【JS】吃透web前端秘籍,来听听大佬是怎么说的
看看阿里大神对web前端是如何总结的
一.为什么要学习前端开发?
你可能是因为兴趣,完成一个网站、页面、功能的成就感。你也可能是因为现在前端岗位火爆,就业率高。不管是因为什么,只要找准了目标,学就是了!
二.Web前端开发是干什么的?有没有“钱”途?
先看一张图吧

北京高级前端研发工程师的平均月工资为29.3k,深圳也有15k,“钱”途已经有了。
那前端是干什么的呢?
(1)定义:前端开发就是将UI设计师设计好的界面实现,即用一些前端方面的语言(HTML、CSS、jQuery等等)将UI设计变成可以与用户交互的网页;
(2)岗位职责:参与原型需求讨论会议,从前端和用户交互的角度提出一些自己的建议和意见;与产品经理沟通梳理确认原型及需求;与UI设计师沟通,更好的实现界面;与后台开发人员沟通,实现数据的交互;配合测试人员,解决bug;配合整个团队,对项目后续的迭代进行开发等工作;
(3)前端工程师目前岗位火爆,只要掌握了真正的前端知识,而不是泛泛而谈,找工作也相对比较轻松,薪资也是比较可观的。当然,刚刚入门,我的建议是不要太看重薪资,最应该看中的是有没有好的环境和平台可以学习到更多。当你在好的环境好的平台学习到更多,积累了一定经验之后,薪资真的挺简单。不要被刚刚开始少得可怜的薪资所打败,从而放弃,如果你真的想要进入这行,坚持下去吧。未来回过头来,你会发现,一切就都是这么简单明了了。
三.学习建议
在你开始入手学习前,有一些小的建议。根据我自己学习的经验发现,这些建议在现在乃至我以后的岗位生涯里都是有很大帮助的。还有就是开始学习前,建议可以先花几天时间,查找一些如何入门的文章,通过对许多文章及前人的建议。整理出适合自己学习的一套完整计划,然后在学习过程中,在自己对前端更加了解之后,做出一些计划的调整。
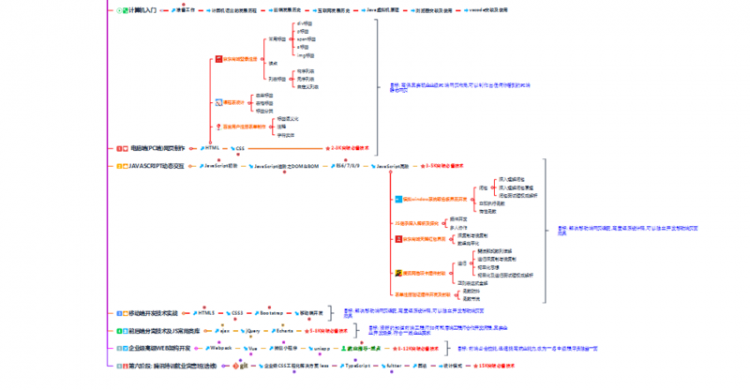
比如先根据一份思维导图学习,再根据自己实际情况制定路线
我相信,在这样的计划学习之下比一来就开始学习具体知识要快速有效得多。
1、建议的学习步骤
(1)HTML标签(网页结构标记语言) +CSS样式(网页样式语言)。它们是实现静态Web应用最基础的语言,掌握好它们,你可以编写出一个简单的模块(如导航等)甚至一个完整的静态网页。
(2)Jquery库(Javascript编程语言的一个必须掌握的库)。它可以让你之前做的静态网页“动起来”,比如(下拉二级菜单、网页右侧工具导航的展开等等交互特效)。
(3)建议花时间看看《DOM编程艺术》这本书,或这类书籍。它是关于Javascript编程语言在网页开发上面的运用,跟着这本书走下来,你可以编写一个简单的具有交互效果的网站了。
2.完善我们的基础知识
(1)HTML5,更高级的标记语言,功能更加丰富多彩。新增许多标签,比如:canvas、video等,可以自己实现更多的动画,炫酷的特效或者播放视频等等。
(2)CSS3,更高级的样式语言。你可以实现丰富多彩的页面动画,不必要每次都是用js,使用CSS3就可以轻松便捷的实现一些想要的网页交互。
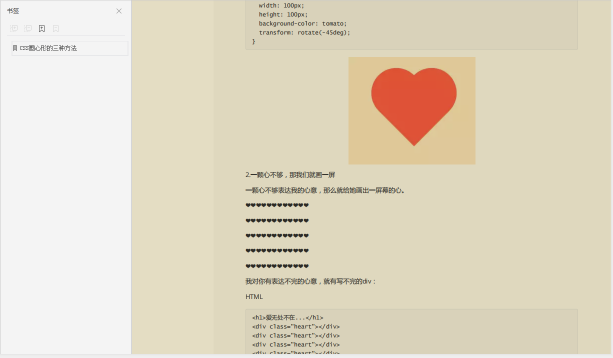
比如用CSS为女朋友画个爱心,友谊长长久久~

