【Java】Axure线框图
02-Axure线框图
1、什么是线框图?
线框图 (Wireframe)是低保真的设计图,当明确表达:
- 内容大纲(什么东西)
- 信息结构(在哪)
- 用户的交互行为描述(怎么操作)
线框图不仅仅是无意义的线和框的集合;好吧,虽然看上去是的,囧。你可以把线框图理解为设计图的骨干与核心,它承载着最终产品所有重要的部分。
线框图可以帮你平衡保真度与速度。绘图时不用在意细枝末节,但必须表达出设计思想,不能漏掉任何重要的部分。就像给项目以及一起协作的团队成员(开发工程师、视觉设计师、文案作者和项目经理),开辟了一条辅助理解设计的通道。说得再明白点,你是在设计城市地图,地图上能展现出每一条街道,只不过绘制上做了简化。看地图能看出城市的框架,但无法一览城市的美感。
绘制线框图,重点是「快」。大多数时间请和团队成员沟通,多做思考。审美上的视觉效果则应当尽可能简化。黑白灰是经典用色,你也可以用蓝色代表超链接。如果你在准备线框图时花了大把时间(比如,选择图标、上传图片),请换个简单的方式(比如,使用占位符:一个画×的图片,再加上合适的描述文字)。我们习惯把线框图称为低保真设计图。
切记,好的线框图能像水晶一样,清晰明了地表达设计创意,在成员中无缝传达其思想。
2、何时使用线框图
线框图常常用来作项目说明。鉴于其静态设计,一次只能通过一张界面演示交互,因此,务必附上说明。(只要有必要,简短描述或附在复杂的技术文档里,都成。)
也因为绘制起来快速、简单,它也经常用于非正式场合,比如团队内部交流。要是开发问起一个东西怎么做,回复时不妨附上一张迅速绘制的线框图。线框图难以充当用户测试的材料;倒也能收集些反馈,如果你更关心用户意见,而非测试方法。
虽然近些年遭人闲话,但线框图在整个设计过程中发挥着惊人的效果,在复杂项目的初始阶段必不可少。
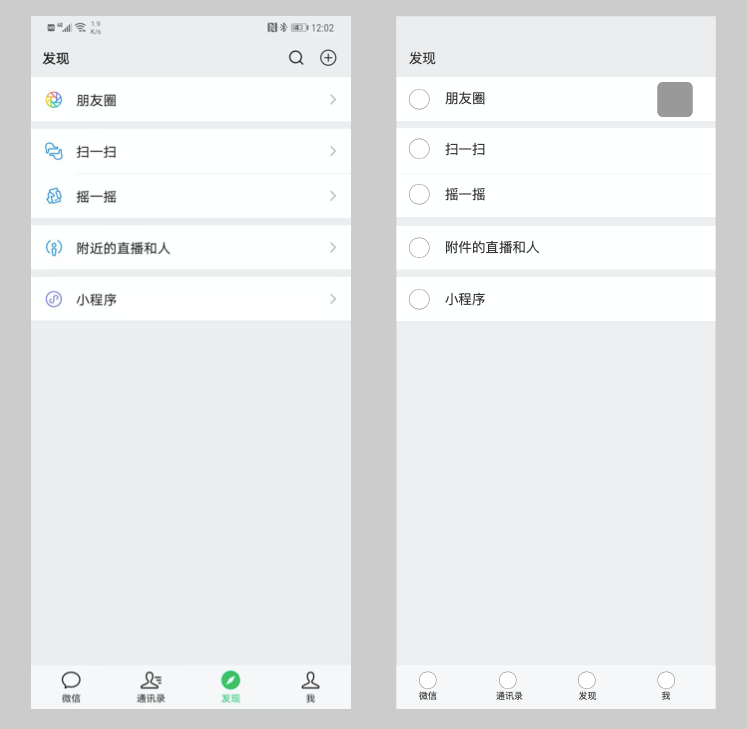
3、线框图的设计微信朋友圈
在设计之初主要是参考别人的设计产品进行自己的模仿,然后再别人的基础上进行加工完善,现在模仿微信朋友圈的效果,使用Axure设计出微信朋友圈的效果图
- 导入微信朋友圈到Axure中。例如我的手机是Huawei Mate20 Pro的,截图之后的大小的宽度是1080px的,而Axure中最大的文字的大小只有72px的,因此需要适当的对截图进行缩放

线框图称为低保真设计图,主要是体现出快速的完成界面的功能,至于页面的UI和颜色设计在低保真的设计图中是不需要进行设计完成的。这一阶段主要是页面的摆放的位置和功能。A


以上是 【Java】Axure线框图 的全部内容, 来源链接: utcz.com/a/96476.html