【JS】如何优雅的获取Form表单数据?
先看一个简单的例子
比如这里有一个简单的 form 表单
<form id="form"><input name="user" type="text">
<div>
<input type="radio" name="A" value="r1">r1
<input type="radio" name="A" value="r2">r2
<input type="radio" name="A" value="r3">r3
<input type="radio" name="A" value="r4">r4
</div>
<div>
<input type="checkbox" name="B" value="c1">c1
<input type="checkbox" name="B" value="c2">c2
<input type="checkbox" name="B" value="c3">c3
<input type="checkbox" name="B" value="c4">c4
</div>
<button type="submit">login</button>
<button type="reset">reset</button>
</form>
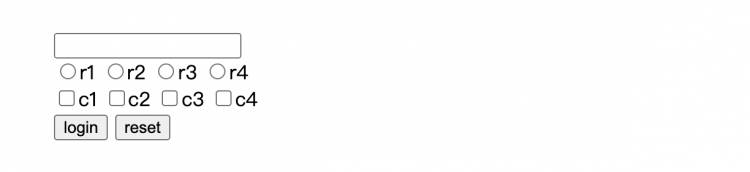
页面如下

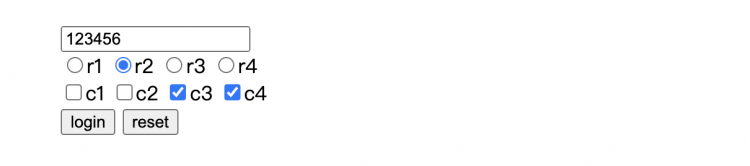
现在,随便输入点内容

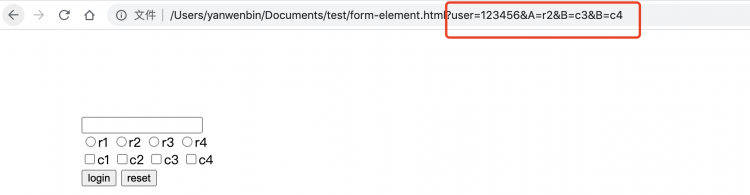
如果提交,表单会触发默认行为,直接以get方式提交到当前页

可以看到这些参数正是我们输入的参数。
表单的默认行为
通常我们都会把这些默认行为阻止掉,毕竟都不希望在提交表单会跳转到另一个页面,或者刷新整个页面
form.addEventListener("submit", (ev) => {ev.preventDefault();
// 自己发请求
})
那么,我需要如何拿到这些提交的值呢?
表单提交的数据类型
根据数据类型来划分,通常使用的表单提交数据格式大概有以下几种
- formdata格式,需要通过 new FormData 创建
- json格式,形如
{ a:1,b:2,c=3 } - url字符串拼接,形如
a=1&b=2&c=3
1.formdata
通常 formdata 的使用方式如下
var formData = new FormData();formData.append('username', 'xboxyan');
formData.append('password', '123456');
但是对于 form 来说,大可以不必采用这样的方式,直接通过以下方式获取
var formData = new FormData(form); // form为表单对象所以,针对表单容器就不要再用 div 了!
为了更加方便的使用,这里简单扩展一下 form 属性
/* formdata */Object.defineProperty(HTMLFormElement.prototype, 'formdata', {
get() {
return new FormData(this);
}
})
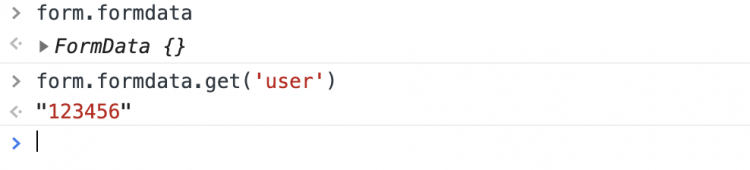
这样就可以通过form.formdata来获取了


关于 FormData 的更多操作可参考 https://developer.mozilla.org...
2.jsondata
json 格式也是非常常用的一种数据传递方式了,不过原生 form 并没有直接获取的方式,只能自己封装了。
这里可以直接在上面 FormData 的基础上遍历一次即可,由于有些值会有多个,比如上面的多选框,这里直接转成了数组,具体实现如下
/* jsondata */Object.defineProperty(HTMLFormElement.prototype, 'jsondata', {
get() {
const jsondata = {}
const formdata = new FormData(this);
formdata.forEach((value, key) => {
if (!jsondata[key]) {
jsondata[key] = formdata.getAll(key).length > 1 ? formdata.getAll(key) : formdata.get(key);
}
});
return jsondata;
}
})
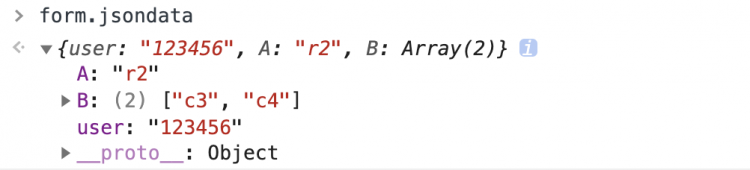
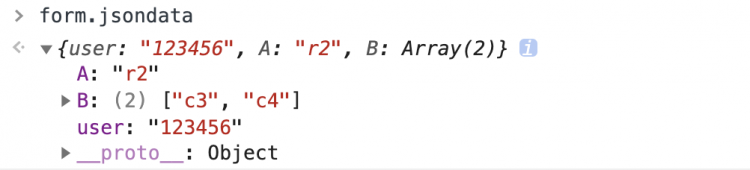
这样就可以通过form.jsondata来获取了

3.urldata
还有一种方式在get请求中会用到,就是 url拼接方式,这个原生也没有直接的方案,可以借助上面jsondata转换一下,这里做了一个小改动,比如默认的多选是b=1&b=2&b=3&c=1,这里改造成了b=1,2,3&c=1,具体实现如下
/* urldata */Object.defineProperty(HTMLFormElement.prototype, 'urldata', {
get() {
const urldata = [];
Object.entries(this.jsondata).forEach(([key, value]) => {
urldata.push(key + '=' + (value.join ? value.join() : value))
})
return urldata.join('&');
}
})
这样就可以通过form.urldata来获取了

总结
通过以上3个方法,基本可以满足日常开发的绝大部分需求,前提是 html 足够规范,表单就必须是 form,单选就必须是 input radio等等,很多前端同学或者说很多框架都喜欢用 div 来模拟,以至于这些原生特性就直接被抛弃掉了,岂不可惜?
最后,附上以上全部源码
/* jsondata */Object.defineProperty(HTMLFormElement.prototype, 'jsondata', {
get() {
const jsondata = {}
const formdata = new FormData(this);
formdata.forEach((value, key) => {
if (!jsondata[key]) {
jsondata[key] = formdata.getAll(key).length > 1 ? formdata.getAll(key) : formdata.get(key);
}
});
return jsondata;
}
})
/* formdata */
Object.defineProperty(HTMLFormElement.prototype, 'formdata', {
get() {
return new FormData(this);
}
})
/* urldata */
Object.defineProperty(HTMLFormElement.prototype, 'urldata', {
get() {
const urldata = [];
Object.entries(this.jsondata).forEach(([key, value]) => {
urldata.push(key + '=' + (value.join ? value.join() : value))
})
return urldata.join('&');
}
})
以上是 【JS】如何优雅的获取Form表单数据? 的全部内容, 来源链接: utcz.com/a/95138.html








