【JS】关于vue混入(mixin)我想说的话
之前在公司复用其他项目的代码做开发的过程中,经常遇到混入的写法,由于以前学习的时候对混入这个功能并没有做深入的理解和详细的研究,所以在遇到混入的时候基本上都是一头雾水,以至于在开发中遇到使用混入的地方就发懵。
1.混入是干什么的:
看完这段介绍之后只能说半信半疑,那它到底是什么又怎么使用呢。。。
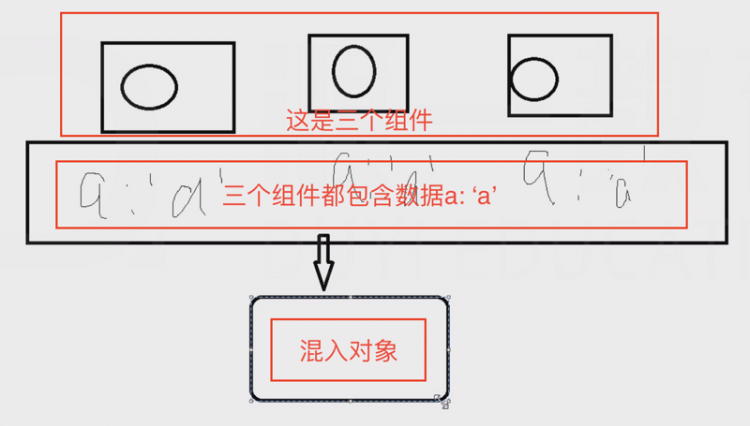
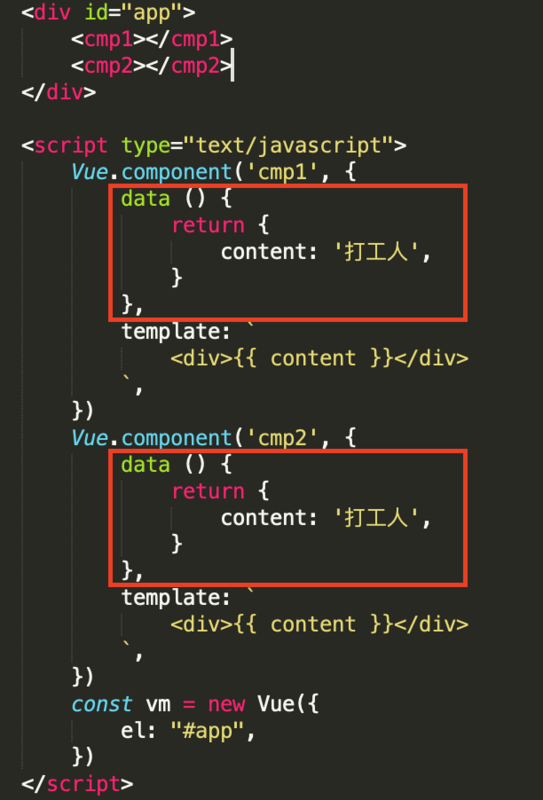
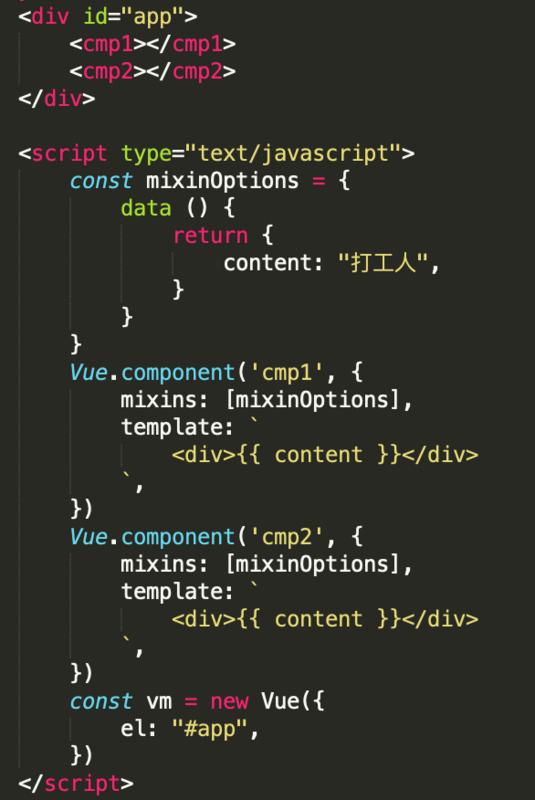
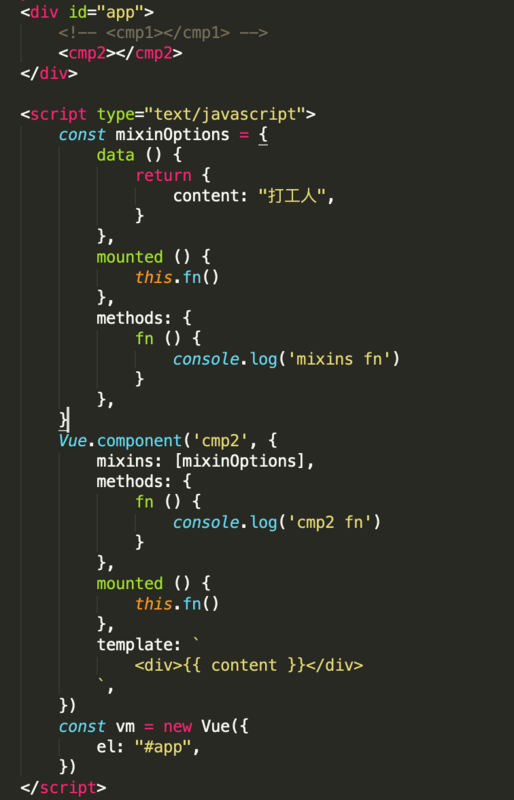
