【JS】Smart UI :创造大于1的辅助系数
疫情的缘故,一整年都没去过电影院,在家用投影仪看的片子也屈指可数;不过有一部,足足看了两遍——《超体》。这是个14年的科幻动作片,女主误入黑帮交易,被迫在腹中缝入了高浓度提纯的CPH4(孕妇产生的微量元素可以帮助胎儿形成骨骼)走私毒品,运输过程中因为被打,药品破了渗透到了她的血液,自此,她的大脑被一步步开发,最后到达100%……

吸引我反复去看的,是片子的哲学观。女主意识到逐渐开发的大脑,既是超能力,也是超能量,自己的肉体只是一个容器,当容器本身不足以支持这么大的超级能量时,基因为了生存的本能,会驱动细胞自主去寻找合适的土壤——穿越古今不断学习人类、地球乃至宇宙的所有信息,最后,女主肉体消失,变成一个超级计算机的载体u盘,留下一句“我无处不在”~~89分钟,叙事一气呵成——一切生物都是基因创造的机器,生命短暂,基因不朽。

从电影回到现实,人类在有限的生命里,其实做着无限的被基因驱使的无意识行为;我们看似强大,站在食物链顶端,却经常无法分辨究竟哪些行为是我要,哪些是它想。作为凡人去思考这种庞大的知识理论,也许得到的答案,往往只能是草草的一句物理的尽头是数学,数学的尽头是哲学,而哲学的尽头是神学。
所以,既然我们无力与基因抗衡,那么只能顺应它的趋势;在能力范围内,保持清醒,有意识地做出让我们更幸福的行为决策,让短暂的肉体生命体验更多的愉悦和满足。
那么,幸福,是什么?
柳生雄宽说,所谓幸福,是能明确自己的价值观,并真正实现这种价值观的状态;而成功,则是让与自己持有相同价值观的人,也觉得你幸福,成功是幸福的延长线。
一个人,哪怕一天只工作8小时(互联网行业,应该不止),那么起码有 1/3 的时间,是在工作中度过的。如果你的工作内容,恰好是小程序开发,那么你生活中 1/3 时间的幸福公式便是:
Smart UI 设计和开发的初衷,便是提升辅助工具系数。
Smart UI 是什么
智能小程序Smart UI 扩展组件库,及其衍生的示例模板库,是对小程序基础能力的扩容,包含更多元的能力和组合样式,当前已支持33种组件(组件列表),并沉淀出14套组合能力示例模板(模板列表)。
它根据原子理论进行拆解,像搭积木一般,以单体的积木元件通过组合形成千变万化的小程序实体。开发者可以自由选择,是自己对毛坯进行定制化装修,还是直接入住我们的精装房。
但无论怎样,搬砖、打地基、刮水泥这种繁重的工作,已经由 Smart UI 完成。
可视化辅助编程
在探索小程序开发提效时,我们意识到,可视化辅助编程所见即所得,既能降低语言的学习门槛,又保留了开发者自开发的灵活度,对我们来说是一个平衡感极佳的提效手段。
因此,我们选取开发者工具GUI辅助编程,作为上文提到的关键辅助系数。
Smart UI 组件的使用,首先,支持最常规的npm 引入:
1)第一步,要在项目中 npm 安装依赖包@smt-ui/component;
npm i @smt-ui/component2)引入 npm 包中的自定义组件
{"usingComponents": {
"smt-icon": "@smt-ui/component/src/icon"
}
}
3)在对应页面的 swan 中直接使用该组件
<smt-icon name="arrow-left"></smt-icon>与此同时,也支持结合开发者工具面板,进行可视化辅助编程:
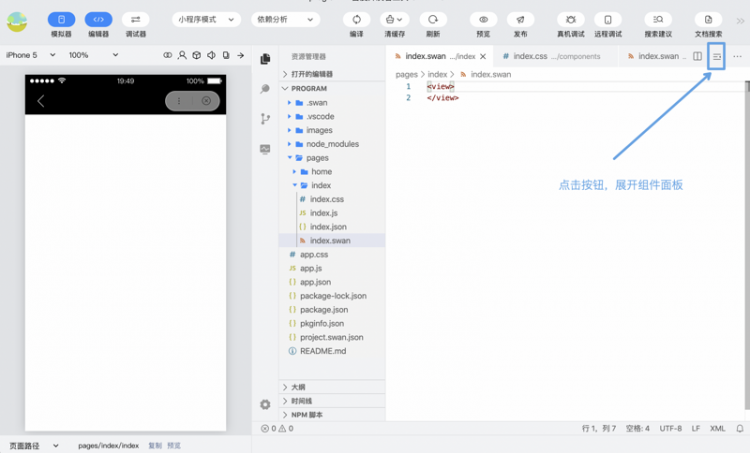
1)打开开发者工具,显示编辑器界面
2)点击编辑器右上角,打开组件面板

