【JS】可视化中后台系统搭建解决方案--麻鸡
一、产品介绍
大家好,我是来自云集前端团队的一员,先介绍我们的产品系统:麻鸡
为什么叫麻鸡?因为我们都在云集里养鸡!
表单列表天天写,没提升又没技术产出?组件库生态早已成熟,砸了再造?
麻鸡是一个基于vue框架搭建中后台页面的解决方案,已经在云集落地应用了一年多,承接需求近200个页面,综合提效70%。
麻鸡的优势:
- 上手快 - 拖拽组件配置,响应式预览
- 开发快 - 熟练操作10分钟一个页面,完善的开发测试流程,免构建急速上线需求
- 迭代快 - 迭代需求二次开发更快响应,小迭代java包都构建完就已经发布完成
- 接入快 - saas平台化,所有老旧页面都可以接入
- 配套全 - 内置前端全套服务:埋点、监控、权限、灰度应有尽有
产品演示
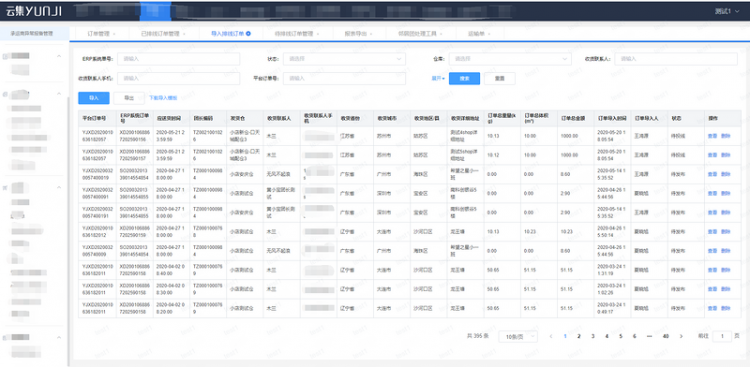
应用效果
二、产品背景:
随着业务的发展,特别是2019年业务需求急速膨胀,越来越多的中后台系统,50+个后台系统,中后台系统需求占用前端团队70%的工作量,占用人员比例高达60%,中后台系统如何快速响应需求,才是业务方、产品经理、项目经理最关注的。
中后台系统需求复杂度较低,至少90%的页面可以形成标准化,大量人员投入在重复性的工作上,以致于成长空间窄小,也无法发挥开发人员实际能力。
产品现状
自2019.4立项,因为产品定位反复试错,直到2019.10投入生产,赋能于前端、后端、以及有一定编程基础的产品测试同学。适配表单页、列表页、详情页3种页面类型,包含38个功能组件,至今在云集内部应用麻鸡配置上线的页面总计近200个。
产品定位
- 赋能** -> 由核心团队研发,能够给公司内包括前端、后端、测试等研发人员使用,通过简单的图形化配置和少量的代码,不仅直接实现业务需求,还提供权限、环境、灰度、埋点、监控等能力。
- 优化流程** -> 集开发、调试、测试、发布全链路一体化低代码开发平台,不限定工程项目,接入旧项目简单快速
麻鸡早期设计由产品、UED、后端角色使用,将前端资源从中后台系统释放,组件配置上以运营视角设计。中途越做越不对路,麻鸡成了转嫁工作量的工具,并不能做到真正的提效。
复盘后我们将麻鸡明确定位为主要服务于前端和后端同学,在后续的组件设计上渐渐引入的代码开发、模板语句等,配置页面扩展性直接上升。
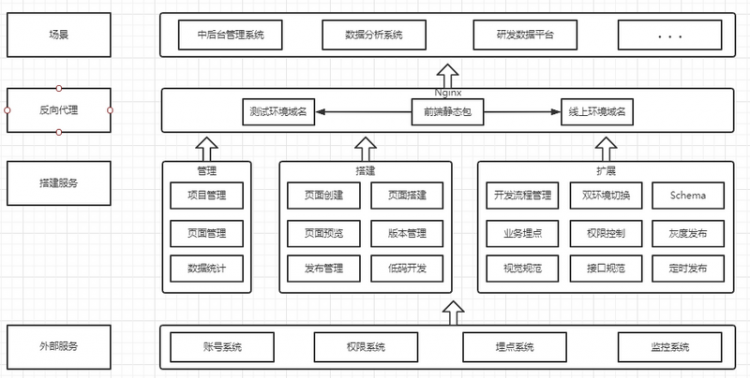
三、麻鸡架构设计
1.架构设计

