【Java】JavaWeb课程设计-学生信息管理系统(Jsp+Servlet+MySql)
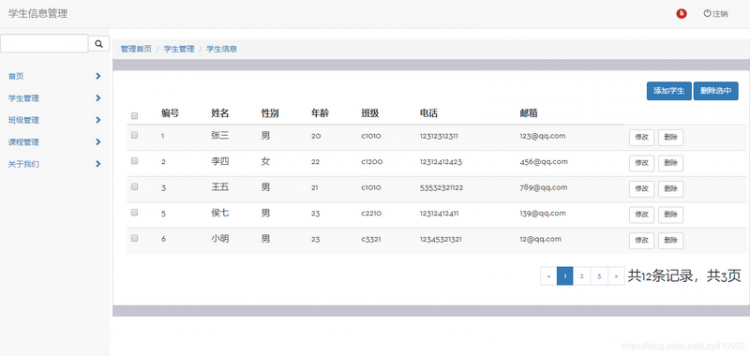
JavaWeb课程设计,通过Jsp+Servlet+MySql设计实现,功能比较简单,用户可以通过登录注册方式进入管理界面可以管理学生信息,班级信息,课程信息等信息。实现了分页查询,添加信息、修改信息、删除信息、选中删除等功能,下面是运行的界面:

相关技术:
Servlet+JSP+Bootstrap+Jquery+MYSQL
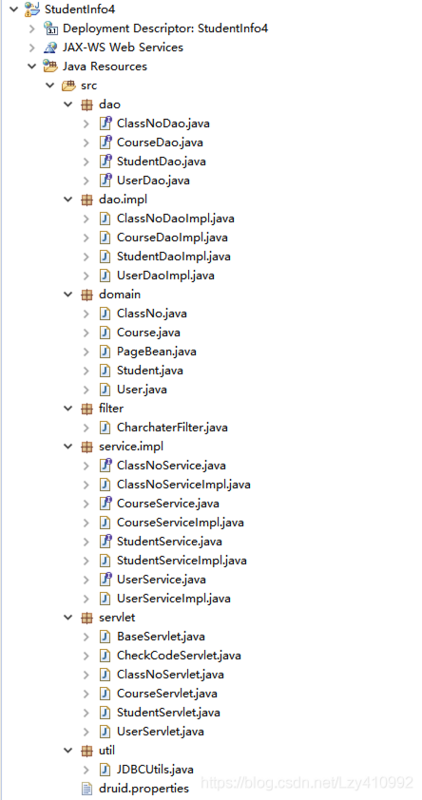
项目目录:
后端代码部分:
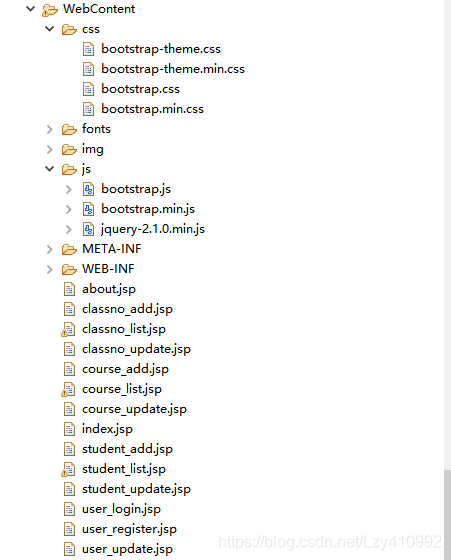
前端页面部分:
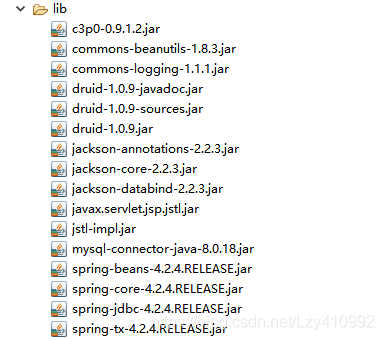
相关jar包:
数据库表结构:
`create database StudentInfo;use StudentInfo;
drop table if exists student;
drop table if exists user;
drop table if exists class;
drop table if exists course;
#用户表
create table user(
id int auto_increment primary key,
username nvarchar(20) null,
password nvarchar(20) null,
name nvarchar(20) null,
gender nchar(10) null,
age int null,
classno nvarchar(20) null,
phone nvarchar(11) unique null,
email nvarchar(30) null
);
#学生表
create table student(
id int auto_increment primary key,
name nvarchar(20) null,
gender nvarchar(10) null,
age int null,
classno nvarchar(20) null,
phone nvarchar(11) unique null,
email nvarchar(30) null
);
#班级表
create table class(
id int auto_increment primary key,
cno nvarchar(10) null,
classname nvarchar(30) null,
department nvarchar(30) null
);
#课程表
create table course(
id int auto_increment primary key,
courseno nvarchar(20) null,
coursename nvarchar(20) null,
type nvarchar(8) null,
period int null,
credit double null
);`
* 1
* 2
* 3
* 4
* 5
* 6
* 7
* 8
* 9
* 10
* 11
* 12
* 13
* 14
* 15
* 16
* 17
* 18
* 19
* 20
* 21
* 22
* 23
* 24
* 25
* 26
* 27
* 28
* 29
* 30
* 31
* 32
* 33
* 34
* 35
* 36
* 37
* 38
* 39
* 40
* 41
* 42
* 43
* 44
* 45
* 46
* 47
* 48
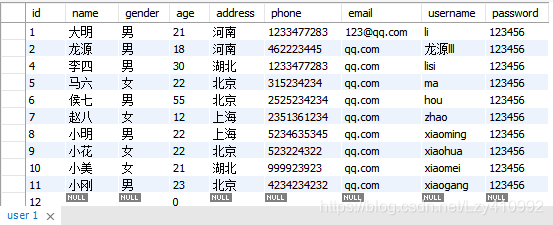
用户信息表:User
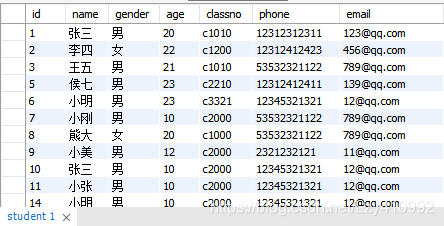
学生信息表:Student
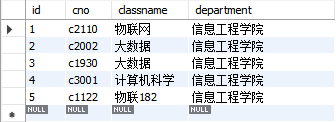
班级信息表:Class
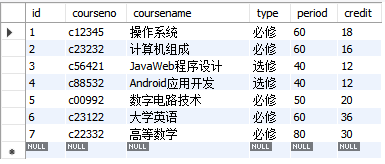
课程信息表:Course
功能展示:
用户登录:
用户注册:
登录成功:
点击左上角用户名完善个人信息:
信息管理部分实现了分页展示,增、删、改、查、批量删除
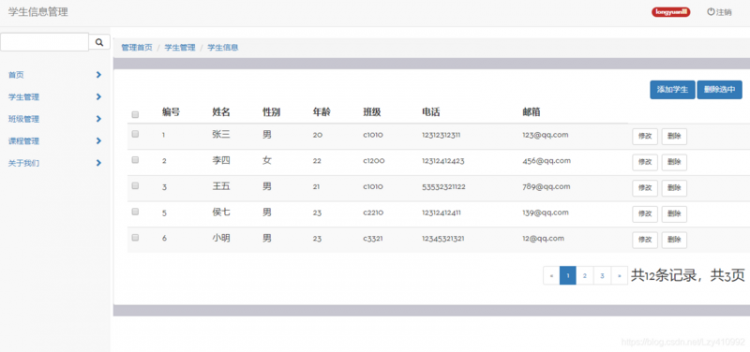
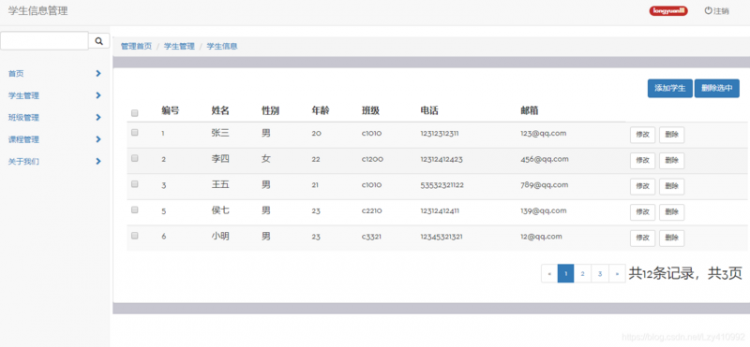
学生信息管理:
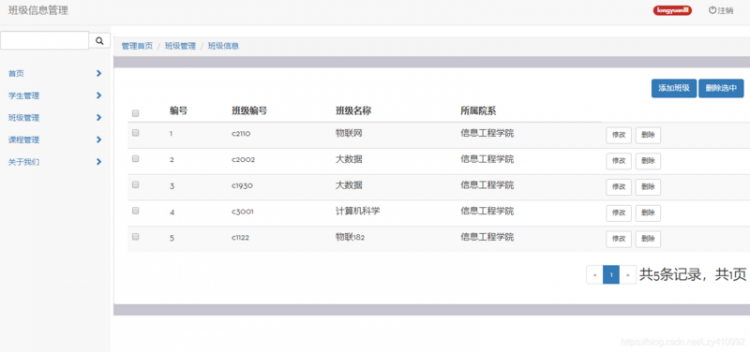
班级信息管理:
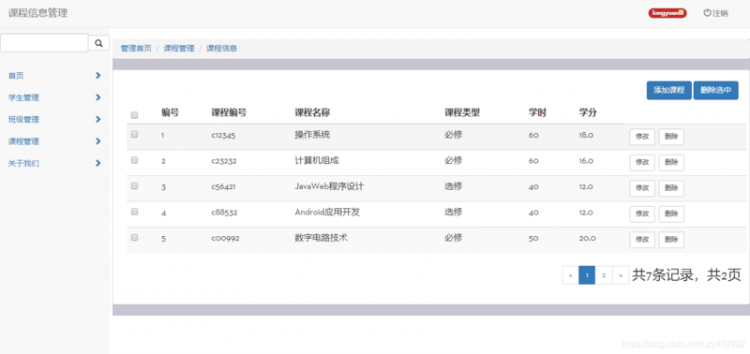
课程管理:
设计步骤
代码比较多,只展示比较重要的部分:
1. 数据库连接实现
数据库连接部分使用的是druid数据库连接池,首先先进行数据库连接池的配置:druid.properties
`driverClassName=com.mysql.cj.jdbc.Driverurl=jdbc:mysql://localhost:3306/mydb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf-8
username=root
password=123456
initialSize=5
maxActive=10
maxWait=3000`
* 1
* 2
* 3
* 4
* 5
* 6
* 7
然后编写数据库连接工具类:
`/*** JDBC工具类 使用Durid连接池
*/
public class JDBCUtils {
private static DataSource ds ;