这张草图。。。表示三个组件中存在同样的数据,也就是可复用的部分,然后再像提取公因式一样,将这三个组件之中相同的部分抽离出来,写到混入对象中去。接下来只需要在每一个组件中使用这个混入对象,那么混入对象中的全部选项都能够被这个组件所使用。多说无益,上代码:
冗余的代码。。。看结果:
然后使用混入改造:
看结果:
这就是混入的功能,其实它能够对前端代码进行很好的优化,一些可复用的代码使用混入之后会变得很清爽,代码也不会那么冗余,神清气爽,沁人心脾。
2.选项合并:
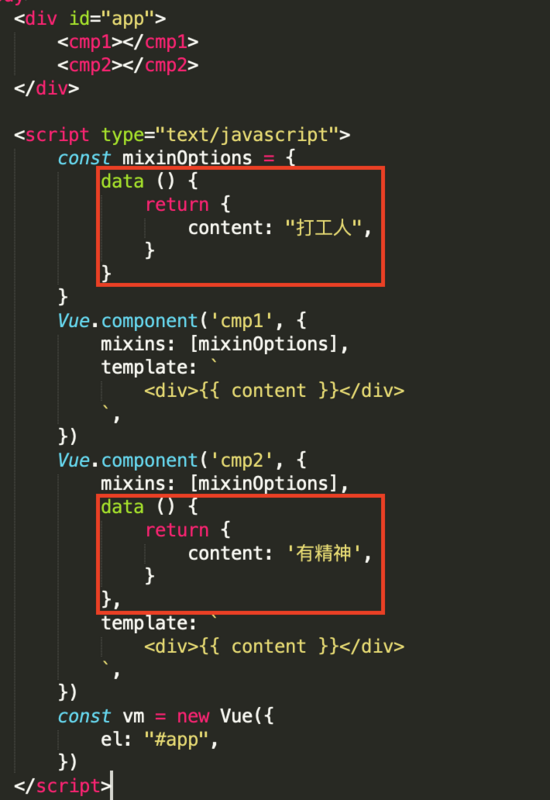
(1)上面的代码不难看出,混入对象相当于和组件内的代码进行了一次合并,那如果合并的时候有相同命名的选项或数据会发生什么呢?