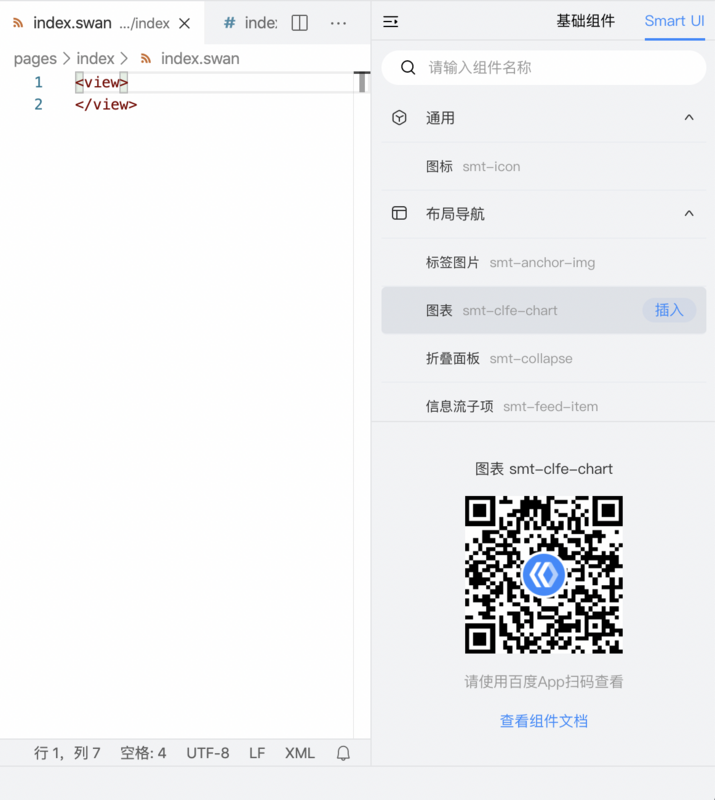
3)选择 Smart UI 面板,即可查看 Smart UI 的组件列表

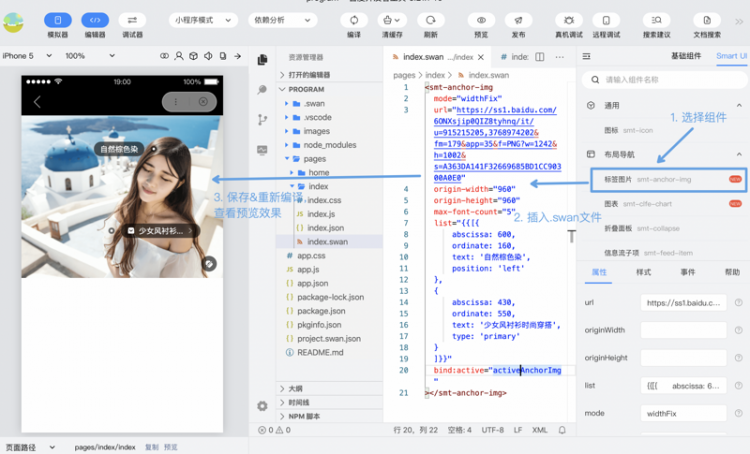
4)在面板上选中组件,点击插入,即可将组件插入当前的 .swan 文件中,模拟器中也可查看效果

