【JS】day 09 BOM DOM
day09
1. BOM
BOM全称:Broswer Object Model 浏览器对象模型
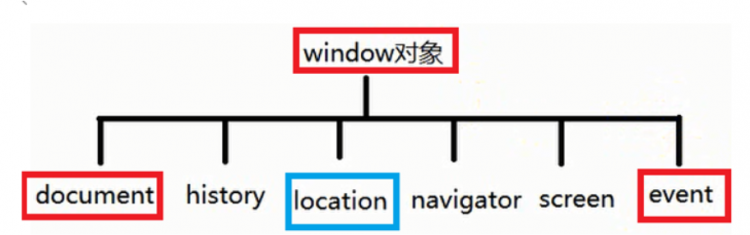
(1) window的属性
- 能通过点访问的东西都是属性或者方法;
- 所有对象的爹都是window: 省略window,默认该对象的前缀(爹元素)就是window;
- 所有全局变量都是window对象的属性;
var a =123;console.log(window.a);
- 所有全局函数都是window对象的方法;
function fun(){console.log('哈哈');
}
window.fun();
1)三个弹出框
- 弹出框的特点:阻塞代码的执行
弹出框的script的内容不能写在html末尾,负责弹出框一直会弹出
- alert("内容") 弹出框
- confirm("提示信息") 确认框 确定返回true 取消返回false
prompt("提示信息","默认值") 输入框 返回数值为字符串
var x = prompt('请输入信息','666');console.log(x+1);//6661
console.log(+x+1);//667
2)为什么把script写在html文件最下边?
执行下面的代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
var d = document.getElementById('t');
console.log(d.innerHTML);
</script>
</head>
<body>
<p id='t'>666</p>
</body>
</html>
//报错:Cannot read property 'innerHTML' of null
为什么会报错呢?
因为代码自上而下运行,当运行到script标签时,body中的代码还未运行,变量d的值相当于undefined, undefined是没有innerHTML属性的,所以报错了。
两种解决方法:
1)将script代码放在onload事件中
<script type="text/javascript">//onload延迟加载事件:页面所有文字,图片,代码加载完成后再去执行onload函数体内的代码
window.onload = function(){
var t = document.getElementById("t");
console.log(t.innerHTML);
}
</script>
2) 将script标签写在文件末尾
3) location 地址对象
页面跳转 href属性:代表当前的网页地址
- 地址的读:不要将文件名命名为中文
- 地址的写:相当于在地址栏输入网址并回车
<script type="text/javascript">console.log(location.href);//地址的读
setTimeout(function(){
// 这句话等价于在地址栏输入网址加回车
location.href='http://www.baidu.com';//地址的写
},2000);
</script>
replace() 覆盖原先网页 没有浏览痕迹
- location.replace("url")
- reload() 页面刷新
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" name="" id="" value="" />
<button type="button" id='btn'>刷新</button>
</body>
</html>
<script type="text/javascript">
var oBtn = document.getElementById('btn');
//点击刷新按钮,刷新页面
oBtn.onclick = function(){
location.reload();
}
</script>
4)history 历史对象
history对象包含用户(在浏览器窗口中)访问过的 URL;
历史对象的方法必须要有历史的浏览痕迹;
- back() 加载history 列表中的前一个 URL。
- forward() 加载history 列表中的下一个 URL。
- go() 加载history 列表中的某个具体页面,或者要求浏览器移动到指定的页面数量(负数为后退,正数为前进)
(2) document 文档对象
作用: 找对象
每个载入浏览器的 HTML 文档都会成为 Document 对象;
document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问;
document 对象是 window 对象的一部分,可通过 window.document 属性对其进行访问;
1) document.write()
- 所有将数据打印至HTML文档(大白板)的方法都支持字符串解析