static {
try {
//1.加载配置文件
Properties pro = new Properties();
//使用ClassLoader加载配置文件,获取字节输入流
InputStream is = JDBCUtils.class.getClassLoader().getResourceAsStream("druid.properties");
pro.load(is);
//2.初始化连接池对象
ds = DruidDataSourceFactory.createDataSource(pro);
} catch (IOException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 获取连接池对象
*/
public static DataSource getDataSource(){
return ds;
}
/**
* 获取连接Connection对象
*/
public static Connection getConnection() throws SQLException {
return ds.getConnection();
}
}`
* 1
* 2
* 3
* 4
* 5
* 6
* 7
* 8
* 9
* 10
* 11
* 12
* 13
* 14
* 15
* 16
* 17
* 18
* 19
* 20
* 21
* 22
* 23
* 24
* 25
* 26
* 27
* 28
* 29
* 30
* 31
* 32
* 33
* 34
* 35
* 36
* 37
这里我们使用JdbcTemplate来进行数据连接操作数据库:
`private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());`* 1
2. 实现持久层(Dao)
编写持久层接口:
`/*** 用户操作的DAO
*/
public interface UserDao {
}`
* 1
* 2
* 3
* 4
* 5
* 6
实现持久层接口:
`public class UserDaoImpl implements UserDao {private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
}`
* 1
* 2
* 3
* 4
* 5
3. 实现业务层(Service)
编写业务层接口:
`/*** 用户管理的业务接口
*/
public interface UserService {
}`
* 1
* 2
* 3
* 4
* 5
* 6
实现业务层接口:
`public class UserServiceImpl implements UserService {private UserDao dao = new UserDaoImpl();
}`
* 1
* 2
* 3
* 4
4.实现表现层功能
编写表现层:
`@WebServlet("/loginServlet")public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/*
* Code
*/
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}`
* 1
* 2
* 3
* 4
* 5
* 6
* 7
* 8
* 9
* 10
* 11
* 12
5.由于表现层Servlet太多,我们可以做简单的提取
编写BaseServlet类,然后由其他servlet继承
`public class BaseServlet extends HttpServlet {private static final long serialVersionUID = 1L;
public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
// 获取请求标识
String methodName = request.getParameter("method");
// 获取指定类的字节码对象
Class<? extends BaseServlet> clazz = this.getClass();//这里的this指的是继承BaseServlet对象
// 通过类的字节码对象获取方法的字节码对象
Method method = clazz.getMethod(methodName, HttpServletRequest.class, HttpServletResponse.class);
// 让方法执行
method.invoke(this, request, response);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}`
* 1
* 2
* 3
* 4
* 5
* 6
* 7
* 8
* 9
* 10
* 11
* 12
* 13
* 14
* 15
* 16
* 17
* 18
* 19
* 20
* 21
* 22
5.编写对应的前端页面:以user_login.jsp为例
`<%@ page contentType="text/html;charset=UTF-8" language="java" %><%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>管理员登录</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="https://segmentfault.com/a/1190000038649720/css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script></script>