同样的,组合能力示例,我们也提供了与上文类似的两种使用方式。
- 通过npm 安装引入
1)在小程序根目录执行下方命令,下载页面模板的对应的 npm 包
npm i @smt-ui-template/page-status // 模板名称2)将对应的模板文件拷贝到当前小程序合适的目录下(如 pages):
“模板文件”为 npm 包内 @smt-ui-template-xxx 文件
├── project.swan.json├── app.json
├── app.js
├── pages
└── @smt-ui-template-status // 模板文件
3)在小程序根目录的 app.json 中配置模板页面的 path 路径,查看效果
{"pages": [
...
"pages/@smt-ui-template-status/index"
...
]
}
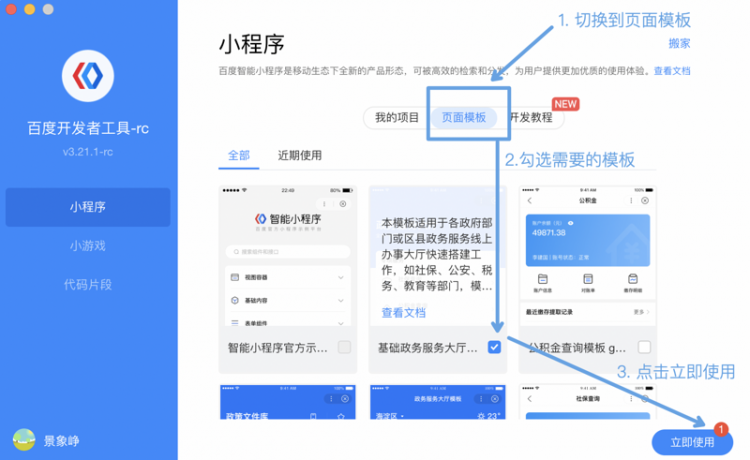
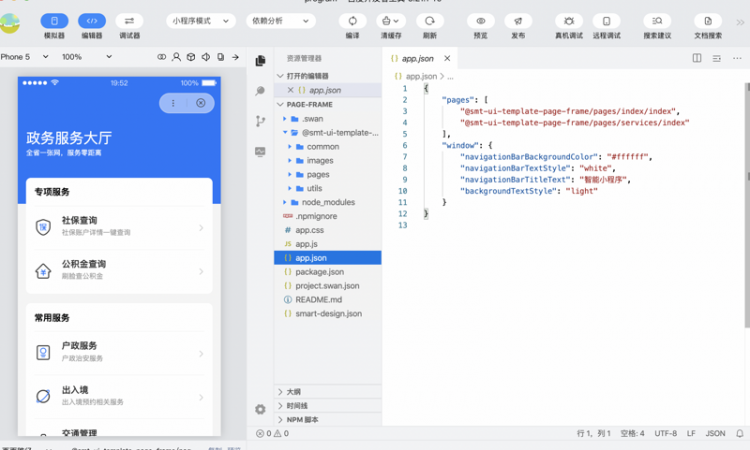
2. 可视化辅助编程,开发者工具欢迎页面板
打开开发者工具,点击“页面模板”,选择相应模板,选中后点击右下角“立即使用”,填写相关信息点击右下角“完成”按钮。


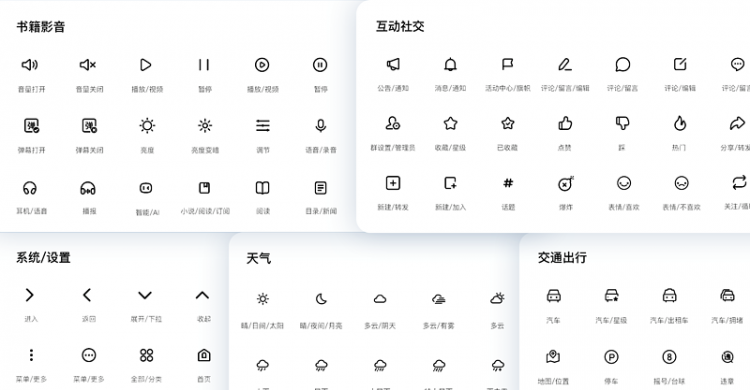
丰富的图标库
在日常的小程序项目实践中,设计师们将以往沉淀的284个图标进行细节优化,使其在应用中更具准确性、多样性和丰富度,并且封装成SVG格式对外输出,塑造为一套真正能够为开发者所用的Smart UI图标库(icon组件使用方式详见文档)。

