手摸手教你搭建前端异常处理系统(下)
前言
电梯:手摸手教你搭建前端异常处理" title="异常处理">异常处理系统(上)
上回说到,上传了sourseMap后还存在一些问题,比如开发调试的时候,报错也会被收集,那么多错,我看的岂不是头都大了,同时开发时报错不会再显示,就会为开发造成困扰,这次我们着重解决这些问题。
正式环境与测试环境区分
在main.js中sentry初始化时区分环境,如果不是正式环境就不在初始化就好;
process.env.NODE_ENV === "production" &&Sentry.init({dsn: 'https://32ad19d9b80448f593f1df2833256d23@o406425.ingest.sentry.io/xxx',
integrations: [new VueIntegration({Vue, attachProps: true})],
release: process.env.RELEASE_VERSION,
logErrors: true//设置为true,错误不但会发给平台,也会在页面正常显示,方便调试(文档有)
});
同时在打包的时候,比如在测试环境,我不需要sourseMap,也不需要把代码上传到服务器(免得服务器上代码太乱),所以在webpack上也要最对应的修改:
vue.config.js:
let plugins =[];if(process.env.NODE_ENV === 'production'){
plugins.push(
new SentryCliPlugin({
include: "./dist/", // 作用的文件夹
release: process.env.RELEASE_VERSION, // 一致的版本号
configFile: "sentry.properties", // 不用改
ignore: ['node_modules', 'webpack.config.js'],
urlPrefix: "~/",
})
)
}
module.exports={
configureWebpack:{
plugins: plugins
}
}
至此我们就已经做到了只有正式环境会生成.map文件并上传至服务器上。但此时有一个问题,你这样正式环境的包中也有.map文件,那别人不就可以轻松搞到你的网站源码了?
当然笨办法就是在发布前,手动删除.map文件(好像有点蠢,但是确实有效)。
换个思路就是你的运维写个脚本,发布之后执行,去删掉你的.map文件,不过把这要你和你的运维关系不错,没事一起撒个尿啥的,万一和运维关系不好或者直接没有运维。。。拉闸
求人不如求自己。找了很多办法,也找了很多webpack插件,最终在别人的文章里发现了宝藏 zip-webpack-plugin
原理
将dist文件打包到一个zip文件中,忽略.map文件。说做就做:
vue.config.js:
if(process.env.NODE_ENV === 'production'){plugins.push({
new SentryCliPlugin({
include: "./dist/js", // 作用的文件夹,只需要js文件
release: process.env.RELEASE_VERSION, // 一致的版本号
configFile: "sentry.properties", // 不用改
ignore: ['node_modules', 'webpack.config.js','dist.zip'],//上传代码无视打包后的zip
urlPrefix: "~/",
})
})
plugins.push(
new ZipPlugin({
path: path.join(__dirname, 'dist'),
filename: 'dist.zip',
exclude: [/.map$/]//排除.map文件
}),
)
再来打包看看

果然生成了dist.zip,解压看看

也没有了.map文件
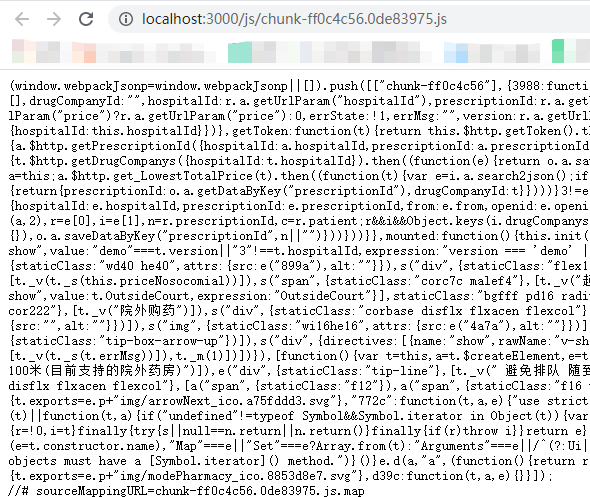
部署到服务期看看实际效果


一切正常,js文件可以正常读取,。map文件无法获取。妈妈再也不用担心用户报错了!!!!
一些补充
至此sentry部署告一段落,用户使用时一但出现问题就可以在管理端看到当时的报错从而进行问题分析,但还有一些问题需要解决
- 1.上传代码是在同一个版本,改了代码后,比如热更新后是吧两次的代码物理合并在一起,也就是他不会把上一次的代码删除,就会造成仓库文件很多,如:

代码越来越多,不利于维护,当前的解决思路是改变RELEASE_VERSION,生成一个新的版本,然后手动删除上一个版本,不过个人感觉不够智能

- 2.因为管理平台的网站是外网,打开慢,还有挂的风险,所以可以将管理平台建在你自己的服务器上(教程在官网)
本人也在学习中,欢迎各位看官老爷一起学习并提出宝贵的意见和建议!
以上是 手摸手教你搭建前端异常处理系统(下) 的全部内容, 来源链接: utcz.com/a/25898.html