5+App资源在线升级更新教程
注意:uni-app的热更新另见文档https://ask.dcloud.net.cn/article/35667
本文重点介绍5+应用资源独立升级,相对整包升级有以下优势:
- 无需重新提交应用市场审核更新,降低更新周期;
- 无需用户手动点击操作安装更新,优化用户体验;
- App资源相对整包体积更小,升级速度更快。
生成移动App资源升级包
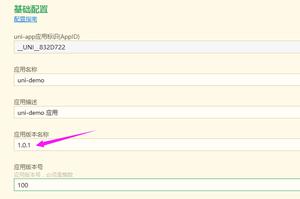
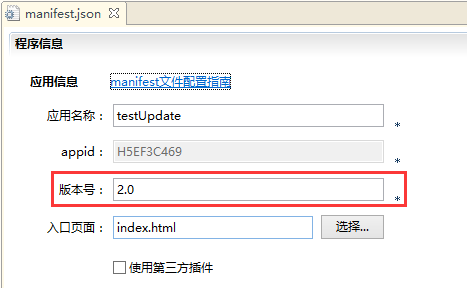
- 在HBuilder中编辑好新的移动App资源后,更新manifest.json的版本号
原来版本是1.0,新版本修改为2.0:

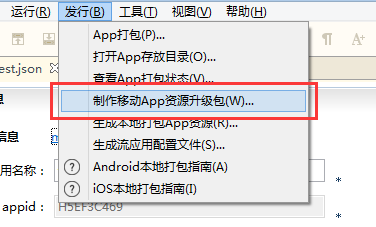
- 在HBuilder中生成升级包文件(wgt)
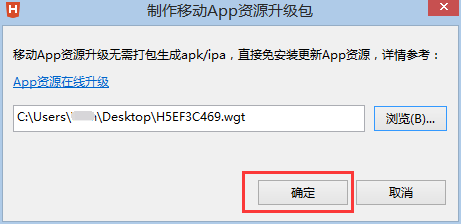
菜单“发行” -> “制作移动App资源升级包”:

在以下界面中通过“浏览”按钮选择保存路径,点击“确定”保存wgt文件:

- 生成wgt后提交到手机可访问的网络地址
App资源升级包下载地址:
http://www.dcloud.io/docs/a/update/H5EF3C469.wgt
为了模拟正常的升级检测流程,添加以下检测升级地址(返回最新版本号):
应用中检测更新资源
检测服务器上是否有新版本
- 获取当前应用的版本号
var wgtVer=null;function plusReady(){
// ......
// 获取本地应用资源版本号
plus.runtime.getProperty(plus.runtime.appid,function(inf){
wgtVer=inf.version;
console.log("当前应用版本:"+wgtVer);
});
}
if(window.plus){
plusReady();
}else{
document.addEventListener('plusready',plusReady,false);
}
- 发起ajax请求检测是否有新版本
// 检测更新var checkUrl="http://demo.dcloud.net.cn/test/update/check.php";
function checkUpdate(){
plus.nativeUI.showWaiting("检测更新...");
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function(){
switch(xhr.readyState){
case 4:
plus.nativeUI.closeWaiting();
if(xhr.status==200){
console.log("检测更新成功:"+xhr.responseText);
var newVer=xhr.responseText;
if(wgtVer&&newVer&&(wgtVer!=newVer)){
downWgt(); // 下载升级包
}else{
plus.nativeUI.alert("无新版本可更新!");
}
}else{
console.log("检测更新失败!");
plus.nativeUI.alert("检测更新失败!");
}
break;
default:
break;
}
}
xhr.open('GET',checkUrl);
xhr.send();
}
更新应用资源
- 从服务器下载应用资源包(wgt文件)
// 下载wgt文件var wgtUrl="http://demo.dcloud.net.cn/test/update/H5EF3C469.wgt";
function downWgt(){
plus.nativeUI.showWaiting("下载wgt文件...");
plus.downloader.createDownload( wgtUrl, {filename:"_doc/update/"}, function(d,status){
if ( status == 200 ) {
console.log("下载wgt成功:"+d.filename);
installWgt(d.filename); // 安装wgt包
} else {
console.log("下载wgt失败!");
plus.nativeUI.alert("下载wgt失败!");
}
plus.nativeUI.closeWaiting();
}).start();
}
- 更新应用资源包(wgt文件)
// 更新应用资源function installWgt(path){
plus.nativeUI.showWaiting("安装wgt文件...");
plus.runtime.install(path,{},function(){
plus.nativeUI.closeWaiting();
console.log("安装wgt文件成功!");
plus.nativeUI.alert("应用资源更新完成!",function(){
plus.runtime.restart();
});
},function(e){
plus.nativeUI.closeWaiting();
console.log("安装wgt文件失败["+e.code+"]:"+e.message);
plus.nativeUI.alert("安装wgt文件失败["+e.code+"]:"+e.message);
});
}
wgt更新原生层是通过文件夹重命名方式实现,要么全部更新成功,要么更新失败,不会出现仅部分文件更新的情况
其它可改进的思路
- 检测更新更好的模式应该是客户端提交本地应用资源版本号到升级服务器,由升级服务器判断是否可更新并且返回App升级资源包下载地址,避免在客户端写资源下载地址;
- 更新时可以在后台静默下载,下次启动是直接更新,避免更新时打断用户操作。
- 差量升级更新App资源,参考App资源在线差量升级更新
附件testUpdate.zip为测试移动App包
App store应用更新说明
应用资源更新肯定是违反apple政策的,但目前看起来,如果你不是很大的公司,apple不会理睬你。如果你是大公司,建议不要做整体更新,每次更新几个页面,也不要提示更新后需要重启,这样会安全点。