【JS】「 重磅 」React Server Components

背景
2020.12.21 号, Dan Abramov, Lauren Tan, Joseph Savona, and Sebastian Markbåge 联合发布了一项 React 新功能:
React Server Components
并组织了一场专题演讲:
Introducing Zero-Bundle-Size React Server Components。

地址: https://www.youtube.com/watch...
感兴趣的同学可以去看看。
🌟 需要事先说明的是:
- React Server Components 仍在研发中。
- 本着透明的精神,分享这项工作,并期望从 React 社区获得初步反馈。
- 以后会有很多时间去了解这个技术,现在只是初步了解就好, 不需要立即投入学习。
如果想系统的学习这项技术, 建议的学习路径:
观看演讲视频克隆演示demo,方便你探索React Server组件。阅读 RFC(末尾带有FAQ)以获取更深入的技术故障并提供反馈。
OK, 废话不多说, 我们一起去揭开RSC的神秘面纱吧。
本文主要内容:
RSC: 动机以及解决的问题RSC: 是什么RSC: 0 打包体积RSC: 自动代码分割RSC: 天然接近后端Q & A
正文
首先,为什么要做 RSC 呢?
一个新事物的出现一定是有原因的。
Dan Abramov 对此做了一些讲解
先看软件研发中的几个原则:
- Good
- Cheap
- Fast

每一个顶点,都要受其他两点的制约。
比如,我们既想要成本低, 又想快速完成开发, 那可能在一定程度上要牺牲产品的质量。
那如果我们都想要, 那该怎么办呢?
也就是要达到理想中的样子:

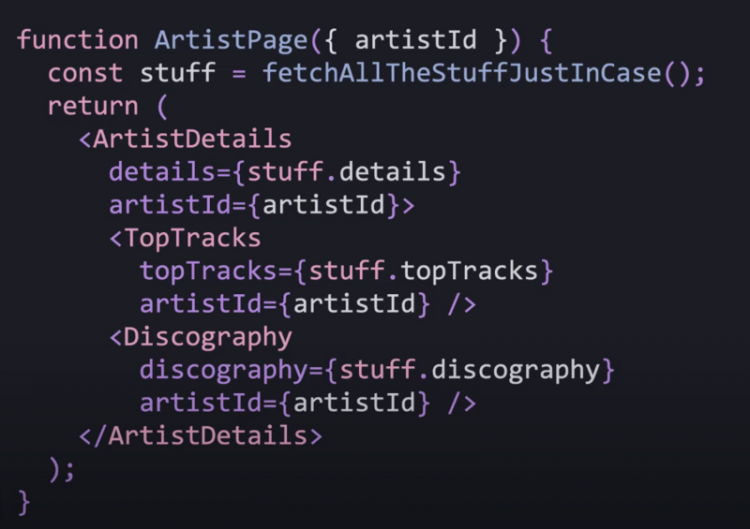
比如, 我们有这样一个页面:

每一个页面都需要用artistId 去做一些请求。
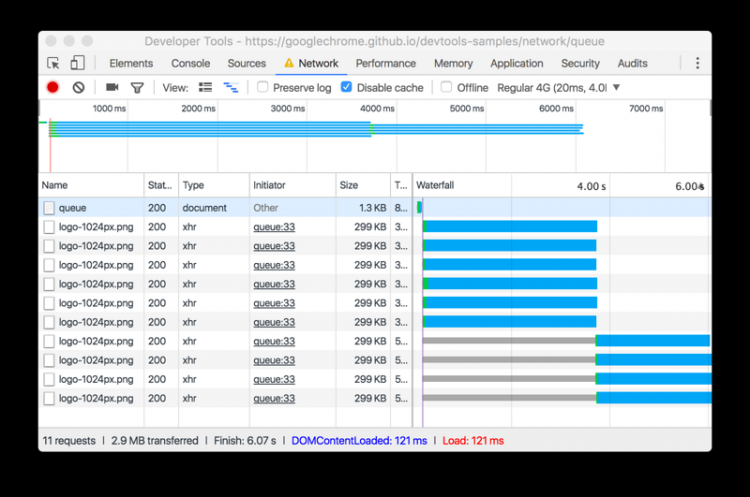
毫无疑问, 这将会产生大量的请求(瀑布请求), 一定程度上增加了维护成本。

那这种牺牲维护成本的做法, 有没有解决方案呢?

