【JS】Chrome Dev Tools 里,如何通过 Remote Devices 面板,调试 Android 微信里打开的页面?
先说明,本人一直有在用这个功能,我以前的手机刷了 LineageOS,安卓版本是 Android 8.0 ,WeChat 版本 6.6.7 ,是 Google Play 里下载的。在以前很长一段时间里,我靠 Chrome Dev Tools 里的 Remote Devices 功能调试过非常多手机微信上的项目,简直是神器。
然后最近换了新手机,刷了 Mokee 和 Android 8.1 ,之后发现我的新手机,现在不能用 Chrome Dev Tools 里的 Remote Devices 里调试微信的页面了。WeChat 版本 6.6.7 ,还是 Google Play 里下载的。
现在我电脑 Chrome Dev Tools 里的 Remote Devices 连接手机没问题,也有弹窗要求 USB 调试授权,手机里通过移动端 Chrome 打开的页面,也是可以调试的。就是在微信里不可以。在微信里打开网页,Windows 电脑里的 Remote Devices 面板显示 No browsers detected 。
我上网搜过很多,大多都是说什么 X5 内核的事,可我现在这个是 Android 原生 Webview,根本不起效,微信访问 debugx5.qq.com 也显示我不是在用 X5 内核。
想不明白,我怀疑是新版本的微信,屏蔽掉了代码里 WebView 调试权限或禁用了 Remote Devices 相关的接口?顺带提一下,微信那个开发者工具真的是烂到家了。这个功能对我蛮重要的,毕竟很多线上的环境很难去加载 Weinre , 我也不知道前端远程调试移动设备还有什么更好的方法,谷歌自家的调试方法应该是最好的了吧,有的话希望能推荐一下?
所以请问微信要怎样才能在 Remote Devices 里调试页面呢,我也不知道新手机是什么原因还是微信做了什么才导致现在不行。问题描述可能有些长,希望有踩过这个坑的朋友能给点解决思路,求助。
2018/09/01更新
昨晚我尝试把新手机刷成 LineageOS16(Android Pie),没有安装任何谷歌服务的情况下(9.0 的 Gapps 现在还没有),通过酷安市场安装了最新的正式版微信 6.6.7 ,一插上电脑就能使用 Remote Devices ,虽然问题是暂时解决了,但是我很想知道原因,希望大家能一起讨论下。
回答
楼上的方法全部试过了,还是无法解决本问题提出的实际情况。
经过多番尝试,我总结一个必定成功的方法:
1、桌面端具备科学上网*环境,打开 Chrome Dev Tools 里的 Remote Devices 面板;
2、安卓手机刷类原生 ROM 例如 los、mokee、pe 等,自备科学上网*环境和 gapps 服务,在 Google Play 上下载微信,前面三句话缺一不可;
3、最后手机 USB 连接电脑,上面步骤准备成功的话就可以看到弹出提示是否允许 USB 调试,点击授权后,此时 Remote Devices 就会显示你手机目前打开的页面,完成。
如何调试跑在微信中的页面?
1. 在微信中进入http://debugx5.qq.com
进入这个url的方法有很多,可以把这个链接作为一条消息发送给自己,也可以,把这个url变成二维码之后用微信扫描进入。也可以直接扫描下面这个二维码

2. 扫描之后会出现下面这个界面,在界面上勾选相应的选项

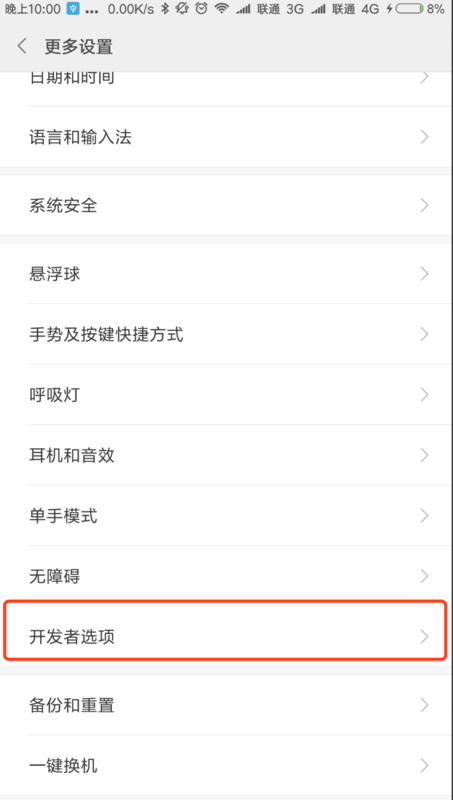
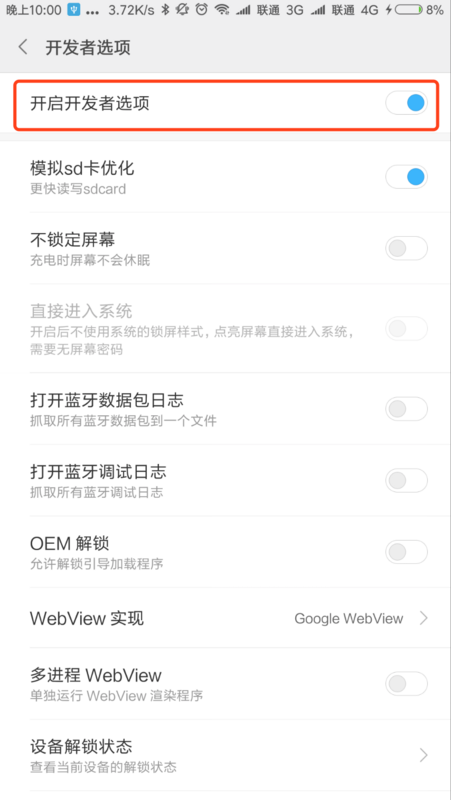
3. 手机设置中打开开发者模式,勾选允许usb调试



4.用一根usb线将手机和电脑连接起来
5.在微信里访问你要调试的页面,比如www.baidu.com
6.在pc端打开Chrome浏览器。进入chrome://inspect/#devices

7.点击inspect,可以看到下面界面。此时你就可以在pc的Chrome浏览器里调试运行在微信里的页面了。

我就用的 '真的是烂到家的微信那个开发者工具'
感觉该有的功能也有了...
据我不成熟的对安卓webview的了解,如果想要调试一个app里面的h5页面,这个app的debug模式是要打开的,要不然远程调试是检测不到的。对于你手机里面安装的正式版微信来说,我觉得这个debug模式应该不会是开着的,所以安安心心用'真的是烂到家的微信那个开发者工具'吧 哈哈哈哈
以上是 【JS】Chrome Dev Tools 里,如何通过 Remote Devices 面板,调试 Android 微信里打开的页面? 的全部内容, 来源链接: utcz.com/a/89810.html