<!-- 3. 导入bootstrap的js文件 -->
<script></script>
<script type="text/javascript"> //切换验证码
function refreshCode(){
//1.获取验证码图片对象
var vcode=document.getElementById("vcode");
//2.设置其src属性,加时间戳
//2.设置其src属性,加时间戳
vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime();
} </script>
</head>
<body>
<div class="container">
<h3>管理员登录</h3>
<form action="${pageContext.request.contextPath}/loginServlet" method="post">
<div class="form-group">
<label for="user">用户名:</label>
<input type="text" name="username" class="form-control" id="user" placeholder="请输入用户名"/>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"/>
</div>
<div class="form-inline">
<label for="vcode">验证码:</label>
<input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码"/>
<a href="javascript:refreshCode();">
<img title="看不清点击刷新" id="vcode"/>
</a>
</div>
<hr/>
<div class="form-group">
<input class="btn btn btn-primary" type="submit" value="登录">
</div>
</form>
<!-- 出错显示的信息框 -->
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" >
<span>×</span></button>
<span>${login_msg}</span>
</div>
</div>
</body>
</html>`
* 1
* 2
* 3
* 4
* 5
* 6
* 7
* 8
* 9
* 10
* 11
* 12
* 13
* 14
* 15
* 16
* 17
* 18
* 19
* 20
* 21
* 22
* 23
* 24
* 25
* 26
* 27
* 28
* 29
* 30
* 31
* 32
* 33
* 34
* 35
* 36
* 37
* 38
* 39
* 40
* 41
* 42
* 43
* 44
* 45
* 46
* 47
* 48
* 49
* 50
* 51
* 52
* 53
* 54
* 55
* 56
* 57
* 58
* 59
* 60
* 61
* 62
* 63
* 64
* 65
* 66
运行截图:
测试登录功能,发现中文乱码问题(直接继承HttpServlet不会出现,继承BaseServlet会出现)
6.编写过滤器解决中文乱码问题
`@WebFilter("/*")public class CharchaterFilter implements Filter {
protected String encoding;
@Override
public void destroy() {
// TODO 自动生成的方法存根
}
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
// TODO 自动生成的方法存根
HttpServletRequest request=(HttpServletRequest)req;
HttpServletResponse response=(HttpServletResponse)res;
String method=request.getMethod();
if(method.equalsIgnoreCase("post")){
request.setCharacterEncoding("utf-8");
}
response.setContentType("text/html;charset=utf-8");
chain.doFilter(request, response);
}
@Override
public void init(FilterConfig arg0) throws ServletException {
// TODO 自动生成的方法存根
}
}`
* 1
* 2
* 3
* 4
* 5
* 6
* 7
* 8
* 9
* 10
* 11
* 12
* 13
* 14
* 15
* 16
* 17
* 18
* 19
* 20
* 21
* 22
* 23
* 24
* 25
* 26
* 27
* 28
* 29
* 30
* 31
* 32
* 33
* 34
* 35
7.编写列表页面,并在后端代码上实现响应的功能
`<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>网站后台管理</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://segmentfault.com/a/1190000038649720/css/bootstrap.min.css">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script type="text/javascript"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script type="text/javascript"></script>