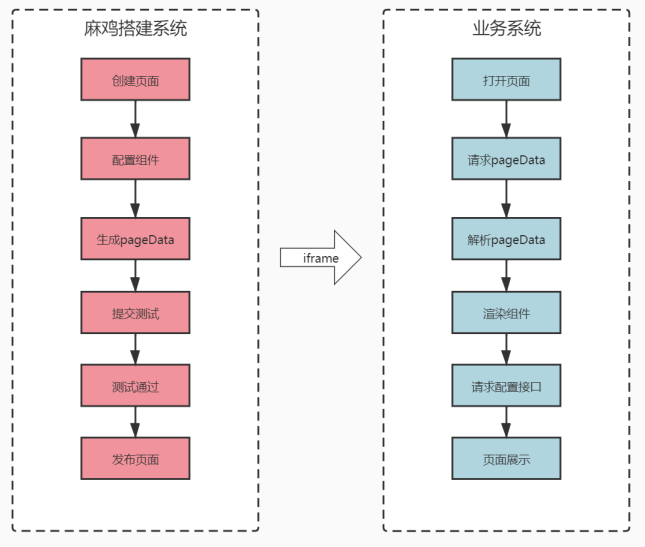
2.工作流程

前端技术日新月异,需求的迭代让我们无暇重构,iframe就成了最直接的跨技术栈融合项目的方式,无论是jsp、vue1、vue、react都能简单快速地接入。
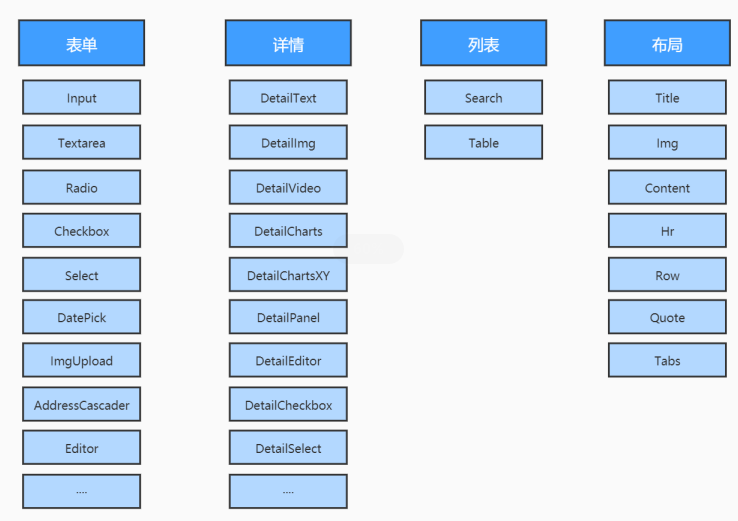
3.组件生态

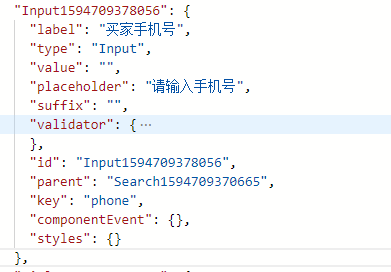
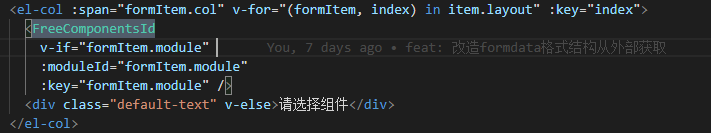
4.数据协议设计
设计上组件数据只有两个核心字段 type(组件类型)、id(组件id),其他属性都可以归类为业务属性,属于组件内部的业务配置字段,渲染引擎不需要在意他们,只管正确地渲染组件,填充数据。

在vuex中的设计则是 floorList(主页面楼层id),idModule(组件配置数据)
以离散的方式管理组件数据,将组件嵌套关系归类为业务配置,组件内可以更自由地操作

