【JS】JavaScript:基本类型/值类型/引用类型/弱类型
数据类型
JavaScript中变量是要区分数据类型的。
'12'(注意引号)和12一样么?
12+5 //17 '12'+'5' //125
为什么呢?
试一试用 typeof 获取他们的类型:
typeof 12 //number typeof '12' //string
String字符串
代表一段文本内容。传统上都是用用单引号(' ')或双引号(" ")包裹。
同时,单引号和双引号还可以嵌套(注意:是嵌套,“单套双,双套单”都可以,但不能“双套双”):
'"大"神"小"班' "'大'神'小'班"
这样能解决很多问题,但还是不方便,比如:
- 换行(使用非打印符:n,t等),类似的还有x41(ASCII),u4e2du6587(Unicode),_复习:_字符编码
- 输出这种:'大'神"小"班(使用转义:",",等)
所以,ES6推出了反引号(``),在键盘上数字1前面,Tab键上方,可以完美的解决上述问题,可以:
- 直接使用引号换行等
var slagon =
'大'神"小"班; 灵活学制!; - 使用模板字符串:
var student = '王枫'; alert(
Hello,${student}!);
演示……
Number数值
包括:整数/小数/正数/负数
可以直接用阿拉伯数字表示,也可以用:
- 科学计数法,如:986e-2 => 9.86
- 字母Infinity,表示“无穷大”,@想一想@:无穷小呢?
- NaN(Not a Number),后文详述
boolean布尔值
表示是否满足条件。
- 条件成立,为“真”,用true表示
- 条件不成立,为“假”,用false表示
object对象
本质上就是一组由键值对组成的无序集合:
var student = { //花括号界定 name: '王枫', //逗号分隔 age: 21, //冒号赋值 "is-Female": true //非规范的属性名,出现了 “-” };
有可以直接把变量放到对象中,这样对象就会以变量名为属性名称,变量值为属性值进行重构:
var age = '21'; var obj = {age}; //等于:{age: 21}
可以使用点(.)或者方括号([])取出对象中元素/成员的值:
student.age
student["name"]
undefined和Null
“变量未赋值前值为undefined”,照理说,undefined应该是一个“值”。但是,无论是JavaScript文档,还是用typeof检测,undefined都是一个类型:
typeof undefined //"undefined"
null就更扯淡了:
typeof null //"object"
区分“未定义”和“空”,实质上并没有什么卵用,除了把问题搞得更复杂——但是,这就是JavaScript,ʅ(‾◡◝)ʃ
值/引用类型
让我们来看这么一段代码:
var a = 23; var b = a; //把a的值赋值给b b = 39; console.log(a); //a的值是多少?
为什么b不会影响a呢?或者,稍微改一改:
var wpz = { age: 23 }; var atai = wpz; atai.age = 18; console.log(wpz.age);
为什么该atai的age由会影响wpz呢?
因为a和b都是值(原始)类型,wpz和atai都是引用(object)类型。
- 值类型包括:Undefined、Null、Boolean、Number 和 String(注意string!)
- 引用类型包括:Object
本来可以简单的记忆:Object都是引用,非Object都是值,但是和null又在那里搞事情……

把一个变量A赋值给另一个变量B,都是:把A变量中存储的值copy一份,赋予给B。
但是,
- 值类型变量中存储的是“值”
- 引用类型变量当中存放的是“引用”,即一个对象的地址,而不是对象本身。
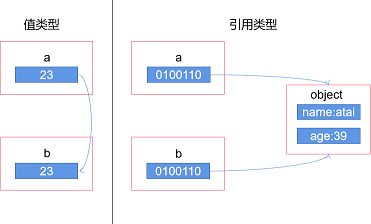
所以,值类型变量的改动只影响自己;引用类型的改动影响对象,从而影响所有指向该对象的变量:如上图所示。
PPT演示讲解
注意:这种说法,
- 值类型数据存放在“栈”中
- 引用类型数据存放在“堆”中
是错误的,至少是不严谨的。
不管是值类型还是引用类型,变量都是存放在栈中
只是:
- (在栈中的)值类型变量直接(在栈中)存放值;
- 引用类型变量仍然在栈中,但它引用的对象存放在堆中。
堆和栈都是数据结构,参考:
弱类型
JavaScript是一种弱/动态类型语言。
- 所谓“弱”类型,不是“没”类型,而是“不严格要求”类型匹配。
- 所谓“动态”类型,是指变量的类型可以“动态”的变化
表现为:一个变量可以被多种类型的值赋值:
var slagon = "大神小班"; console.log(typeof slagon); //这时候是string类型 slagon = 888; //可以的! console.log(typeof slagon); //这时候是number类型了
@想一想@:
- 都弱类型了,为什么要区分数据类型?
- 弱类型和C#中的类型转换有何区别?
- 弱类型好不好?
作业
- 观察“一起帮”的求助,定义一个problem对象,其中包含title、body、reward、needRemote等属性
用代码和PPT演示:
- 弱类型的特点
- 值类型和引用类型的区别
以上是 【JS】JavaScript:基本类型/值类型/引用类型/弱类型 的全部内容, 来源链接: utcz.com/a/87941.html









