【JS】有哪些方法可以用 javascript 在屏幕上画出一个正方形?
新闻上说奥巴马用 blockly 画了个正方形。
有没有人知道他是怎么画的?
var ctx = document.querySelector("canvas").getContext("2d");ctx.rect(100, 100, 100, 100);
ctx.stroke();
想到了 canvas、css、svg,还有什么方法可以实现?
回答
document.write('■');其实我对怎么画一个正方形没多少兴趣,但觉得奥巴马用Blockly画正方形有点意思,那就简单回答一下吧。
Blockly是Google开源出来的一个图形化编程框架,它的出现使得拖拖拽拽就能够把大部分的编程逻辑描述出来,这合适非程序员(比如奥巴马)和小孩。Blockly作为一个框架只提供了基本的封装,而大部分的函数(功能)得根据具体的情况再进行封装,如你说到的绘制一个矩形的功能也是需要根据具体情况来封装来,再比如我之前用到的Espruino Web IDE就是封装了很多单片机硬件操作功能(我也是通过它认识的Blockly,所以提一下)。
回到Blockly画一个正方形,这里有一个Blockly的在线小游戏Blockly Games : Turtle Graphics,不知道奥巴马玩的是否是这个游戏,这个游戏的第一关就是用Blockly代码画一个正方形。
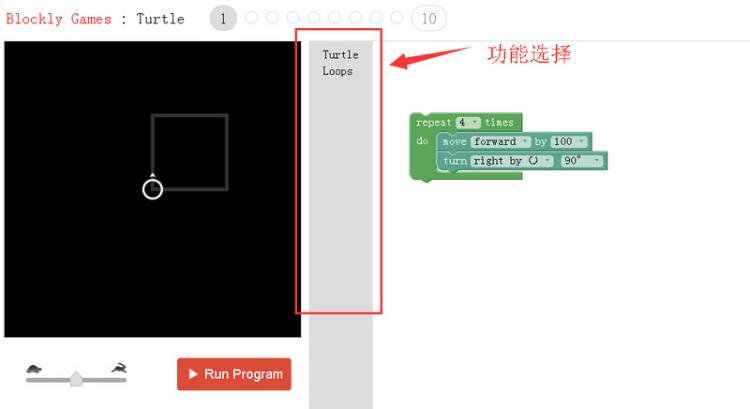
打开游戏界面之后就是下图了,中间的Turle和Loops是功能模块选择,从中选择一个循环设置为循环4次、再选择一个直行操作和一个拐弯操作,做出如下图所示的组合,点击左边的Run Programe执行游戏:
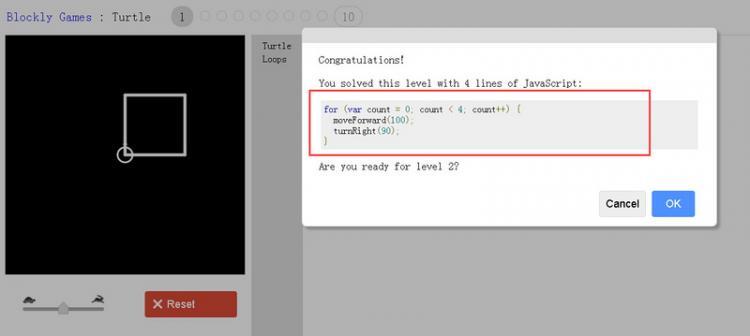
如果正常的话你可以看到左边的游戏界面上画出了一个正方形,同时在右边可以看到你的所有Blockly生成的js代码(没错就是四行),如下图:
当然,除了用循环的方式来做你也可以老老实实的直走、右转90度、直走、右转90度、直走、右转90度、直走来完成第一关(可能大部分非程序员就是这种逻辑了)。
在刚刚生成的Blockly代码里面,"直走moveForward"和"右转turnRight"都是这个游戏对Blockly进行的封装。我也只玩了第一关,说句实在的,这种方式对程序员来讲还是太low了,突然间觉得比奥巴马厉害很多了有没有。。。
document.write('☐');document.body.appendChild(function(rt) { rt.style.cssText = "width: 100px; height: 100px; border: 4px solid #000"; return rt; }(document.createElement("div")));document.writeln("画了个正方形");还可以用div堆出来,比如上古时代的 DrJS 。XD
- WebGL 也是可以的
- 使用DIV标签当一个像素点,布满页面,也是可以画出一个正方形出来的
<html>
</html>
再把浏览器拉成正方形就够了-- ,浏览器大白底正方形
楼上都是牛人
以上是 【JS】有哪些方法可以用 javascript 在屏幕上画出一个正方形? 的全部内容, 来源链接: utcz.com/a/88218.html









