【JS】如何遍历DOM
最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了。
github 地址:https://github.com/qq44924588...
简介
我们知道可以使用document对象的内置方法通过ID,类,标签名和查询选择器来访问HTML元素。 DOM 是由节点树构成的,document
节点位于根,其他每个节点(包括元素,注释和文本节点)都作为各个分支的节点。
在本教程中,我们回顾一些HTML术语,这对使用 JS 和DOM非常重要,我们会介绍一下DOM树,节点,以及如何识别最常见的节点类型。最后,创建一个 JS 程序来交互式地修改DOM。
HTML术语
首先,我们看一下这个HTML元素。
<a href="https://segmentfault.com/a/1190000038466474/index.html">Home</a>这里我们有一个锚元素,它是一个到index.html的链接。
a是标签href是属性index.html是属性值Home是文本
开头和结尾标记之间的所有内容组合在一起构成了整个HTML元素。
<!DOCTYPE html><html lang="en">
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>
使用 JS 访问元素的最简单方法是通过id属性,接着为上面的 a 标签添加一个id为nav值。
<a id="nav" href="https://segmentfault.com/a/1190000038466474/index.html">Home</a>我们可以通过getElementById()方法来获取 a 标签。在控制台输入:
let navLink = document.getElementById('nav');输出:
<a id="nav" href="https://segmentfault.com/a/1190000038466474/index.html">Home</a>我们可以通过更改href属性来更改链接的地址:
navLink.href = 'https://github.com/qq449245884/xiaozhi';我们还可以通过textContent属性来更改文本内容:
navLink.textContent = '跳转取前端小智 Github';接着,直接在控制台输入 navLink 就可以看到我们 a 标签更新后的内容:
<a id="nav" href="https://github.com/qq449245884/xiaozhi">跳转取前端小智 Github</a>到这里,我们应该了解如何使用document 方法访问元素,如何将元素分配给变量以及如何修改元素中的属性和值。
DOM 树和节点
DOM中的所有元素都被定义为节点。节点的类型有很多种,但我们最常用的主要有三种:
- 元素节点
- 文本节点
- 注释节点
当HTML元素是DOM中的一个项时,它被称为元素节点。元素之外的任何单独文本都是一个文本节点,HTML 注释是一个注释节点。除了这三种节点类型之外,document 本身也是一个document 节点,它是所有其他节点的根。
DOM由嵌套节点的树结构组成,通常称为DOM树。 我们知道祖先的家谱,该谱系由父母,孩子和兄弟姐妹组成。 DOM中的节点也称为父级,子级和同级,具体取决于它们与其他节点的关系。
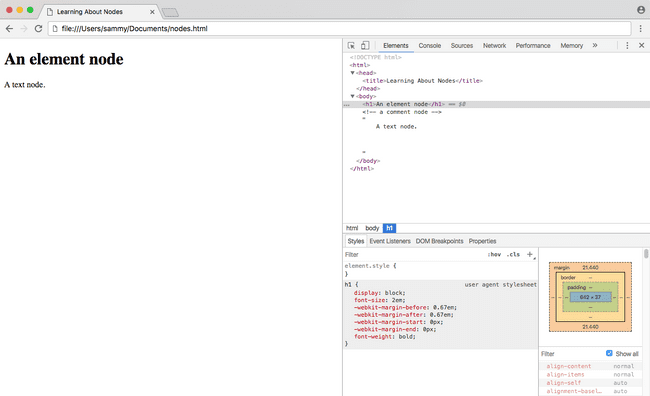
为了演示,创建一个nodes.html文件,添加文本,注释和元素节点。
<!DOCTYPE html><html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1>An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>
html元素节点是父节点。head和body是兄弟节点,它们是 html 的子节点。body包含三个子节点,它们都是兄弟节点,节点的类型不会改变其嵌套的级别。
识别节点类型
文档中的每个节点都有一个节点类型,可以通过nodeType属性访问该类型,更多节点类型大家可以到 MDN 上查看。下面是我们比较常见节点类型。
| Node Type | 值 | 描述 |
|---|---|---|
| ELEMENT_NODE | 1 | 一个 元素 节点,例如 <p> 和 <div> |
| TEXT_NODE | 3 |
|
| COMMENT_NODE | 8 | 注释节点,如<!-- an HTML comment --> |
在 Developer Tools 的Elements选项卡中,你可能会注意到,每当单击并突出显示DOM中的任何一行时,它旁边就会出现== $0的值。通过输入$0,这是访问开发人员工具中当选中元素的一种非常方便的方法。
通过 F12 选中一个元素,如我们选中 h1 标签:

在控制台中,使用nodeType属性获取当前选定节点的节点类型。
$0.nodeType;// 1
选择h1元素后,可以看到控制台输出 1,它与ELEMENT_NODE相关。 对文本和注释执行相同的操作,分别输出3和8。
除了nodeType之外,还可以使用nodeValue属性获取文本或注释节点的值,并使用nodeName获取元素的标签名。
使用事件修改DOM
到目前为止,我们只看到了如何在控制台中修改DOM,接着我们通过事件的方式来跟 Dom 玩玩。
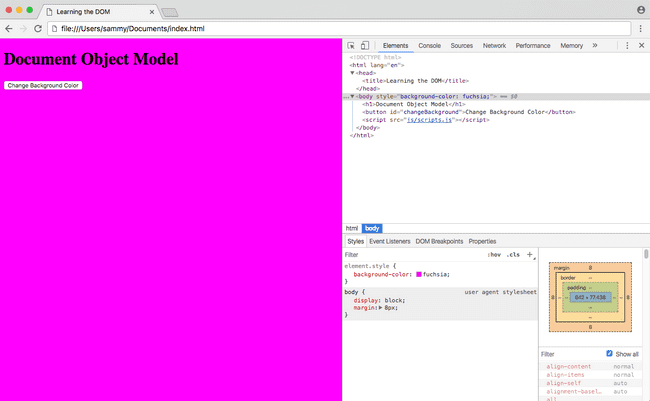
回到index.html文件,添加一个带有id的button元素,并新建 script.js 引入其中。
JS 中的事件是用户所做的动作。当用户将鼠标悬停在一个元素上,或单击一个元素,或按下键盘上的一个特定键时,这些都是事件类型。在这个特殊的例子中,我们希望我们的按钮侦听并准备在用户单击它时执行操作。我们可以通过向按钮添加一个事件监听器来做到这一点。
在 scripts.js中首先找到 button 元素,并监听一个 click 事件,在点击事件里面我们去更网页的背景颜色:
let button = document.getElementById('changeBackground')button.addEventListener('click', () => {
document.body.style.backgroundColor = 'fuchsia'
})
存该文件后,在浏览器中刷新index.html。 单击按钮,事件将触发。

总结
在本文中,我们了解了DOM 是如何构造成节点树的,节点树通常是HTML元素、文本或注释,我们创建了一个脚本,允许用户修改网站,而不必手动在开发人员控制台中输入代码。
我是小智,我们下期见。
原文:https://www.taniascia.com/how...
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。

以上是 【JS】如何遍历DOM 的全部内容, 来源链接: utcz.com/a/96915.html