轻量级图表
当我们遇到一些数据、报表需求时,自己绘制的成本很高,往往会去寻找一些图表第三方库;Smart UI 中实现了小程序图表组件,可以使用扁平化数据配置快速接入,体积轻便,满足常规的折线图、柱状图、饼图需求,支持 SVG + Canvas 两种渲染引擎。(clfe-chart组件使用方式详见文档)。
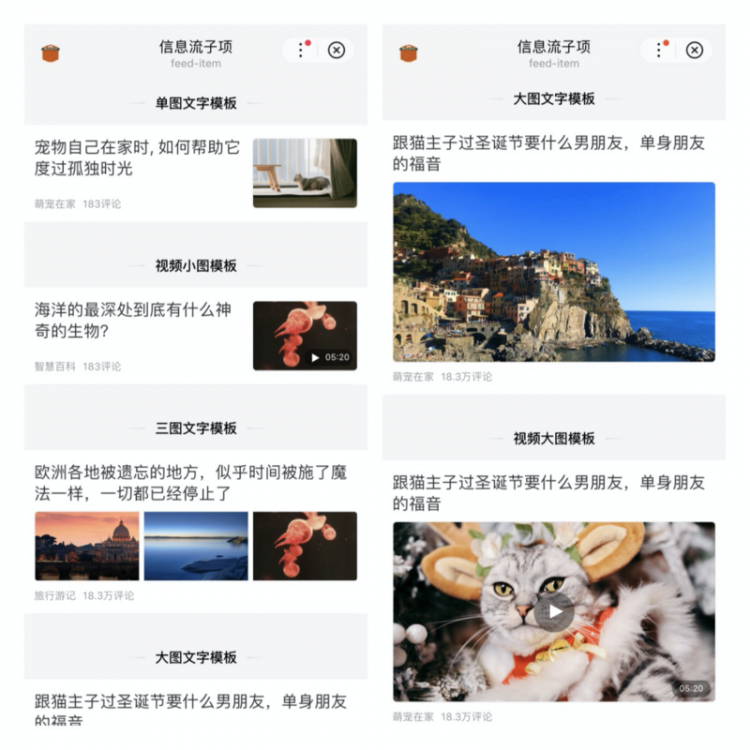
信息流卡片组件
如果小程序本身是内容类组件,那么信息流则是不可缺少的。
Smart UI 提供了多种模式的信息流卡片组件,由小程序UE专业团队设计,符合信息流设计规范;包括左文右图、纯文本、上文下图、多图及视频等多种模式。(feed-item组件使用方式详见文档)