<style type="text/css"> @media (min-width: 768px) {
#slider_sub{
width: 200px;
margin-top: 51px;
position: absolute;
z-index: 1;
height: 600px;
}
.mysearch{
margin: 10px 0;
}
.page_main{
margin-left: 205px;
}
} </style>
<script> function deleteStudent(id){
//用户安全提示
if(confirm("您确定要删除吗?")){
//访问路径
location.href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/student?method=delStudent&id="+id;
}
}
window.onload = function(){
//给删除选中按钮添加单击事件
document.getElementById("delSelectedStudent").onclick = function(){
if(confirm("您确定要删除选中条目吗?")){
var flag = false;
//判断是否有选中条目
var cbs = document.getElementsByName("id");
for (var i = 0; i < cbs.length; i++) {
if(cbs[i].checked){
//有一个条目选中了
flag = true;
break;
}
}
if(flag){//有条目被选中
//表单提交
document.getElementById("form").submit();
}
}
}
//1.获取第一个cb
document.getElementById("firstCb").onclick = function(){
//2.获取下边列表中所有的cb
var cbs = document.getElementsByName("uid");
//3.遍历
for (var i = 0; i < cbs.length; i++) {
//4.设置这些cbs[i]的checked状态 = firstCb.checked
cbs[i].checked = this.checked;
}
}
} </script>
</head>
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="navbar-header">
<!--缩放 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#slider_sub">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">学生信息管理</a>
</div>
<ul class="nav navbar-nav navbar-right">
<li><a href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/user?method=findUser&id=${user.id}"><span class="badge">${user.username}</span></a></li>
<li><a href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/user?method=destroyUser"><span class="glyphicon glyphicon-off"></span> 注销</a></li>
</ul>
<!-- 侧边栏 -->
<div class="navbar-default navbar-collapse" id="slider_sub">
<ul class="nav">
<li>
<form class="form-inline" action="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/student?method=findAll" method="post">
<!--搜索 -->
<div class="input-group mysearch">
<input type="text" name="name" value="${condition.name[0]}" class="form-control" id="exampleInputName2" >
<span class="input-group-btn">
<button type="submit" class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</form>
</li>
<li><a href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/index.jsp" class="collapse" data-toggle="collapse">首页<span class="glyphicon glyphicon-chevron-right pull-right"></span></a>
