【JS】什么是动态组件?is是什么?keep-alive怎么用?
1.动态组件:顾名思义,能够动态切换的组件。
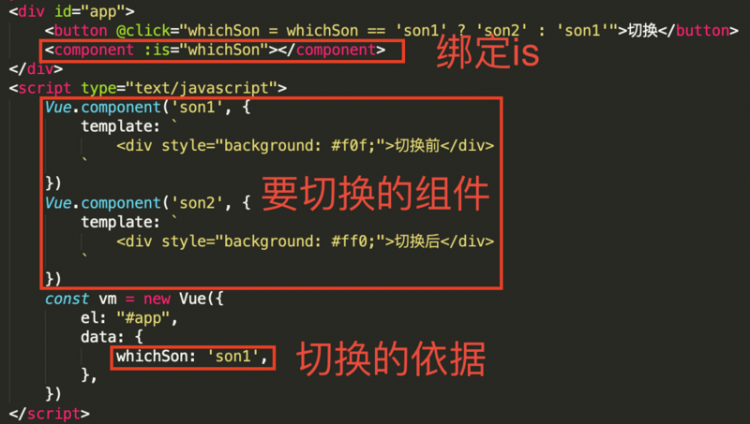
2.is:使用<component>配合is特性实现动态组件。
小提示:尽可能少的使用内联样式,层级深了之后会很麻烦
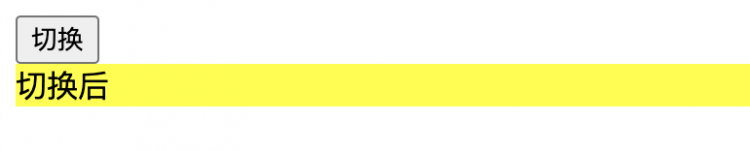
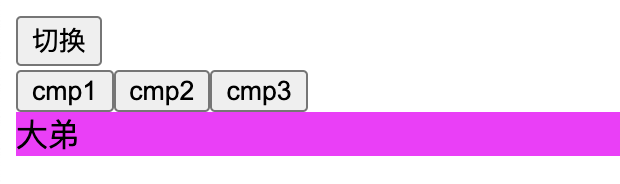
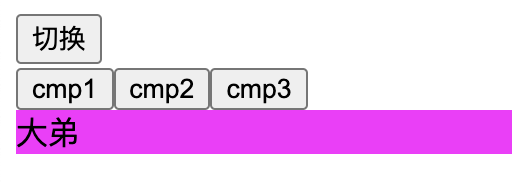
看结果,点击前:
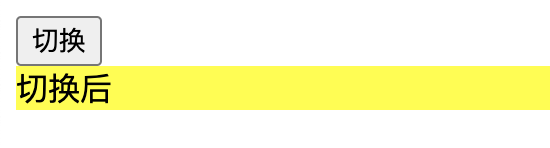
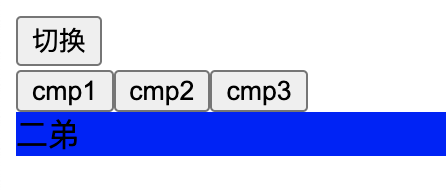
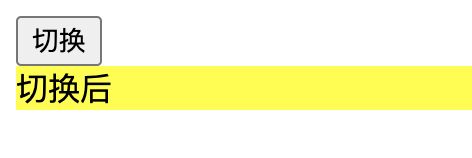
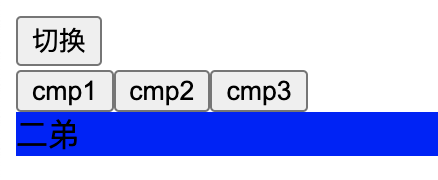
点击后:
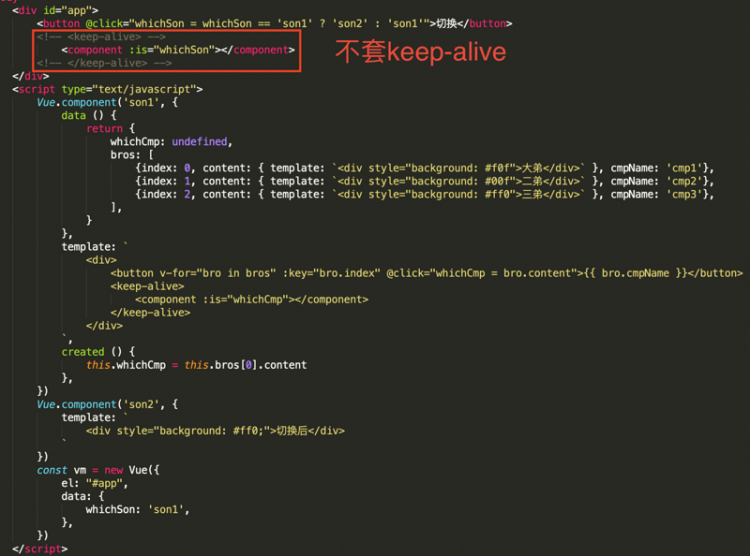
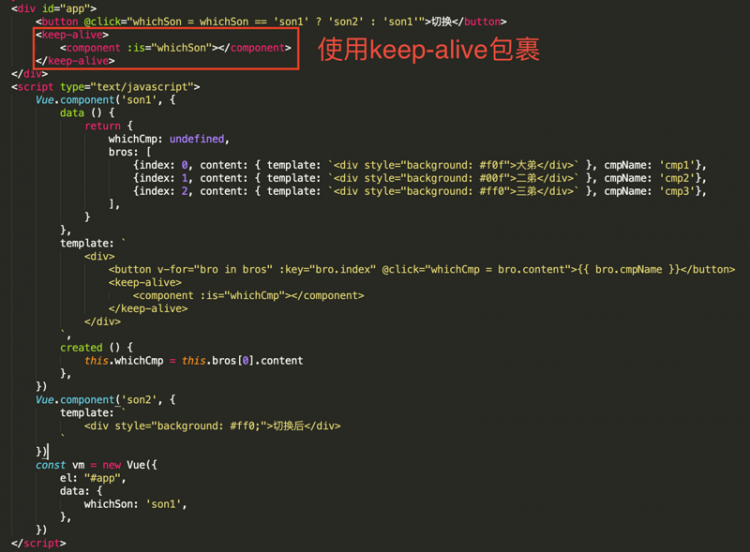
3.keep-alive:由于动态组件在使用时会发生组件的销毁和重新创建,所以极其耗费性能。而keep-alive的功能就是将失活的组件缓存起来,以便下次使用。先上代码:
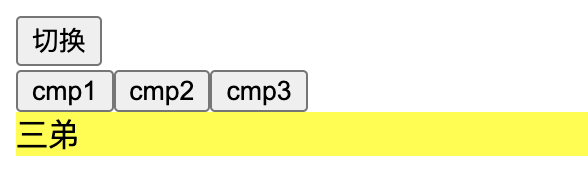
开始重现:失活后再重新创建




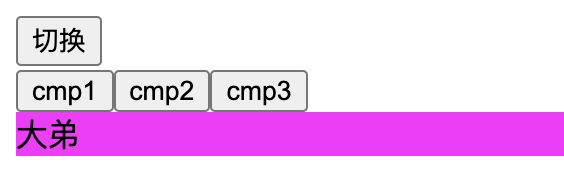
开始重现:失活后缓存起来


关键的地方:
以上是 【JS】什么是动态组件?is是什么?keep-alive怎么用? 的全部内容, 来源链接: utcz.com/a/90274.html