渲染组件只需要使用通过moduleId,组件内自行匹配配置数据渲染成目标组件。

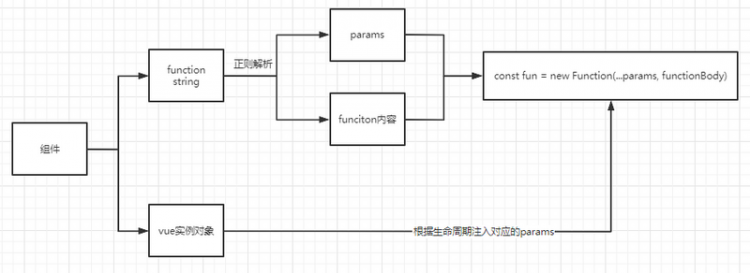
5.代码注入功能设计
代码注入功能提高了组件生态的自由度,根据组件生命周期或事件插入执行事件,目前支持componentCreate(组件创建)、componentWillDestroy(组件销毁前)、beforeSend(接口请求前建)、afterSend(接口请求完成)、valueChange(表单数据改变)五种场景已经满足日常开发使用,后续如需扩展也很方便。

- 为了让网页编辑器中编写代码的代发体验与ide中保持一致,这里使用了VSCode MonacoEditor插件。自定义的function存入json中是string格式,需要经过正则处理去头去尾放入Function才能够使用,通过bind保持this指向当前组件的vue实例。
四、痛点及解决方案
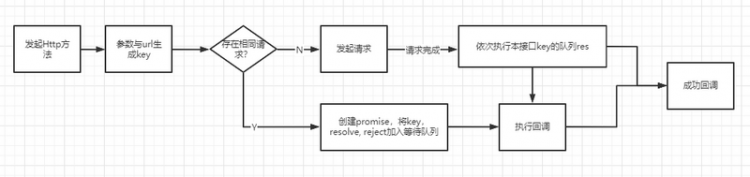
1.多余重复请求
多个select组件配置同一个接口请求的外部数据源,页面初始化会同时执行多次重复接口
解决方案:
在不改变原本的组件的交互和配置数据结构的前提下,来实现全局的重复接口合并,很容易联想到在统一封装的http方法内实现

2.配置数据的历史包袱
每当我们看回几个月前的代码,是不是都会有新的想法。更好的思路,或者产品需求变更,需要对原方案重新设计。对于配置化的页面而言,历史包袱是个核心问题。
解决方案:
页面初始化对JSON存入vuex时,存入数据时对所有组件都会执行一个historyDataUpdate方法,针对有需要的组件旧数据进行同步操作,减少对组件内部兼容处理,只对数据维度操作更新
五、Q&A
Q1: 为什么不生成代码?
A1: 生成代码的形式对旧项目结构有侵入性,中后台系统迭代需求多余新页面需求,生成代码的形式不方便二次配置,而且我司中后台系统中还有远古的jsp项目,使用iframe能够快速接入
Q2: 别人大厂就是玩p2c、d2c,还同时兼容vue、react的区别在哪里?
A2: 搭建系统开发投入成本高,别人大厂体量大,同类型的需求有那么大的量级,有量投入产出比才合理。大多数企业开发内部使用的搭建系统可以明确的限制边界,框架体系、规范视觉、规范接口、规范交互都是能够大大降低配置复杂度,否则得不偿失。
六、总结
Low code 和 no code 是近两年前端最火之一,我们在打磨过程中走过很多弯路,总结下来开发这类型项目有两个核心问题:
用户是谁?满足什么业务场景?
我们不是转移复杂度、转移工作量,而是以如何为团队赋能为核心出发点,在特定的业务场景下,搭建系统才能发挥最大的价值,软件行业生态繁多,为了做到通用、商业化必然提高配置的复杂度,但是当需求被特定领域限制下,复杂度大大降低,我们能够通过规范来限制变化。
作者:云集前端团队 https://github.com/yjfe/maji
链接:https://juejin.cn/post/690603...
来源:掘金、github
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以上是 【JS】可视化中后台系统搭建解决方案--麻鸡 的全部内容, 来源链接: utcz.com/a/89834.html