【JS】字节跳动前端岗位面试分享(已拿offer)
一个朋友的分享
一面
- css 如何实现垂直居中?
- position 有哪几种?分别说一下对应的效果和用法
- css 选择器优先级
- js 原型链,问了js 如何创建对象
- 页面渲染和响应 式
- MVVM 和 MVC的区别
- Vue 生命周期,在哪个阶段可以获取页面 dom 信息
- Vue 的组件通信 ,聊到一些网络相关
- TCP 和 UDP 的区别
- TCP 的三次握手和四次挥手
- promise 有哪几种状态
- 手写一个 promise
- 算法题:最长公共前缀
- 算法题:多层数组嵌套降级
二面
- 问项目的情况
根据项目问了一点我的工作,接触前端有多久,在每个项目里学到了什么,没做项 目的时候学了什么,怎么学的这样的问题,然后开始就是实战写代码
- css 实现
给一个具体的需求写 html+css,需求大概是模块水平垂直居中对齐+不 定高,按文字自适应+带灰色遮罩+弹出动画
- css 的动画怎么做
- flex 有哪些常用标签
- position 的属性影响
- 具体实现,给一个 ul 下面插入 100 个 li 应该怎么插入,如何优化 dom 操作
- 具体实现:有一个有一百万个 url 的数组,如何从这一百万个 url 里获得资源
- 算法:判断链表内是否存在环
总体上字节的二面特别看重具体实现,会说思路不够,需要真正的写出可以实现 的代码来。一般算法就是 leetcode 的 easy/medium,不会太难,一些基本概 念也会挖的比较深,总体上说还是很有难度。
三面
之前都是先问基础,这次很难得的从一面就开始问项目了!
- http 请求的几个常见方法
- 说下 get 和 post 的区别
- get 和 post 的具体应用场景和一些注意事项
- 线程和进程的区别
- 说下跨域
- http 简单请求是什么意思
- 浏览器缓存策略
- TCP 和 UDP 的区别
- 了解流媒体对 UDP 稳定性的优化处理吗
- js 的基本数据类型
- 哪些操作是异步的?
- promise 的一些基本概念
- async await 的一些用法
- js 继承的几种方式
- 排序算法的时间复杂度空间复杂度
- 做个题,实现链表尾部插入新节点
- 算法题:版本号判断
四面
- 大概问了一些项目相关问题,比如印象比较深的技术点,怎么学习的和解决 的 balabala
- css 的垂直居中和水平居中
- css 选择器优先级
- html 的 dom 树如何生成的
- 小程序和 pc 页面有什么差异(因为项目里写了小程序)
- 项目里的一些性能优化的点
- 做个题,看代码是否能完成输出,如果不能就说下几个改的点(题太长了没记)
- 代码实现:设计一个任务队列,有 on,trigger 和 off 方法,分别完成注册 事件触发回调,触发当前事件全部回调,和取消当前事件的任务队列的功能
hr 面
- 看了我的投递记录发现我来字节面了这么多次问我这几次有什么进步,学了什么
- 字节的面试体验怎么样
- 有没有考研的打算,为什么?
- 介绍一下简历上的三个项目,为什么要选这三个项目进行展示?
- 在项目中学到了哪些东西,有什么心得体会
- 怎么学习前端的,怎么规划未来学习
- 小组合作中的压力怎么应对的,如果要面对失败会怎么调节
- 大概什么时候可以来,可以来实习多久?
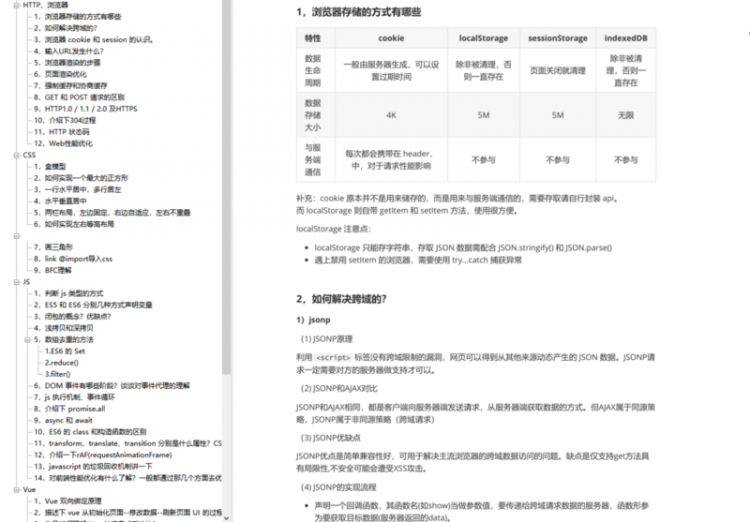
html
1,浏览器存储的方式有哪些
2,如何解决跨域的?
3,浏览器 cookie 和 session 的认识。
4,输入URL发生什么?
5,浏览器渲染的步骤
6,页面渲染优化
7,强制缓存和协商缓存
8,GET 和 POST 请求的区别
9,HTTP1.0 / 1.1 / 2.0 及HTTPS
10,介绍下304过程
11,HTTP 状态码
12,Web性能优化

