【JS】如何用js限定文本框只能输入数字和小数点,且只能输入小数点后两位?
第一位不能是0或者是.
不能同时出现两个.
最后一位不能是.
我可以只输入20也可以输入20.25也可以只输入20.2
有没有好的写法?
$("#amount").on('keyup', function (event) {var $amountInput = $(this);
//响应鼠标事件,允许左右方向键移动
event = window.event || event;
if (event.keyCode == 37 | event.keyCode == 39) {
return;
}
//先把非数字的都替换掉,除了数字和.
$amountInput.val($amountInput.val().replace(/[^\d.]/g, "").
//只允许一个小数点
replace(/^\./g, "").replace(/\.{2,}/g, ".").
//只能输入小数点后两位
replace(".", "$#$").replace(/\./g, "").replace("$#$", ".").replace(/^(\-)*(\d+)\.(\d\d).*$/, '$1$2.$3'));
});
$("#amount").on('blur', function () {
var $amountInput = $(this);
//最后一位是小数点的话,移除
$amountInput.val(($amountInput.val().replace(/\.$/g, "")));
});
本来只是输入正数就可以了,之前用isNAN就可以搞定,早上临时改需求,搜索了度娘然后用上面这个判断,总觉得应该不用那么多判断,所以才在这问问大家。
回答
自己研究了下,感觉这样写是不是可以?替换用户输入什么的,鬼知道用户会输入什么奇葩的字符串啊...我也是菜鸟,写的不好,互相学习...XD
$(document).on('keypress', '#id', function (e) { // 在 keypress 事件中拦截错误输入
var sCharCode = String.fromCharCode(e.charCode);
var sValue = this.value;
if (/[^0-9.]/g.test(sCharCode) || __getRegex(sCharCode).test(sValue)) {
return false;
}
/**
* 根据用户输入的字符获取相关的正则表达式
* @param {string} sCharCode 用户输入的字符,如 'a','1','.' 等等
* @return {regexp} patt 正则表达式
*/
function __getRegex (sCharCode) {
var patt;
if (/[0]/g.test(sCharCode)) {
// 判断是否为空
patt = /^$/g;
} else if (/[.]/g.test(sCharCode)) {
// 判断是否已经包含 . 字符或者为空
patt = /((\.)|(^$))/g;
} else if (/[1-9]/g.test(sCharCode)) {
// 判断是否已经到达小数点后两位
patt = /\.\d{2}$/g;
}
return patt;
}
}).on('keyup paste', '#id', function () {
// 在 keyup paste 事件中进行完整字符串检测
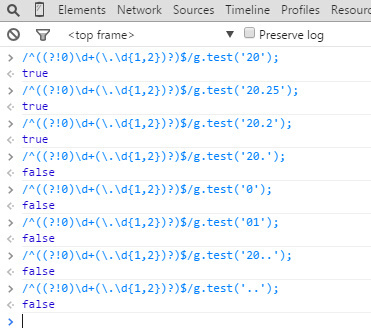
var patt = /^((?!0)\d+(\.\d{1,2})?)$/g;
if (!patt.test(this.value)) {
// 错误提示相关代码,边框变红、气泡提示什么的
console.log('输入格式不正确!');
}
});
========================= 分割线 =========================
^((?!0)\d+(.\d{1,2})?)$
^ 表示开头(?!0) 不能以 0 开头
\d+ 整数部分
(\.\d{1,2})? 小数部分,其中 (\.\d{1,2}) 表示小数点后两位,? 表示匹配零次或一次
$ 表示结尾
测试
一般都是输入错误了就弹出错误提示或者编辑框变红吧,直接修改用户的输入真的好么?
var reg = /^[1-9]\d*(?:\.\d{1,2}|\d*)$/;reg.test('0'); // false
reg.test('0.'); // false
reg.test('1.'); // false
reg.test('.12'); // false
reg.test('1.234') // false
reg.test('1.23') // true
reg.test('12.34') // true
reg.test('1234') // true
只监听keyup/keypress的,右键粘贴就走掉了
blur也不一定会触发的
一般想要输入后触发监听blur change
要输入中触发监听keyup input
然后不建议依赖key系列事件的keycode也好,阻止事件来阻止输入也好,因为“输入”不一定靠键盘的,粘贴啊,中文输入法不触发key事件啊,自动填表啊等等等等都是有的
[1-9]\d+(\.\d{1,2})?
直接通过判断内容是否可以转化成数字应该就可以吧?而且搜索也有很多现成的结果:http://www.cnblogs.com/zhouxiang/archive/2012/05/18/2507831.html
<input type="text"><script>
document.querySelector("input").addEventListener("input", function() {
if( Number( this.value ) ) {
console.log(" It's number ");
} else {
console.log(" It's not number ");
}
})
</script>
看了你的问题,你说第一位不能是0我不太理解这种数字有啥用。你的写法在否定了012的同时也否定了0.12。
我觉得简单一点的正则,可以加一位数字就好。就是否定00之类的数字,而不否定0.之类的浮点数,也保留了自然数0。写法如下:(^((?!0[0-9])\d+(\.\d{1,2})?)$)
/** * 校验精确到小数点后最多两位的数字
* @author g8up
*/
//测试
function test( reg ){
// 用例: case + 预期
const ret = [{
case:'0',
exp: true,
},{
case:'0.1',
exp: true,
},{
case:'0.12',
exp: true,
},{
case:'0.123',
exp: false,
},{
case:'-0.12',
exp: true,
},{
case:'12',
exp: true,
},{
case:'012',
exp: false,
},{
case:'-012',
exp: false,
},{
case:'12.0',
exp: true,
},{
case:'12.',
exp: false,
},{
case:'00',
exp: false,
},{
case:'-0',
exp: true,
},{
case:'-12.123',
exp: false,
},].filter( item => {
return reg.test( item.case) !== item.exp;
});
console.log( ret.map(item=>item.case).join('\n') );// 打印非预期
}
var reg = /^((?:-?0)|(?:-?[1-9]\d*))(?:\.\d{1,2})?$/;
test( reg );
以上是 【JS】如何用js限定文本框只能输入数字和小数点,且只能输入小数点后两位? 的全部内容, 来源链接: utcz.com/a/88428.html