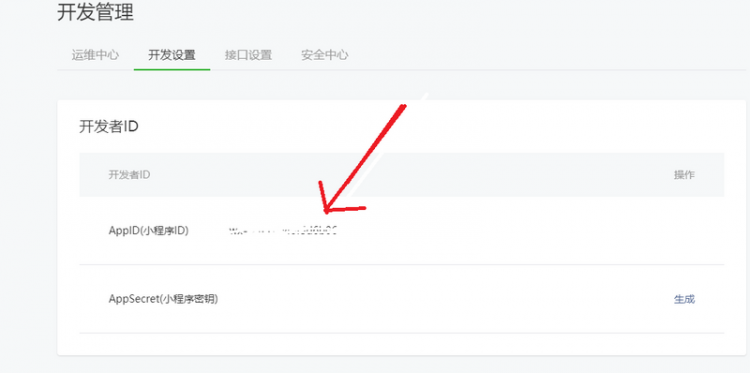
等你再次登录之后就会出现如下界面,点击左侧的开发管理,在开发管理中点击开发设置就会看到属于你的AppID。


二、搭建初始化项目
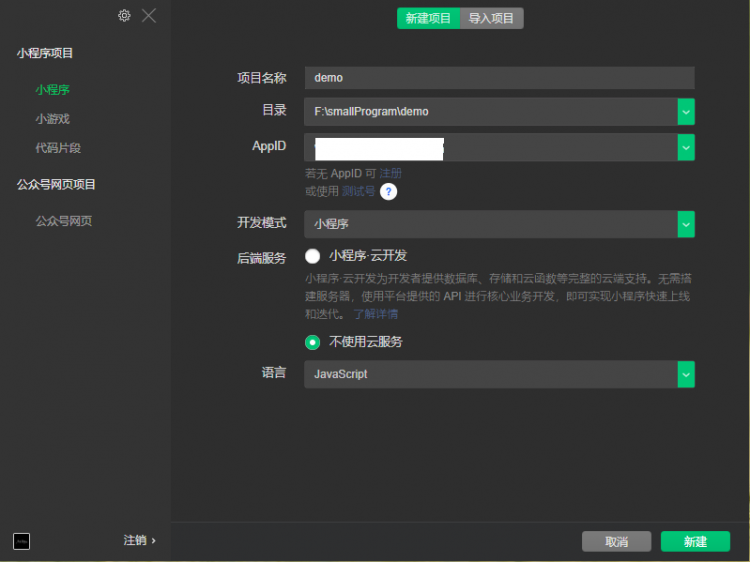
双击桌面上的微信开发者工具,在新建项目那一栏填上你项目的名称、目录、AppID等之后点击新建按钮,然后系统就会创建一个初始化的默认项目,如图:

这才只是项目的第一步,如果你要开发实际项目,前期就必须要搭建好项目的结构,以防在以后的开发过程中显得特别吃力。
三、引入Vant Weapp组件库
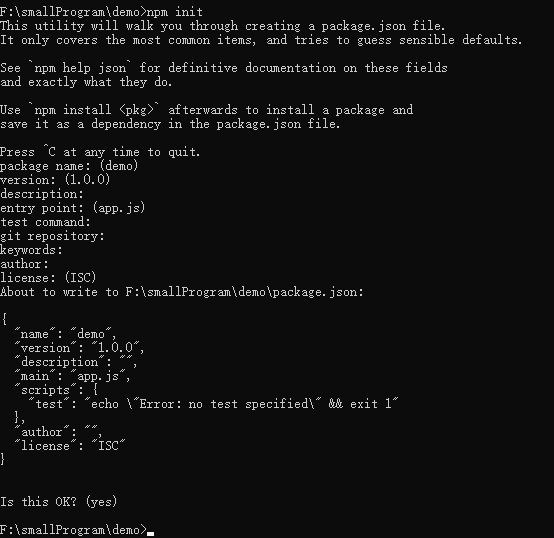
1.打开刚才创建好的项目的终端,输入npm init 命令然后一直默认回车来初始化一个项目的package.json文件。
2.然后来到Vant Weapp的小程序版本的官方文档。
https://vant-contrib.gitee.io/vant-weapp/#/quickstart
参考官方文档输入命令 npm i vant-weapp -S --production
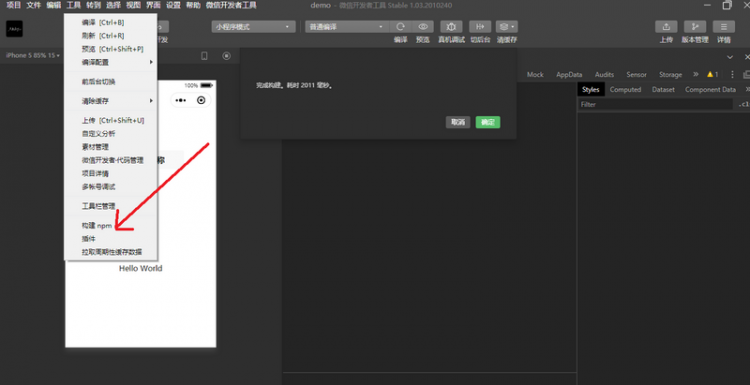
3.构建npm:在微信开发者工具菜单栏中选择点击工具->构建npm,然后等待构建完成。
构建完成之后你会发现你项目的目录下多出了一个命名为miniprogram_npm的文件夹,这就是Vant Weapp组件库。
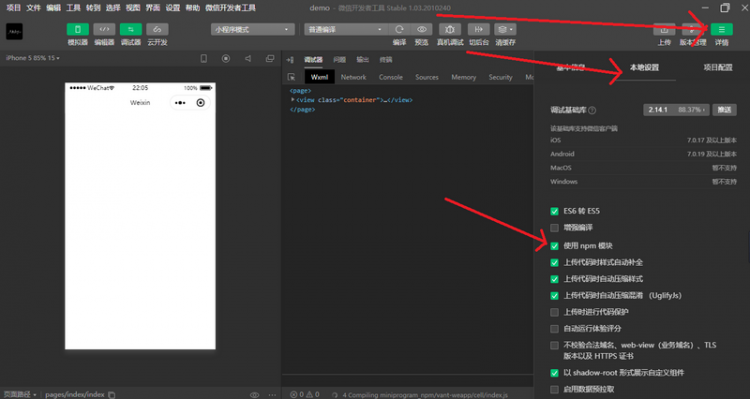
4.接着就在微信开发者工具面板中找到详情按钮->本地设置->勾选使用npm模块。
使用方法在官方文档中有更加详尽的描述及示例,这里就不再赘述。
四、引入weui
之后更新...
以上是 【小程序】从零开始搭建小程序项目 的全部内容, 来源链接: utcz.com/a/97640.html