css
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

js
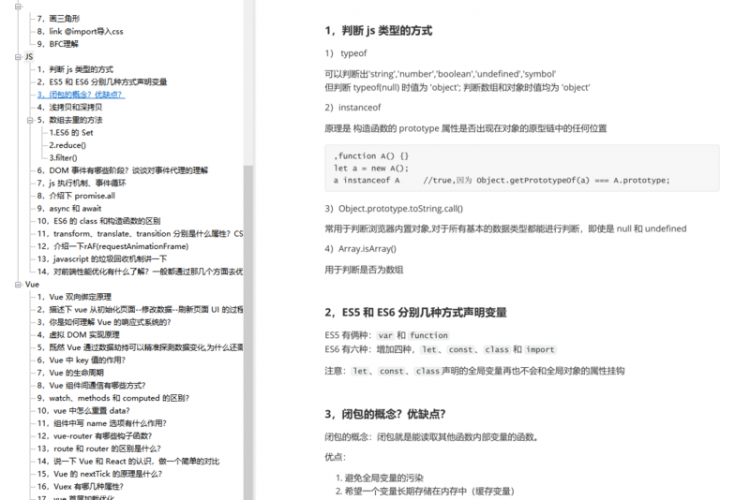
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

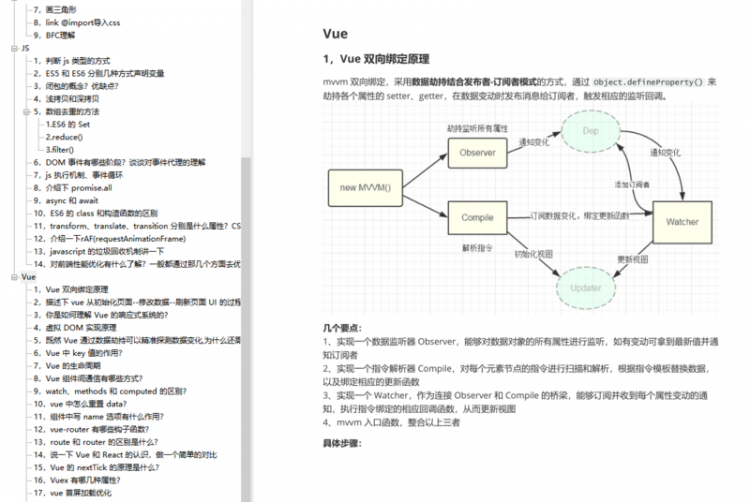
vue
1,Vue 双向绑定原理,
2,描述下 vue 从初始化页面--修改数据--刷新页面 UI 的过程?,
3,你是如何理解 Vue 的响应式系统的?,
4,虚拟 DOM 实现原理,
5,既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?,
6,Vue 中 key 值的作用?
7,Vue 的生命周期,
8,Vue 组件间通信有哪些方式?,
9,watch、methods 和 computed 的区别?
10,vue 中怎么重置 data?,
11,组件中写 name 选项有什么作用?
12,vue-router 有哪些钩子函数?
13,route 和 router 的区别是什么?
14,说一下 Vue 和 React 的认识,做一个简单的对比
15,Vue 的 nextTick 的原理是什么?
16,Vuex 有哪几种属性?
17,vue 首屏加载优化
18,Vue 3.0 有没有过了解?
19,vue-cli 替我们做了哪些工作?

以上是 【JS】字节跳动前端岗位面试分享(已拿offer) 的全部内容, 来源链接: utcz.com/a/96676.html