当然是有的, 它就是Relay + GraphQL。
### Relay + GraphQL

然而, 这个组合并不适用于所有的情况, 比如一些大型的公司或者项目, 不让用或者不能用。
再次回顾我们的问题
我们的问题是, 如果组件如果同时发出请求, 会产生瀑布请求, 影响用户体验。

那如果, 这些请求是在返回客户端之前就已经处理好了,就像达到使用 GraphQL 的效果一样。
这样问题不就迎刃而解了吗?

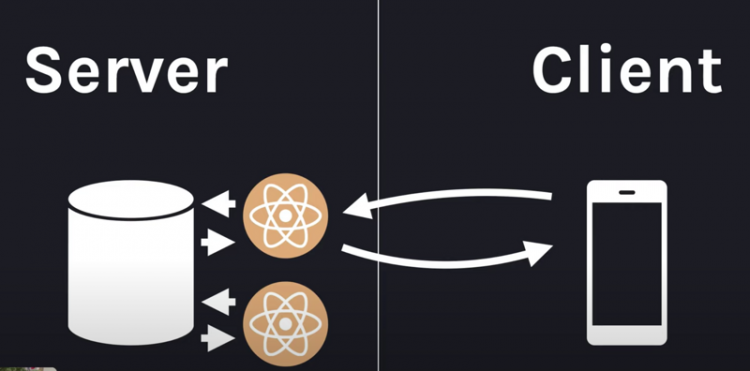
具备这种能力的组件,也就是我们今天的主角: React Server Components.
能在服务端运行的React组件。
RSC 示例

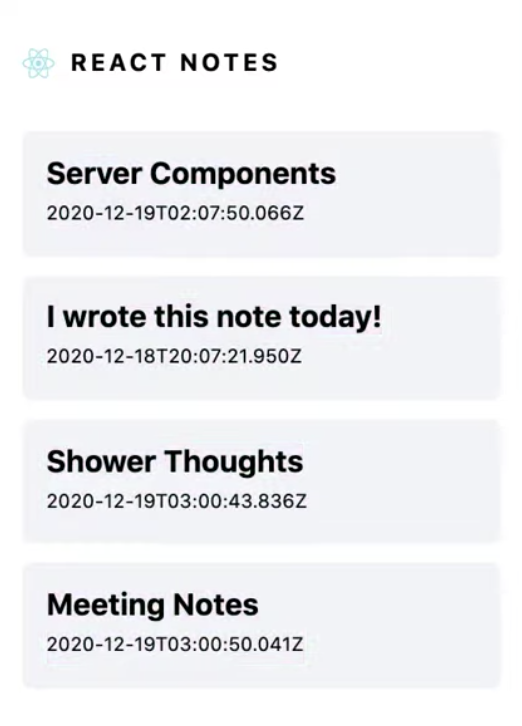
如图, App 中需要展示一个 NoteList:

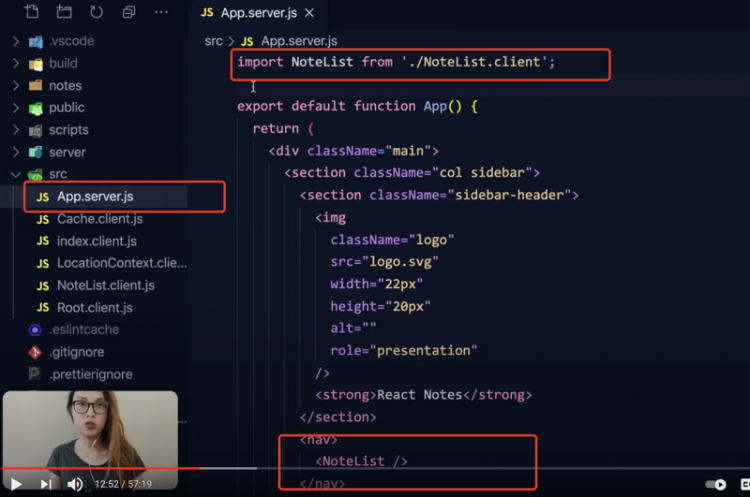
列表代码:

不过有一句有需要注意:
import NoteList from './NoteList.client';Client Component 就是普通的 React 组件, 只不过是以.client结尾 。
目的是告诉 React:这个组件只在客户端渲染。
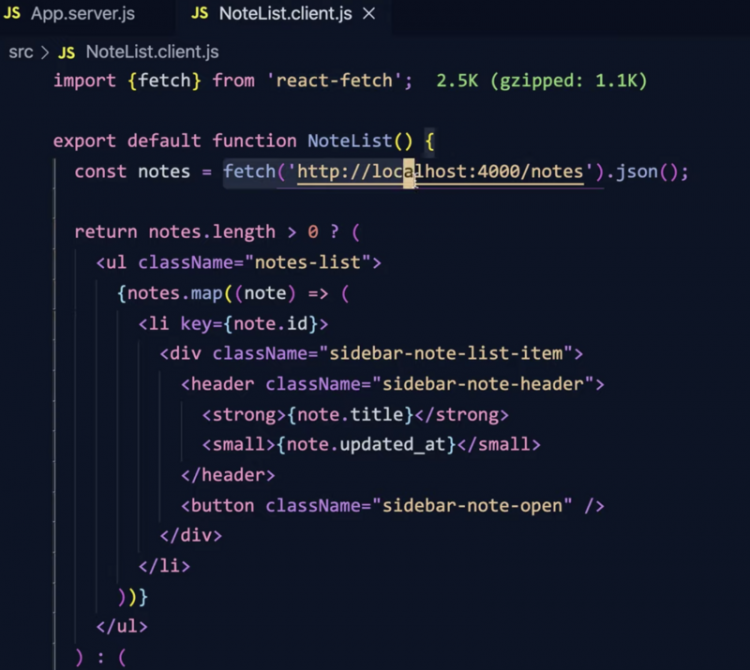
代码如下图:

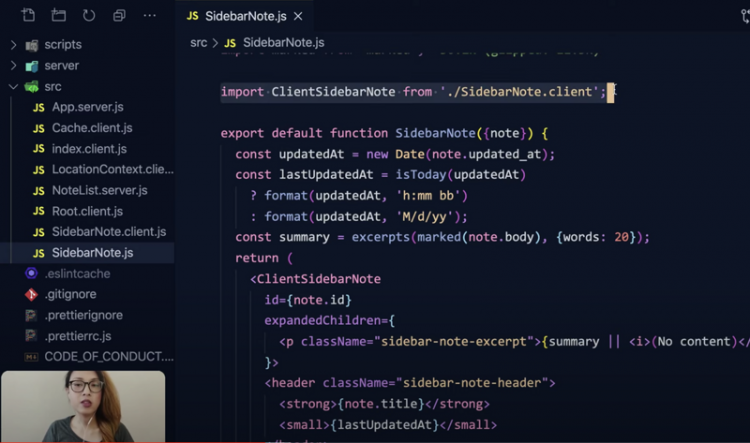
如果想把sideBar 做成RSC组件, 只需要分别编写对应的client 代码即可:

完整代码地址:
http://github.com/reactjs/ser...
感兴趣的可以自己下载下来玩一下。
0 打包体积

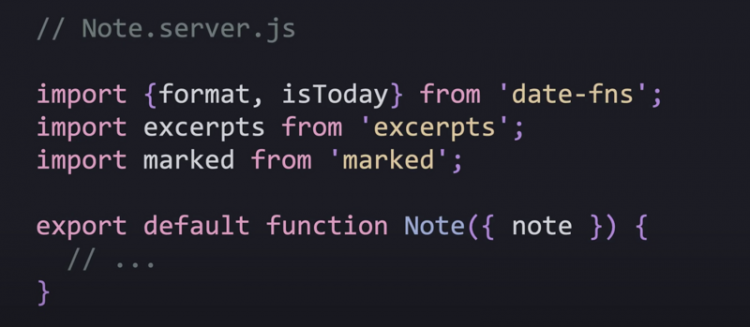
比如, 我们要开发一款编辑器应用,引用了一些体积比较大的外部代码:

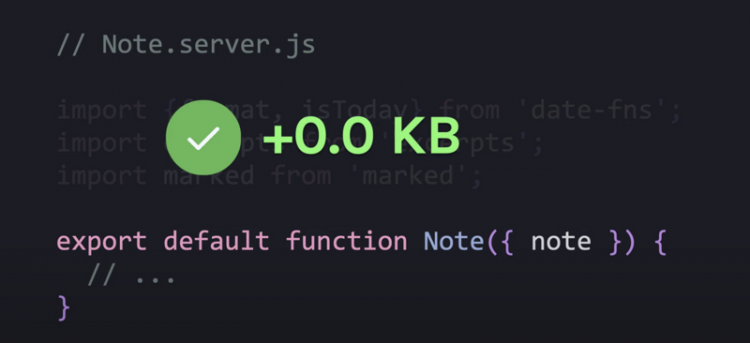
但是, 如果这部分做成RSC组件的话,就可以做到 0 体积打包:

为什么呢?
因为这部分是server的代码, 并不会打包进来。
但前提是, 你需要规划好那些是server组件, 哪些是客户端组件。
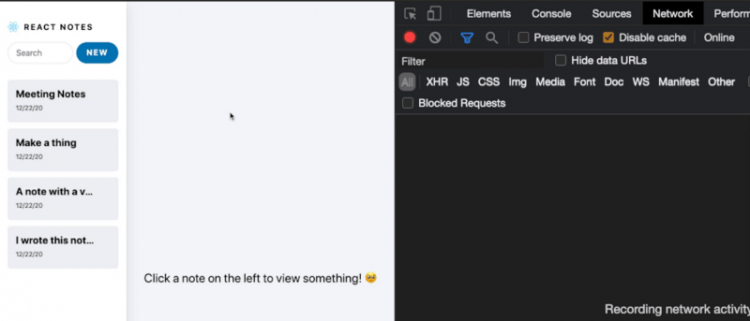
自动代码分割

通过使用React.lazy可以实现组件的动态import。
之前,这需要我们在切换组件/路由时手动执行。在ServerComponent中,都是自动完成的。

在上面动图中,左侧列表是ServerComponent,当点击其中卡片时,组件对应数据会动态加载。
天然接近后端


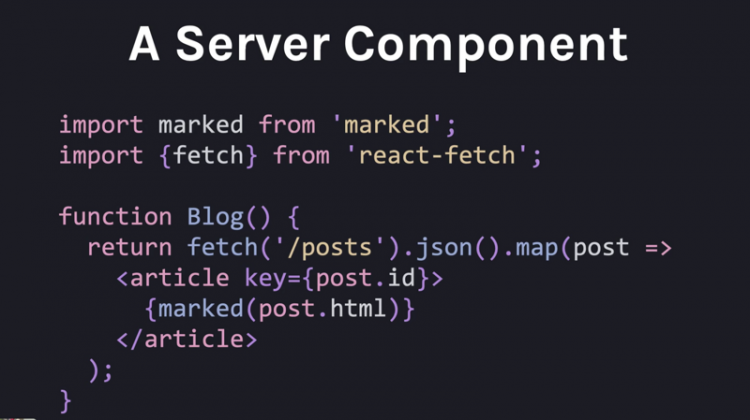
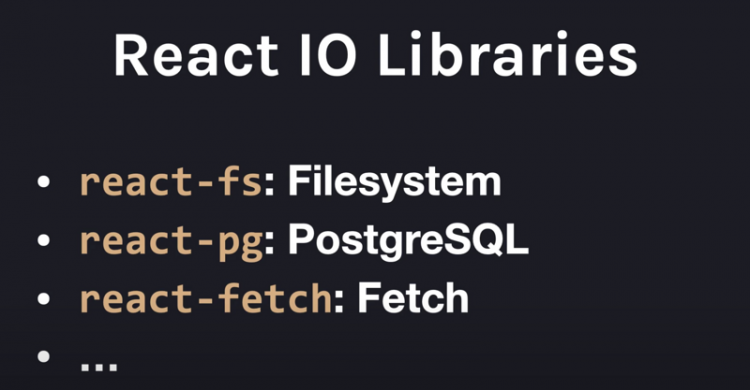
这里有一个react-fetch, 不光客户端能跑, 服务端也能跑!

所以可以称为shared component.

