【JS】jsPlumb使用简述
1.jsPlumb的作用:
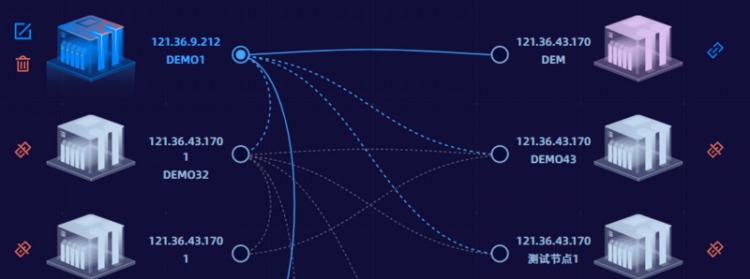
用于绘制dom元素之间的连线的一个框架,需要一个开始点的id,以及结束点的id就可以进行连线。可以通过属性设置连线端点的位置、连线的样式、断开连接等内容
2.安装jsPlumb
(1)安装jsPlumb的依赖:
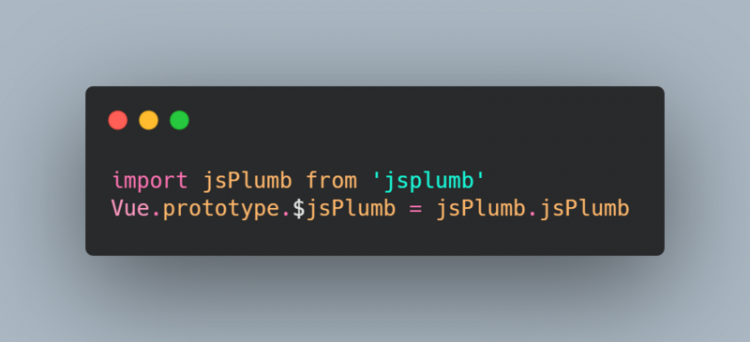
npm i jsplumb(2)在main.js中进行挂载:
3.vue项目中应用(react同理)
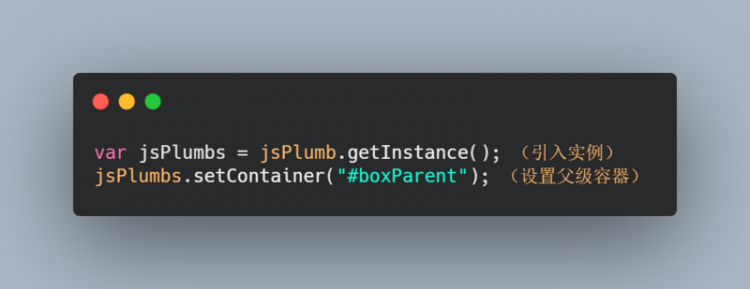
(1)引用jsPlumb,设置父级容器
如果不需要改变连接状态(断开,实线变虚线,改变连接dom等),直接在连线方法前加上即可
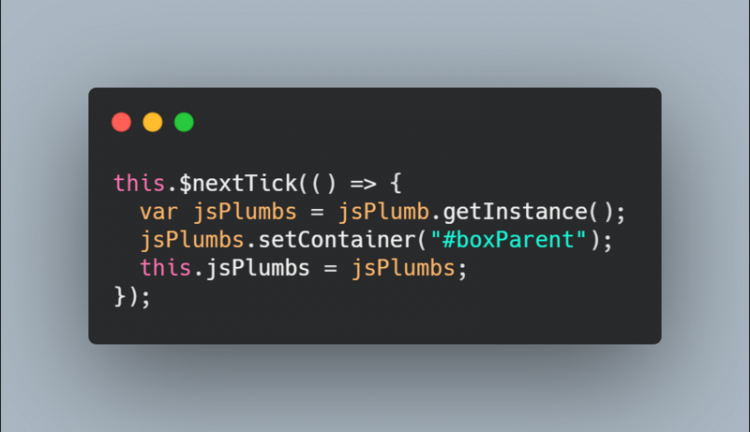
如果需要经常手动改变连接状态建议写在mounted当中
注意:
(2)为防止连线位置偏离需要给父级容器(设置#boxParent那一层)设置css属性:
position: relative;给具体应用jsPlumb进行连线的内容设置css属性:
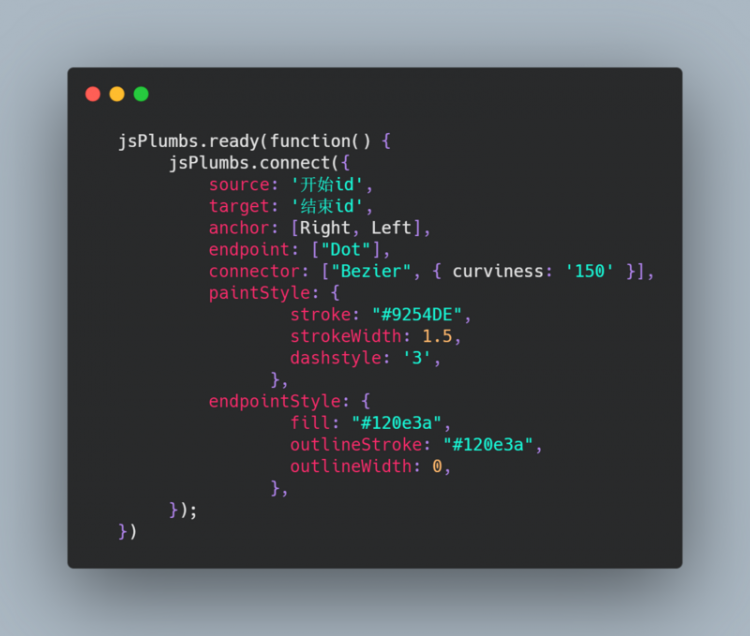
position: absolute;(3)具体连线的方法
注释
(4)清除连接(用于清除之前所有的连线)
jsPlumbs.reset();参考文章:jsplumb 中文基础教程
以上是 【JS】jsPlumb使用简述 的全部内容, 来源链接: utcz.com/a/92415.html