关注引导蒙层组件
为帮助小程序开发者更好地留存用户,在未来持续性与用户进行互动,智能小程序官方推出了小程序关注组件,而关注引导蒙层组件,可以引导用户关注小程序。
mask组件,可以一键引导用户关注小程序,提升小程序的用户粘性;同时支持默认顶部导航和自定义导航。(mask组件使用方式详见文档)
当然,蒙层引导能使用户注意力聚焦在引导上,此时原页面功能均无法使用;考虑到它会打断用户的任务路径和沉浸式体验,我们建议谨慎使用,可在用户首次进入小程序首页时展示1次。
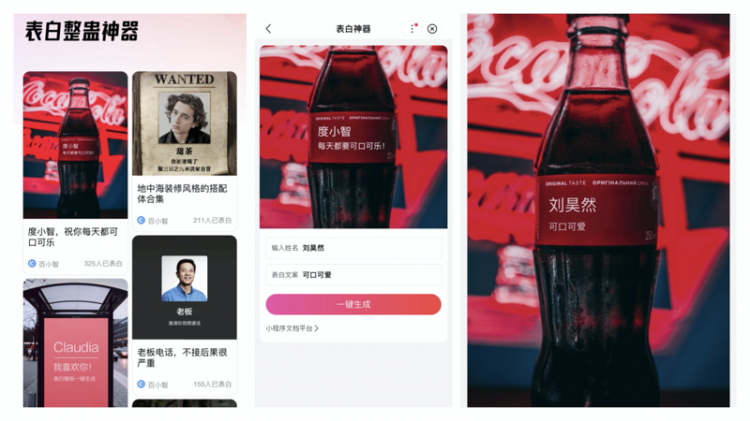
实战小程序
表白整蛊神器小程序,应用了Smart UI 组件库中的自定义导航和下拉刷新,完成首页模板瀑布流。
(源码地址:https://github.com/wannamakeu...)

配套示例模板
对于一个刚刚接触小程序开发的同学来说,学习文档是第一步,但是文档的api、组件内容齐全且庞大,每个都学会再去开发小程序,将会是一个相对漫长的过程。
这个时候,如果有一些现成的的小程序模板,开箱即用,开发者在二次开发的过程中,边使用边学习,可以大幅降低学习成本——Smart UI 组件结合小程序日常业务,沉淀出了组合能力示例,用以解决这个的痛点。
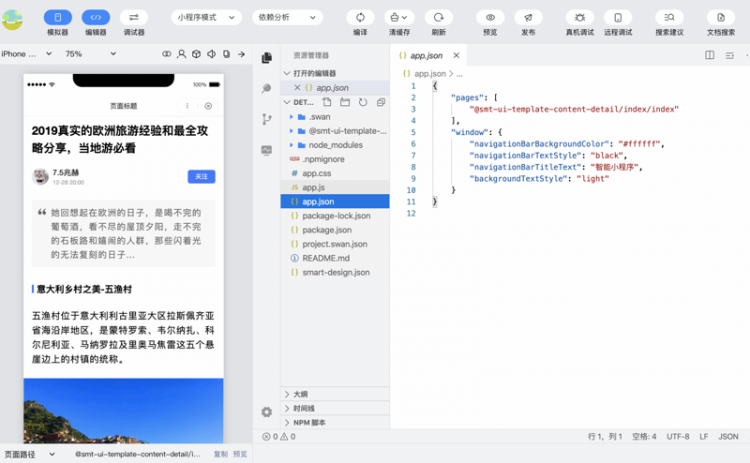
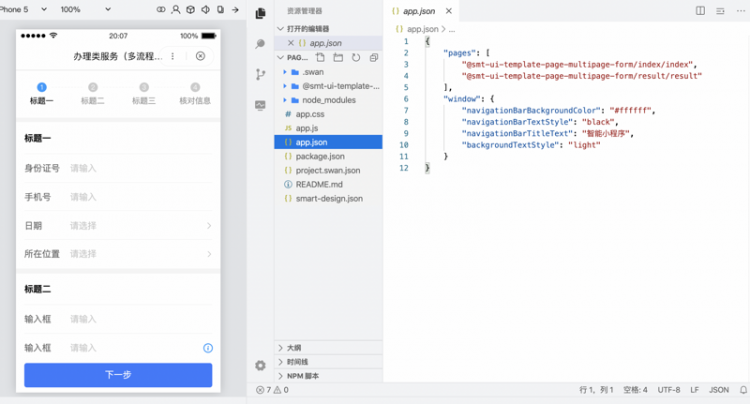
下方为图文详情页、办理类服务(多流程)模板效果示例;更多模板,可以查看官网文档https://smartprogram.baidu.co...

以上就是想要跟大家分享的内容,希望 Smart UI 能够作为大于1的辅助系数,让小程序的开发者,提升 1/3 时间的幸福。
以上是 【JS】Smart UI :创造大于1的辅助系数 的全部内容, 来源链接: utcz.com/a/91219.html