容器组件与交互组件
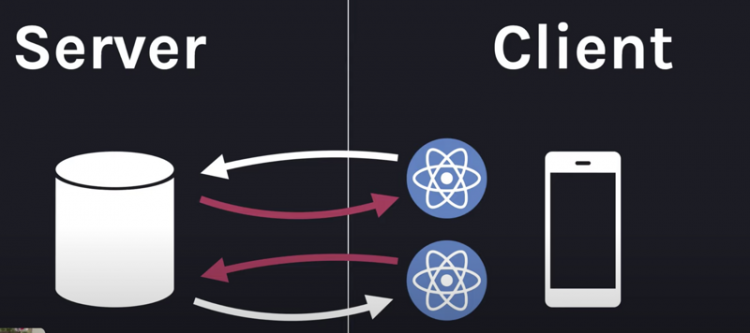
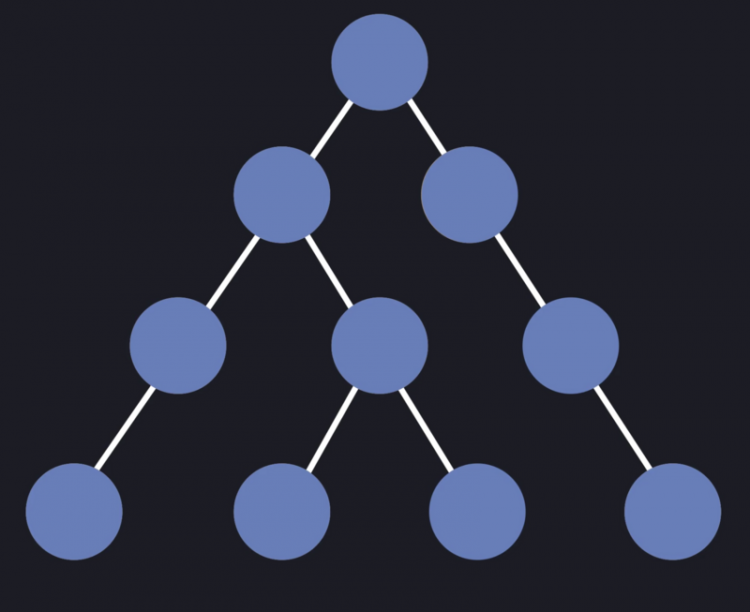
以前,我们的组件都是客户端组件。

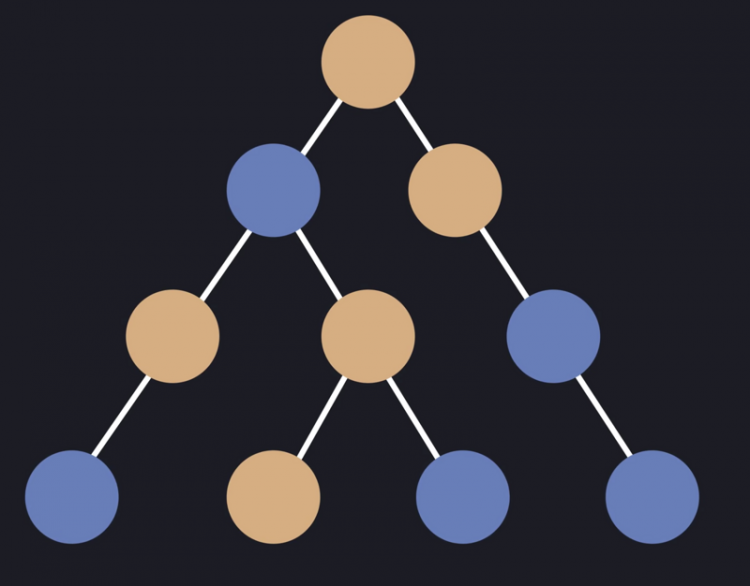
按照现在这个划分,那在未来的 React 组件树中, 一定会包含很多客户端组件和服务端组件, 如图:

这样,就能很容易的在服务端执行容器组件的渲染逻辑, 在客户端执行交互组件的渲染逻辑。
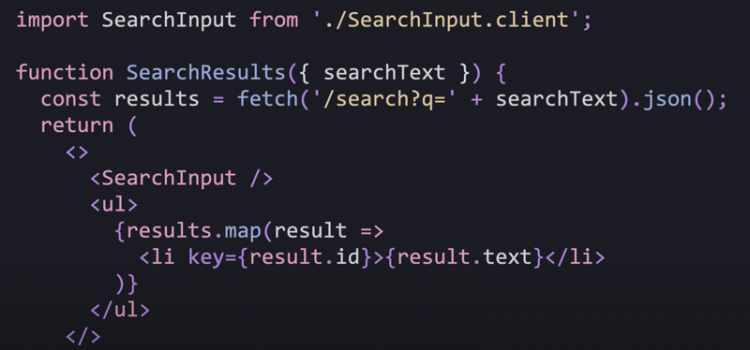
比如:

在服务端渲染ul中的内容, 而SearchInput 则负责在客户端的交互。
几个 React IO 库

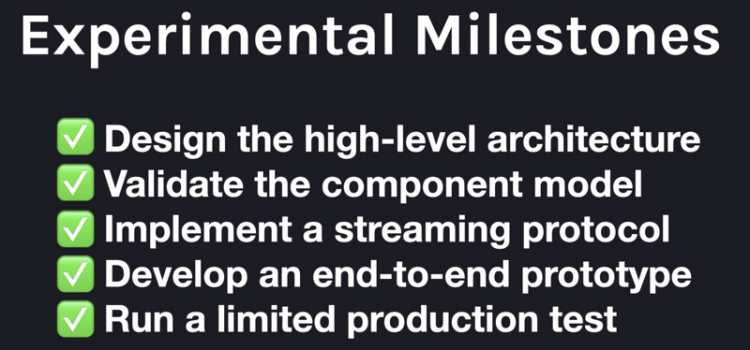
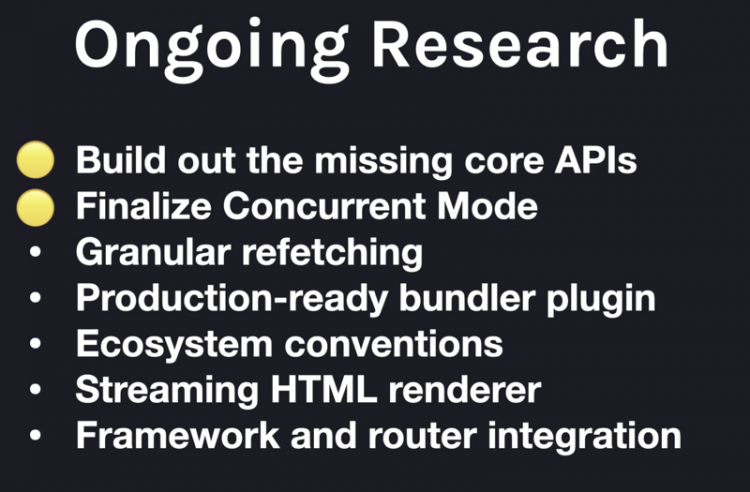
更多进展





Q & A
看到这, 我们的几个疑问就有答案了:
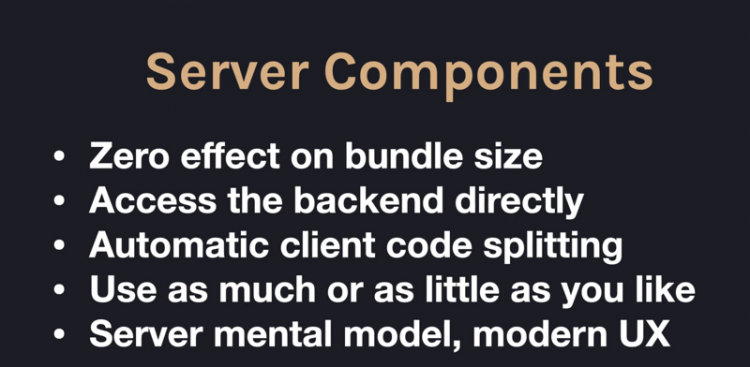
- Q: Server Components是什么:
A: 能在服务端运行的React组件。
- Q: Server Components解决了什么问题?
A: Water Fall Requests.
- Q: Server Components 好在哪?
A: 0 打包体积, 天然接近后端, 自动代码分割。
- Q: 这和服务端渲染(SSR)有什么区别?
A: 相比SSR将组件在服务端渲染成填充内容的HTML字符串,并在客户端hydrate后使用。
Server Components更像我们的在客户端写的普通组件一样,只不过他的运行环境是服务端。
- Q: 现在需要上手吗?
A:自己去玩demo吧先~
好了, 内容就这么多, 已经深夜一点了, 晚安。
资料链接
- https://www.youtube.com/watch...
- https://github.com/reactjs/se...
- https://github.com/reactjs/rf...
关注我
如果你觉得这篇内容对你挺有启发,那就关注我吧~

更多精彩:
聊聊 ESM、Bundleless 、Vite 、Snowpack
记一次 「 无限列表 」滚动优化
「 面试三板斧 」之 代码分割(上)
「 面试三板斧 」之缓存 (上)
「 面试三板斧 」之缓存 (下)
「 面试三板斧 」之 HTTP (上)
「 面试三板斧 」之 HTTP (下)
「 面试三板斧 」之 this
以上是 【JS】「 重磅 」React Server Components 的全部内容, 来源链接: utcz.com/a/90607.html