<!-- <ul id="sub2" class="nav collapse">
<li><a href="#"><span class="glyphicon glyphicon-info-sign"></span> 信息管理</a></li>
<li><a href="#"><span class="glyphicon glyphicon-user"></span> 学生管理</a></li>
</ul> -->
</li>
<li><a href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/student?method=findAll" class="collapse" data-toggle="collapse">学生管理<span class="glyphicon glyphicon-chevron-right pull-right"></span></a>
</li>
<li><a href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/classno?method=findAll" class="collapse" data-toggle="collapse">班级管理<span class="glyphicon glyphicon-chevron-right pull-right"></span></a>
</li>
<li><a href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/course?method=findAll" class="collapse" data-toggle="collapse">课程管理<span class="glyphicon glyphicon-chevron-right pull-right"></span></a>
</li>
<li><a href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/about.jsp" class="collapse" data-toggle="collapse">关于我们<span class="glyphicon glyphicon-chevron-right pull-right"></span></a>
</li>
</ul>
</div>
</nav>
<!-- 主区域 -->
<div class="page_main">
<ol class="breadcrumb">
<li><a href="#">管理首页</a></li>
<li><a href="#">学生管理</a></li>
<li><a href="#">学生信息</a></li>
</ol>
<div class="row">
<div class="col-md-12 col-sm-3">
<div class="panel panel-default">
<!-- <div class="panel-header">学生信息</div> -->
<div class="panel-body table-responsive">
<div>
<a class="btn btn-primary" href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/student_add.jsp">添加学生</a>
<a class="btn btn-primary" href="javascript:void(0);" id="delSelectedStudent">删除选中</a>
</div>
<form id="form" action="${pageContext.request.contextPath}/student?method=delSelectedStudent" method="post">
<table class="table table-striped table-hover">
<thead>
<tr>
<th><input type="checkbox" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>班级</th>
<th>电话</th>
<th>邮箱</th>
</tr>
</thead>
<c:forEach items="${pb.list}" var="student" varStatus="s">
<tr>
<td><input type="checkbox" name="id" value="${student.id}"></td>
<td>${student.id}</td>
<td>${student.name}</td>
<td>${student.gender}</td>
<td>${student.age}</td>
<td>${student.classno}</td>
<td>${student.phone}</td>
<td>${student.email}</td>
<td><a class="btn btn-default btn-sm" href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/student?method=findStudent&id=${student.id}">修改</a>
<a class="btn btn-default btn-sm" href="javascript:deleteStudent(${student.id});">删除</a></td>
</tr>
</c:forEach>
</table>
</form>