- 字符串解析:该字符串如果是个HTML元素就会被直接当做HTML元素使用
document.write("<font color='red'>" + 4564 + "</font>")但是document.write会直接覆盖原网页
var oBtn = document.getElementById("btn");oBtn.onclick = function(){
//write方法在与事件参与执行时,会直接覆盖原网页
document.write("干饭");
}
2) 常用的方法
- document.getElementById() 返回ID所对应的元素
- document.getElementsByTagName(标签名): 返回标签所对应的数组
- document.getElementsByClassName(类名): 返回类名所对应的数组
- document.getElementsByName(name名): 返name名所对应的数组
- document.querySelector(选择器) 返回选择器对应的唯一一个元素
- document.querySelectorAll(选择器);返回选择器对应的一组元素
2. DOM
DOM(DocumentObject Model),文档对象模型。
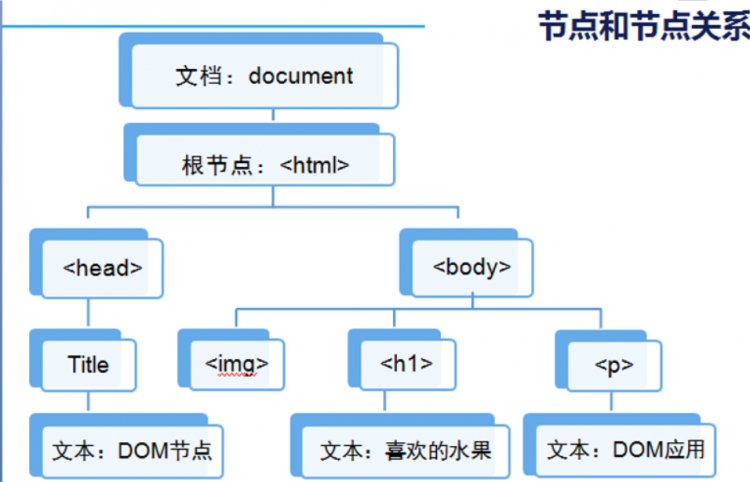
1) 根据层次关系访问节点: (包括文本和元素)
document.body 自带
父子关系:
- parentNode 返回节点的父节点
- childNodes 返回子节点集合,数组名[i]访问子节点
- firstChild 返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点
- lastChild 返回节点的最后一个子节点
兄弟关系:
- nextSibling 下一个节点
- previousSibling 上一个节点
2) 通过层级关系访问 元素 节点
- firstElementChild 返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点
- lastElementChild 返回节点的最后一个子节点
- nextElementSibling 下一个节点
- previousElementSibling 上一个节点
3) 节点类型
通过nodeType属性来判断节点类型: 1代表元素节点 3代表文本节点
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id='t'>你好!</p>
</body>
</html>
<script type="text/javascript">
console.log(document.body.nodeType);//1 元素节点
console.log(document.body.firstChild.nodeType);//3 文本节点
</script>
4) 节点的操作
使用JS增加节点
步骤:
- 1)创建元素节点 document.createElement(标签名);
- 2) 再连接 父节点.appendChild(子节点);
<script type="text/javascript">// 创建h1节点
var oH1 = document.createElement('h1');
oH1.innerHTML = '静夜思';
// 连接
document.body.appendChild(oH1);
// 创建p节点
var oP = document.createElement('p');
oP.innerHTML='窗前明月光';
// 连接
document.body.appendChild(oP);
</script>
使用JS删除节点
节点.remove(无参) 直接删除 以后这个用的更多一些
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
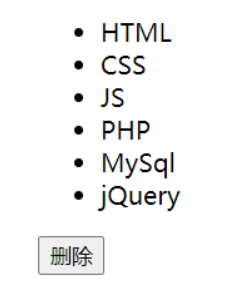
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>PHP</li>
<li>MySql</li>
<li>jQuery</li>
</ul>
<button type="button">删除</button>
</body>
</html>
<script type="text/javascript">
var oBtn = document.querySelector('button');
var oU = document.querySelector('ul');
// 点击按钮,删除最后一个li
oBtn.onclick = function(){
oU.lastElementChild.remove();
}
</script>

以上是 【JS】day 09 BOM DOM 的全部内容, 来源链接: utcz.com/a/95721.html