【JS】js里面函数这么写怎么理解
函数的写法是这样的:
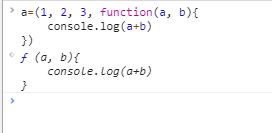
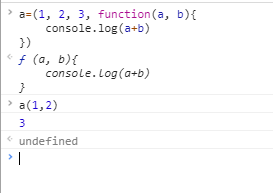
(1, 2, 3, function(a, b){console.log(a+b)
})(1, 2)
执行结果可以看出来是3,而且是一个匿名函数,这个也知道,但现在的问题是:前面的不定个数的参数有什么意义?因为你写几个都不影响执行结果
这种写法我说下出处,在webpack打包完之后的入口文件的代码中,就会有这样的写法
![]()
已解决,感谢各位,我再补充一个例子,大家会更加明白:
var i = 0;(i++, function (a) {
console.log(a + i)
})(5)
执行结果
回答
(1, 2, 3, function(a, b){ console.log(a+b)
})
这是逗号表达式,具体看MDN的文档 https://developer.mozilla.org...
逗号操作符 对它的每个操作数求值(从左到右),并返回最后一个操作数的值。
所以前面这个括号返回值就是最后的函数,

加上后面的括号,就是一个普通的函数调用了

关于在webpack中的用法,我也并不清楚,然后以"comma operator webpack"为关键词,在谷歌里搜了一下,搜索结果第一个是stackoverflow的一个问题https://stackoverflow.com/que...
其中的高票答案大概翻译是这样的:
这是为了给_test2.default _test4.default 正确的 this 指向(或者说,没有this),也就是说,把它们当成普通函数调用,而不是作为对象的方法。
比如这个场景:
var p = { f : function() {
console.log(this)
},
x : "foo"
};
p.f(); // 这里this是p
(p.f)(); // 这里this还是p
(0, p.f)(); // 让this指向全局global(比如浏览器上就是指向window)
上面的逗号表达式比下面这种方法更简洁:
var unbound = p.f;unbound();
今天没活干比较闲,关于this指向有人搞不清楚的可以提个问邀请我回答^_^
(1, 2, 3, fn)
是逗号表达式,逗号表达式的求解过程是:先计算表达式1的值,再计算表达式2的值,……一直计算到表达式n的值。最后整个逗号表达式的值是表达式n的值。
( function(){…} )()和是立即执行函数。
所以
(1, 2, 3, function(a, b){ console.log(a+b)
})(1, 2)
就是先计算1,2,3(可能是其他表达式)的值,再根据传入的参数执行函数
没有意义吧?这种写法还真没见过
以上是 【JS】js里面函数这么写怎么理解 的全部内容, 来源链接: utcz.com/a/88852.html