【JS】ajax跨域无法获取http错误码
如题.
在调用跨域接口的时候, 如果接口返回500等错误码, 前端无法获取响应的错误码(当然, 200码是能够正常的获取信息).
在前端层面似乎无法解决, 请问服务器端应该如何去做一下修改使得前端能够正常取到错误信息.
ps: 在不能这样返回的前提下: 后台状态码200, 然后数据里面放{code: 500}
回答
ajax的error回调 了解下
$.ajax({ url:'test.php',
success:function(data)
{
console.log('success',data);
},
error:function(error)
{
console.log('error',error.status);//404
}
});
错误前端也能做处理,不一定得后端做修改,还有就是500是后端错误,你也可以让他们做个错误处理中间件,
你自己可以去浏览器里面看到的,像500这样的不是因为用户造成的问题,我们可以通过不同的状态码进行判断,然后解决
500码 是你后台代码报错导致的, 你可以加个try catch 把错无信息返回回去就可以了
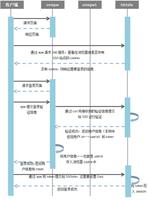
不明白是问跨域还是问状态码
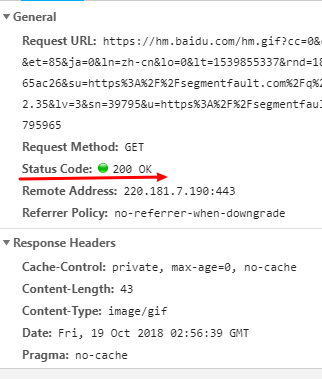
AJAX本身即可获取状态码, 大部分ajax框架把它集成到了response
ajax status
我猜你是取错了地方,发生错误的response不能再success(){}中取,一般是error中去取啊!
比如axios的示例
axios.get('/user/12345') .catch(function (error) {
if (error.response) {
// 请求已发出,但服务器响应的状态码不在 2xx 范围内
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else {
// Something happened in setting up the request that triggered an Error
console.log('Error', error.message);
}
console.log(error.config);
});
以上是 【JS】ajax跨域无法获取http错误码 的全部内容, 来源链接: utcz.com/a/88185.html