【Java】你还在为毕业设计烦恼吗?那你就来对地方了
自 2010 年 AngularJS 第一版发布以来,前端框架的发展经历了十个年头,前端框架大战也几乎告一段落。毫无疑问,现在基本上是 React、Angular(包括 AngularJS 和后来的 Angular)和 Vue.js 、QucikUI、Layui、Avalon、Dojo、Ember、Aurelia是目前流行的9大前端框架。

基本信息:
1.Vue

2.React

3.Angular

4.QucikUI

5.Layui

6.Avalon

7.Dojo

8.Ember

9.Aurelia

要说前端框架,最火的莫过于Vue、React、Angular,那么 2021 年了,在面临新项目时,开发人员该如何选择呢?以下将从如下最火的三个框架作比较,希望能助你一臂之力。
React 由 Facebook 开发,第一版发布于 2013 年。Facebook 在自己的产品中大量使用了 React(如 Facebook、Instagram、WhatsApp 等)。目前稳定版本为 16.x,发布于 2018 年 11 月。框架默认语言为 JavaScript,但也支持 TypeScript。
React 的优势:
- 易学易用;
- 使用 JSX 模板;
- 文档完备;
- 速度非常快,得益于虚拟 DOM 和各种渲染优化措施;
- 对服务器端渲染支持非常好;
- 支持 PWA;
- 单向数据绑定;
- 可采用 Redux 作为状态管理;
- 支持函数式思想;
- 易升级版本;
- React 技能可以直接转移至 React Native。
React 的缺点:
- React 只负责 UI,其他框架需要开发者自行搭配(很难定义这是好是坏,许多开发者并不喜欢 Angular 这种大而全的框架);
- CSS 管理方面依赖第三方(如 CSS Modules 或 CSS-in-JS),容易导致混乱;
- React 正在逐步放弃 OOP 方式,这对传统开发者会导致一些学习障碍。
Angular 由 Google 开发,首次发布于 2010 年,是三个框架中最为年长者。最初版本(1.x)称为 AngularJS,采用 JavaScript,但在 1.5.x 之后进行了一次大规模重构,架构几乎重新设计,后来版本改名为 Angular 2,一直延续至 2020 年 6 月发布的 Angular 10。Angular 默认语言采用 TypeScript。
Angular 的优势:
- Angular 本身构建在 TypeScript 上,因此对 TypeScript 的支持非常好;
- Angular Language Service 支持在外部 HTML 模板文件中使用自动完成;
- Angular 通过命令行程序提供新功能,如代码生成等;
- 文档非常完备;
- 单向数据绑定,可将意外错误减少到最低;
- MVVM 模型可让开发者使用同一套数据开发不同 UI 组件;
- 依赖注入保证模块的独立性;
- 代码结构和架构可扩展性强,适合大型项目;
- “大而全”,Angular 框架包含了前端开发需要的方方面面。(关于这点的好坏判定,见仁见智)
Angular 的缺点:
- 众多不同结构(可注入组件、组件、管道、模块等)增加了学习难度,而 React 和 Vue 只有“组件”的概念;
- 性能较差。
Vue 是最年轻的框架,由前 Google 员工尤雨溪开发。尽管 Vue 是唯一没有任何大公司支持的框架,但过去几年内,Vue 的流行度还是大幅增加。目前稳定版本为 2019 年 2 月发布的 2.6 版。默认语言采用 JavaScript,正在开发中的 Vue 3 计划支持 TypeScript。
Vue 的优势:
- 增强 HTML,在这方面 Vue 与 Angular 很相似;
- 文档完备;
- 适应性强。由于语法与 Angular 和 React 很相似,所以从其他框架迁移至 Vue 相对容易;
- 可扩展性强。Vue 可用于开发大型应用程序;
- 尺寸小。Vue 只有 80K 左右,比其他框架小得多。
Vue 的缺点:
- 资源缺乏。Vue 的市场依然比较小,所以资源也较少;
- 过于灵活,在缺乏经验的开发者手中可能会造成一些风险。
授权
选择开源框架时,授权是一个需要认真考虑的方面。不过,幸好三个框架都采用了宽松的 MIT 授权,所以在这方面不需要有太多顾虑。
React 曾采用 BSD+专利授权的方式,但在 2017 年,这个授权受到了许多开发者的质疑,因为该授权意味着 Facebook 理论上可以对任何使用 React 的公司提出专利诉讼。虽然 Facebook 自称这是一款“防御性”协议,但由于该风险的存在,许多大公司纷纷表示将从自家代码中剔除 React。后来 Facebook 迫于压力终于将授权改成了 MIT,这才平息了风波。
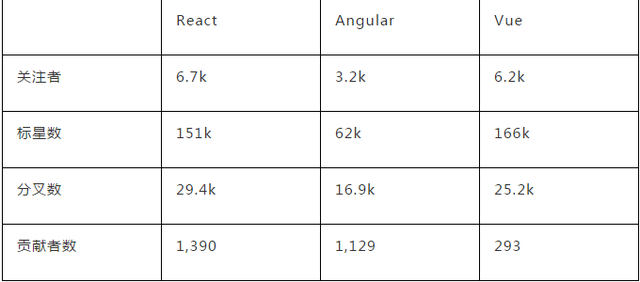
流行度
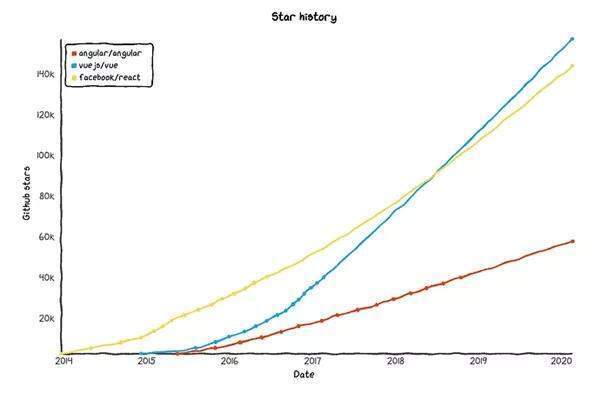
下图是三个框架 GitHub 代码库标星数量的变化情况。从图中可以看出, React 的关注度一直高于 Angular,而新型框架 Vue 在近年来的关注度激增,甚至在 2018 年超过了 React。