(3)重中之重,javascript编程语言。这是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。

(4)开始学会使用一些前端的框架,这里我是指前端的UI框架,它们可以帮助我们快速高效的开发一个网站,并且界面风格也好不错。比如PC端的Bootstrap,其实它是响应式的框架,也可以用在移动端H5页面,或者AmazeUi,这是一款专注于移动端的框架。你可以百度也可以在对应框架的官网查看文档,当你学会使用某个框架的时候,其他的n+1个各种各样的前端UI框架,你也会信手拈来。
(5)还有一种前端框架,如layui这类的,算是工具类框架。它里面包含了分页效果、弹窗效果、日期选择控件等等内容。当你学习到这个时候或者更后面的学习里,你可以去学习如何使用,能够更高效的帮助你完成项目的开发。
(6)通过百度,可以找到许多网页交互特效的插件,如二级菜单下拉特效、手风琴菜单、图片轮播、弹窗效果等等。下载它们源码及示例,动手学习使用或模仿它们的效果,可以帮助我们快速实现一些比较复杂的交互特效。现在有非常多的免费开源插件,让我们不用再重复造轮子,直接使用就很方便。当然,我的建议是当你学会使用某个特效插件时,你可以学习它的源码,看看效果究竟是如何实现的。这也是巩固学习javascript语言的好方法,你值得拥有哦。
四.常用的一些前端JS框架建议
(1)vue.js,一款偏向于移动端的JS框架,轻量级。数据驱动交互,学习起来非常容易,它可以不依赖与Jquery框架独立使用帮助你开发一个友好的移动端界面。一个前端开发必要掌握的技能,一款流行的JS框架。关于如何使用掌握它,你可以百度,还可以去它的官网学习官方文档,或者是菜鸟网站也有介绍。
(2)react.js,比较起vue,它更复杂一点,重量级一点,但是实现大型的项目也很快速便捷。掌握它也成了诸多公司入职要求,相信学习过vue这类数据驱动框架,在学习起这个就会容易很多。比起平常jQuery开发项目,vue和react开发关键是思想会有所转变,掌握面向对象和数据驱动交互,会让你感到开发的更加容易和友好。如何掌握它,百度、菜鸟网站、官网文档都是不错的选择。
2、比较流行的开发模式建议
(1)vue + webpack集成开发
(2)react + webpack集成开发
(3)node.js学习及应用,一款可以使用javascript语言开发后台的工具
(4)weex + webpack集成开发,目前很少看到公司使用
(5)angular.js,和vue.js这些差不多,但目前也很少看到使用了
以上的开发框架及开发模式(1)(2)(3),是比较多的互联网公司团队,都会采用的。值得去深入学习,并且当你掌握后,你会发现开发前端项目原来可以这么简单。
保持学习状态不断进步
以上的文章都是一些建议。当然贯穿你学习中和以后的工作中,你可能还学要掌握一些其他的必备技能。如:
(1)学会百度很重要。
(2)学会UI设计文件PSD切图(必备技能,学会看UI设计交付给你的设计图)。
(3)学会使用谷歌或火狐浏览器的F12开发者模式,在开发过程中快速调试找到问题。
(4)学会与后台配合进行数据接口的调试,及解决一些跨域的问题(如:nginx的配置使用)。
(5)学会不同项目使用不同最佳的开发工具(sublime、editplus、hbuilder、vsCode等等)。
(6)学会使用版本控制工具(如:svn),你与团队紧密配合的好工具。
学好这些,你就可以刷一下大厂面试题,比较热门的面试题

做好充足的准备才有可能进大厂
五、参加工作后,一些建议
(1)认清自我岗位的职责。
(2)与产品经理的配合:了解原型及需求,提出自己合理的建议。
(3)与UI设计的配合:根据UI规划怎样实现才是最好最优的方式,而不是拿着设计图就埋头苦干,提出更好的建议。
(4)与其他前端配合:这个时候代码规范特别重要,所以从一开始学习前端的时候,我就强调了在学习之初就形成良好的编码习惯是很不错的,很必要的。
(5)自我的初步测试:完成一个项目开发后,自我进行功能性的初步测试,无问题后再交付测试人员测试。
(6)配合测试人员,修改bug。
(7)积极配合项目产品的后续迭代。
(8)当你的水平进一步提升,你就要学会管理一个前端团队进行工作的分配和整体质量及交付时间的把控。这个是一步一步提升的,虽然现在你可能还接触不到,但是可以了解一下。
以上是 【JS】吃透web前端秘籍,来听听大佬是怎么说的 的全部内容, 来源链接: utcz.com/a/88895.html