看结果:
组件数据优先,但由于不会报错,所以在使用混入对象时,还需要留意命名的问题,尽量不要重名。
(2)如果合并的是钩子函数呢?将钩子函数合并成一个数组,先执行混入对象中的同名钩子,再执行组件中的同名钩子。
看结果:
(3)合并值为对象的选项如methods、computed等,将被合并成一个对象,并且组件优先。
看结果:
因为。。。所以。。。尽量不要重名。
(4)小结:合并数据和对象选项时,同名数据组件优先;合并钩子时,生成数组都被执行。
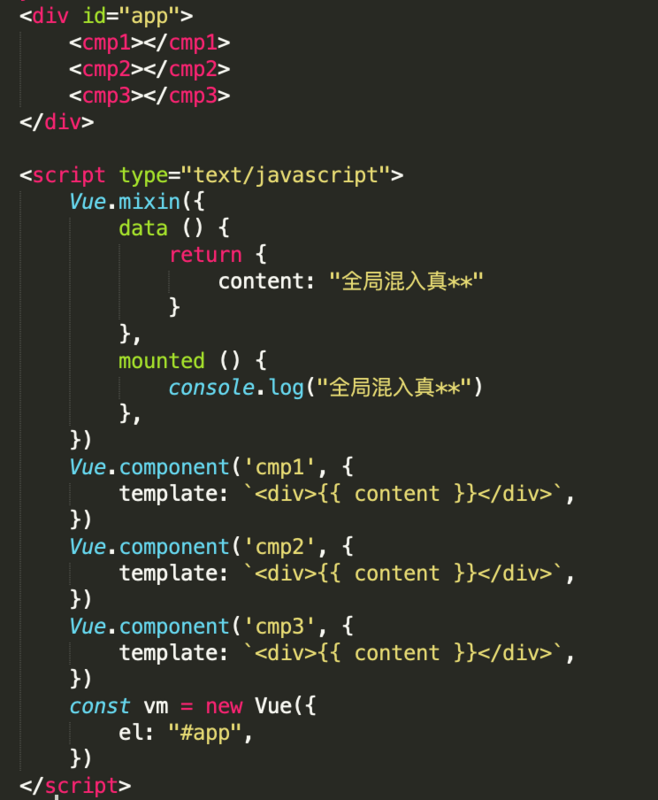
3.全局混入:下面的代码尽量不要写。。。
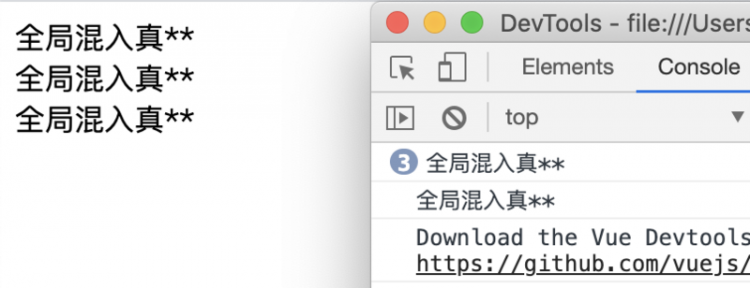
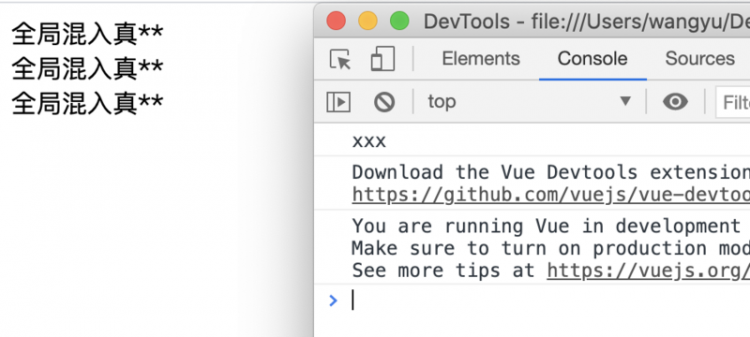
看看结果:
为什么多输出了一次?因为根实例也挂上了全局混入对象。。。所以这个东西最好不用,因为它会影响每一个Vue实例。
难道全局混入真的一无是处吗?并不是,甚至它还有些强大:
看结果:
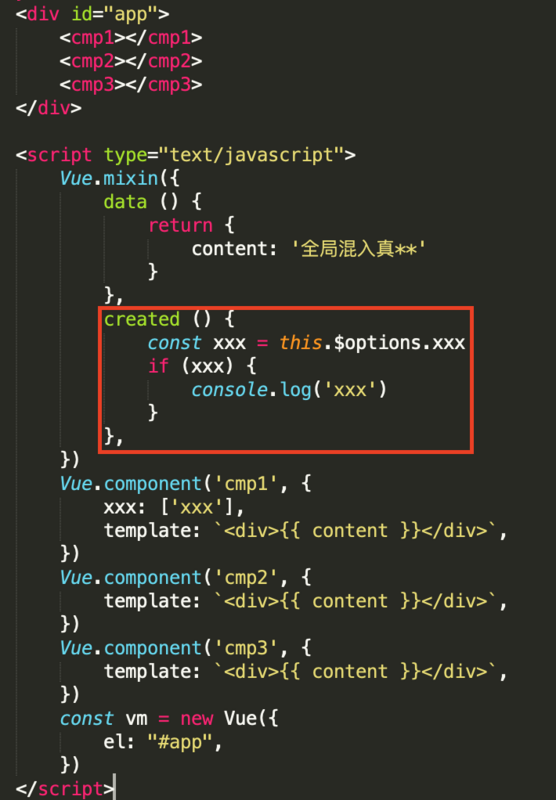
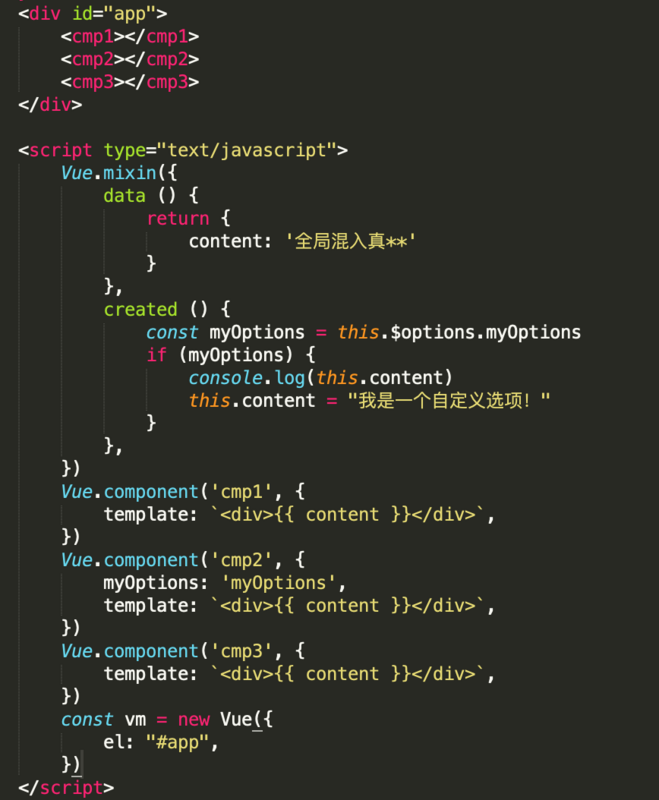
它可以用来自定义选项,并且注入逻辑,接着上代码:
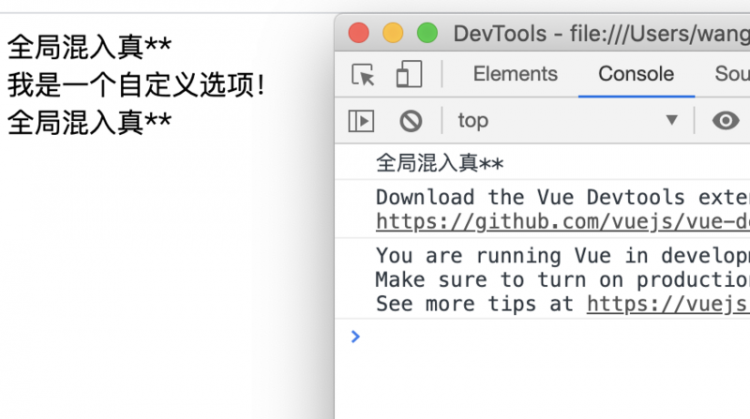
看结果:
虽然有点脱了裤子放屁的味道,但好在能够说明问题。。。
总结:局部混入能够简化代码,但在使用的时候需要注意命名问题,以及选项合并的规则和优先级。好,今天也是一个为了写出漂亮的代码而努力的打工人。
以上是 【JS】关于vue混入(mixin)我想说的话 的全部内容, 来源链接: utcz.com/a/89617.html