从上图来看React 依然是目前最受关注的框架,其次是 Vue,而 Angular 的关注度几乎为零。
就业方面的情况则略有不同。在 Google 趋势上添加“ jobs ”关键字可以发现,虽然 Vue 受到了很大关注,但在真实的雇主需求方面,Vue 要远远小于 Angular。
各大招聘网站上占据主导地位的依然是 Angular 和 React,甚至 Angular 还比 React 略多一些
综上可以得知,虽然 Vue 越来越流行,但许多公司为了稳定性起见,还是选择了久经考验的 React 框架。由于前几年 Angular 的流行,虽然现在很少有新项目采用 Angular,但熟悉 Angular 的开发者依然有市场,因为遗留的 Angular 项目依然需要有人来维护。
性能
由于 React 和 Vue 都采用了虚拟 DOM,两者在渲染方面的性能差距并不大。而 Angular 不使用虚拟 DOM,它选择直接渲染 DOM。
虽然采取了各种优化措施保证每次只有更改的部分才会渲染,但相比之下渲染性能还是比不上 React 和 Vue。
在框架尺寸方面,React 为 100k,Vue 为 80k,而 Angular 达到了 200k。所以加载速度上也是 React 和 Vue 更胜一筹。
社区支持
React 和 Angular 都由大公司开发,文档非常完毕。同时,经过多年的积累,两者的社区支持也非常完善,开发中遇到的问题通常都可以通过社区搜索得到解决。
相比之下,Vue 由尤雨溪主导开发,Vue 的兴起也是近几年的事情,所以社区支持并不如 React 和 Angular 优秀。但最近 Vue 的社区也在变得越来越好。
学习曲线
React 的核心部分很容易学习。但由于 React 依赖许多第三方库来处理其他前端功能,开发者需要学习各种不同的库才能开发出完整前端应用。此外,React 并没有指定适合开发的第三方库,因此开发者需要自己选择,这也就增加了初学者的学习难度。
相比之下,Angular 是一个“大而全”的库,提供了前端所需的一切,所以即便是初学者也可以放心使用 Angular 去开发出完整地应用程序。但是,Angular 本身就包含了许多难懂的概念,所以学习起来要比 React 困难。
而 Vue 相对来说非常容易。Vue 吸取了 React 和 Angular 的所有优点,所以开发者可以很容易地学习。
跨平台
React 有一个子项目 React Native,可以利用 JavaScript 和类似于 React 架构编写原生的移动应用程序。React Native 也有多年发展历史,拥有大量实际应用。最重要的是,熟悉 React 的开发者不需要过多学习即可掌握 React Native。
对于 Vue,要想开发原生应用程序,可以采用另一款名为 Weex 的原生框架。
还有一个名为 NativeScript 的跨平台框架,也可以开发原生移动应用,它支持 Vue 和 Angular。
最后
对于有经验的开发者来说,选择哪个框架并不会有问题,因为三者的基本思想都非常相似,从一个框架迁移到另一个框架也比较容易。
而对于初学者而言, React 无疑是最好的选择,它相对容易学习,应用广泛,而且能提供很好的工作前景。Vue 由于很容易入门,如果你已有一些前端的经验,希望学习一个新框架来快速开发一些项目,那么可以尝试一下 Vue。
以下是小编通过1个月努力整理的毕设

感谢大家看到结束
如果觉得不错请点赞评论转发,然后私信小编“毕设”
即可 获->取->资->料!!!
以上是 【Java】你还在为毕业设计烦恼吗?那你就来对地方了 的全部内容, 来源链接: utcz.com/a/94047.html