<nav aria-label="Page navigation" class="pull-right">
<ul class="pagination">
<c:if test="${pb.currentPage == 1}">
<li class="disabled">
</c:if>
<c:if test="${pb.currentPage != 1}">
<li>
</c:if>
<a href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/student?method=findAll¤tPage=${pb.currentPage - 1}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<c:forEach begin="1" end="${pb.totalPage}" var="i" >
<c:if test="${pb.currentPage == i}">
<li class="active"><a href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/student?method=findAll¤tPage=${i}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}">${i}</a></li>
</c:if>
<c:if test="${pb.currentPage != i}">
<li><a href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/student?method=findAll¤tPage=${i}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}">${i}</a></li>
</c:if>
</c:forEach>
<li>
<a href="https://segmentfault.com/a/1190000038649720/${pageContext.request.contextPath}/student?method=findAll¤tPage=${pb.currentPage + 1}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
<span>
共${pb.totalCount}条记录,共${pb.totalPage}页
</span>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</body>
</html>`
* 1
* 2
* 3
* 4
* 5
* 6
* 7
* 8
* 9
* 10
* 11
* 12
* 13
* 14
* 15
* 16
* 17
* 18
* 19
* 20
* 21
* 22
* 23
* 24
* 25
* 26
* 27
* 28
* 29
* 30
* 31
* 32
* 33
* 34
* 35
* 36
* 37
* 38
* 39
* 40
* 41
* 42
* 43
* 44
* 45
* 46
* 47
* 48
* 49
* 50
* 51
* 52
* 53
* 54
* 55
* 56
* 57
* 58
* 59
* 60
* 61
* 62
* 63
* 64
* 65
* 66
* 67
* 68
* 69
* 70
* 71
* 72
* 73
* 74
* 75
* 76
* 77
* 78
* 79
* 80
* 81
* 82
* 83
* 84
* 85
* 86
* 87
* 88
* 89
* 90
* 91
* 92
* 93
* 94
* 95
* 96
* 97
* 98
* 99
* 100
* 101
* 102
* 103
* 104
* 105
* 106
* 107
* 108
* 109
* 110
* 111
* 112
* 113
* 114
* 115
* 116
* 117
* 118
* 119
* 120
* 121
* 122
* 123
* 124
* 125
* 126
* 127
* 128
* 129
* 130
* 131
* 132
* 133
* 134
* 135
* 136
* 137
* 138
* 139
* 140
* 141
* 142
* 143
* 144
* 145
* 146
* 147
* 148
* 149
* 150
* 151
* 152
* 153
* 154
* 155
* 156
* 157
* 158
* 159
* 160
* 161
* 162
* 163
* 164
* 165
* 166
* 167
* 168
* 169
* 170
* 171
* 172
* 173
* 174
* 175
* 176
* 177
* 178
* 179
* 180
* 181
* 182
* 183
* 184
* 185
* 186
* 187
* 188
* 189
* 190
* 191
* 192
* 193
* 194
* 195
* 196
* 197
* 198
* 199
* 200
* 201
* 202
* 203
* 204
* 205
* 206
* 207
* 208
* 209
* 210
* 211
* 212
* 213
* 214
* 215
* 216
* 217
* 218
* 219
* 220
* 221
* 222
* 223
* 224
* 225
* 226
* 227
* 228
* 229
* 230
* 231
* 232
* 233
* 234
* 235
* 236
* 237
* 238
* 239
