【JS】【深度剖析】JavaScript数组去重(8种方法)
前言
在工作时,处理后端传来的一棵树,偶然发现最后生成的数组存在重复的值。这种时候,当然是要和后端进行交流的。虽然在前端也可以处理,但是如果这棵树也被使用到其他地方,那就需要多次处理,显然前端对数组进行去重是不合理的。但去重的方法也需要掌握,于是有了这篇文章。
数组去重的8种方法
先来个数组,把所有类型都包含进来:
const arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN, 'NaN', 0, 0, 'a', 'a', {}, {}]一、利用new Set():
function deduplication(arr) {return Array.from(new Set(arr))
}
console.log(deduplication(arr))
二、利用展开运算符“...”:
console.log([...new Set(arr)])三、利用for循环+splice()去重:
function deduplication(arr) {for (let i = 0; i < arr.length; i++) {
for (let j = i + 1; j < arr.length; j++) {
if (arr[i] === arr[j]) {
arr.splice(j, 1)
}
}
}
return arr
}
四、利用indexOf():
function deduplication(arr) {if (!Array.isArray(arr)) {
throw Error("TypeError: 参数必须为数组类型")
}
let newArr = []
for (let i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i])
}
}
return newArr
}
五、利用sort():
function deduplication(arr) {if (!Array.isArray(arr)) {
throw Error("TypeError: 参数必须为数组类型")
}
arr.sort()
let newArr = [arr[0]]
for (let i = 1; i < arr.length; i++) {
if (arr[i] !== arr[i - 1]) {
newArr.push(arr[i])
}
}
return newArr
}
六、利用includes():
原理很简单,但需要充分理解includes这个方法。它返回的是一个boolean类型值,就是说如果这个数组包含这个值则为true,否则为false。按照这个逻辑,如果一个新数组中包含了这个值则不会往这个数组里push这个元素。反过来说,如果这个值不在新数组中,那么就把这个值push到这个新数组。
function deduplication(arr) {if (!Array.isArray(arr)) {
throw Error("TypeError: 参数必须为数组类型")
}
let newArr = []
for (let i = 0; i < arr.length; i++) {
if (!newArr.includes(arr[i])) {
newArr.push(arr[i])
}
}
return newArr
}
七、利用filter():
function deduplication(arr) {return arr.filter((item, index, arr) => {
//console.log(item, index, arr) //当前项、当前项索引、数组本身
//console.log(arr.indexOf(item, 0)) //当前项在原数组首次出现的位置
return arr.indexOf(item, 0) === index
})
}
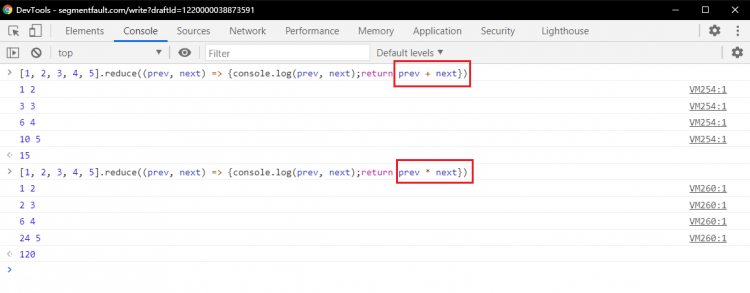
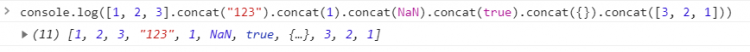
八、利用reduce():


function deduplication(arr) {return arr.reduce((prev, next) => {
// console.log(prev, next) //prev初始为[]
// console.log(Array.isArray(prev)) //true
return prev.includes(next) ? prev : prev.concat(next)
}, []) //“[]”为传递给函数的初始值
}

总结
数组去重这种操作在前端几乎不会用到,除非某些特别情况下。但研究这些方法能够让我们对其用法以及原理有更加深刻的掌握和理解。
Keep foolish, keep hungry.
以上是 【JS】【深度剖析】JavaScript数组去重(8种方法) 的全部内容, 来源链接: utcz.com/a/97528.html









