【JS】js二维数组列排相加
var obj = [
{ a: 1, b: 2, c: 3 },{ a: 4, b: 5, c: 6 },
{ a: 7, b: 8, c: 9 },
{ a: 2, b: 3, c: 10 }
];
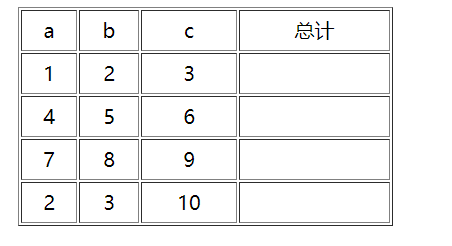
就是可以a的这一列相加,b的这一列相加,c的这一列相加,还要把上面的二维数组放到插入到html形成表单,不要字母,只要数字排列

就是要这个效果,但是总计是a列,b列,c列的各总和,不是排,是列;求大佬帮帮忙
回答
有一点点进阶版的reduce的意思。。。。看下是不是这样 var obj = [
{ a: 1, b: 2, c: 3 },
{ a: 4, b: 5, c: 6 },
{ a: 7, b: 8, c: 9 },
{ a: 2, b: 3, c: 10 }
];
let result = obj.reduce(function(total,value,index,arr){
return {
a:total.a+value.a,
b:total.b+value.b,
c:total.c+value.c
}
})
console.log(resulut) // {a: 14, b: 18, c: 28}var obj = [{ a: 1, b: 2, c: 3 }, { a: 4, b: 5, c: 9 }, { a: 5, b: 8, c: 10 }];let arr, brr, crr;
({ arr, brr, crr } = { arr: [], brr: [], crr: [] });
obj.forEach(function(file) {
arr.push(file.a);
brr.push(file.b);
crr.push(file.c);
})
let str = 0;
let str1 = 0;
let str2 = 0;
function Fn(arr, brr, crr) {
for (var i = 0; i < arguments.length; i++) {
for (var k = 0; k < arguments[i].length; k++) {
switch (k) {
case 0:
str += arguments[i][k];
break;
case 1:
str1 += arguments[i][k];
break;
case 2:
str2 += arguments[i][k];
break;
}
}
}
}
Fn(arr, brr, crr)
以上是 【JS】js二维数组列排相加 的全部内容, 来源链接: utcz.com/a/88989.html