* 240
* 241
* 242
* 243
* 244
* 245
* 246
* 247
* 248
* 249
* 250
* 251
* 252

8.实现不同信息的删除修改功能,并进一步完善
`<%@ page contentType="text/html;charset=UTF-8" language="java" %><%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- 网页使用的语言 -->
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>修改学生信息</title>
<link href="https://segmentfault.com/a/1190000038649720/css/bootstrap.min.css" rel="stylesheet">
<script></script>
<script></script>
</head>
<body>
<div class="container">
<h3>修改学生信息</h3>
<form action="${pageContext.request.contextPath}/student?method=updateStudent" method="post">
<!-- 隐藏域 提交id-->
<input type="hidden" name="id" value="${student.id}">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" class="form-control" id="name" name="name" value="${student.name}" readonly="readonly" placeholder="请输入姓名" />
</div>
<div class="form-group">
<label>性别:</label>
<c:if test="${student.gender == '男'}">
<input type="radio" name="gender" value="男" checked />男
<input type="radio" name="gender" value="女" />女
</c:if>
<c:if test="${student.gender == '女'}">
<input type="radio" name="gender" value="男" />男
<input type="radio" name="gender" value="女" checked />女
</c:if>
</div>
<div class="form-group">
<label for="age">年龄:</label>
<input type="text" class="form-control" value="${student.age}" id="age" name="age" placeholder="请输入年龄" />
</div>
<div class="form-group">
<label for="classno">班级:</label>
<input type="text" id="classno" class="form-control" value="${student.classno}" name="classno" placeholder="请输入班级信息"/>
</div>
<div class="form-group">
<label for="phone">电话</label>
<input type="text" id="phone" class="form-control" value="${student.phone}" name="phone" placeholder="请输入电话号码"/>
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="text" id="email" class="form-control" value="${student.email}" name="email" placeholder="请输入邮箱地址"/>
</div>
<div class="form-group">
<input class="btn btn-primary" type="submit" value="提交" />
<input class="btn btn-default" type="reset" value="重置" />
</div>
</form>
</div>
</body>
</html>`
* 1
* 2
* 3
* 4
* 5
* 6
* 7
* 8
* 9
* 10
* 11
* 12
* 13
* 14
* 15
* 16
* 17
* 18
* 19
* 20
* 21
* 22
* 23
* 24
* 25
* 26
* 27
* 28
* 29
* 30
* 31
* 32
* 33
* 34
* 35
* 36
* 37
* 38
* 39
* 40
* 41
* 42
* 43
* 44
* 45
* 46
* 47
* 48
* 49
* 50
* 51
* 52
* 53
* 54
* 55
* 56
* 57
* 58
* 59
* 60
* 61
* 62
* 63
* 64
* 65
* 66
* 67
* 68
* 69
* 70
* 71
* 72
* 73
以上是 【Java】JavaWeb课程设计-学生信息管理系统(Jsp+Servlet+MySql) 的全部内容, 来源链接: utcz.com/a/88011.html







