【JS】更新了ios11.1.1后,html里的输入法键盘出现悬浮问题?
我在开发一个内嵌在app里的富文本框(contenteditable)页面。
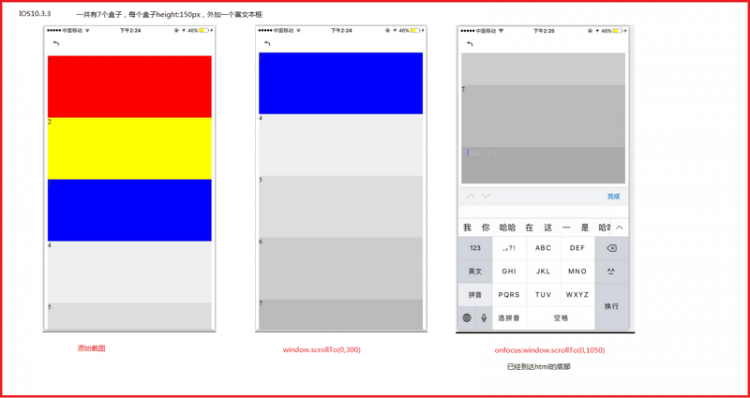
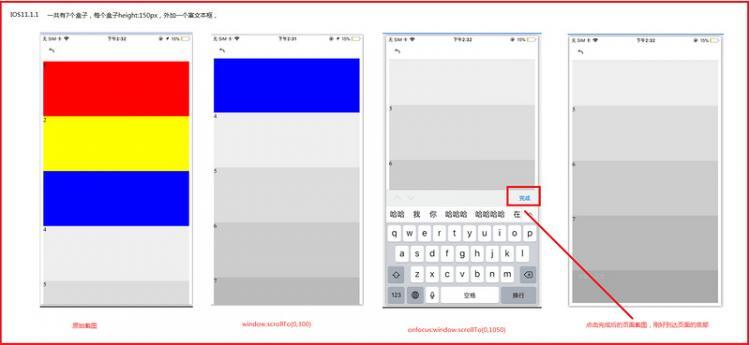
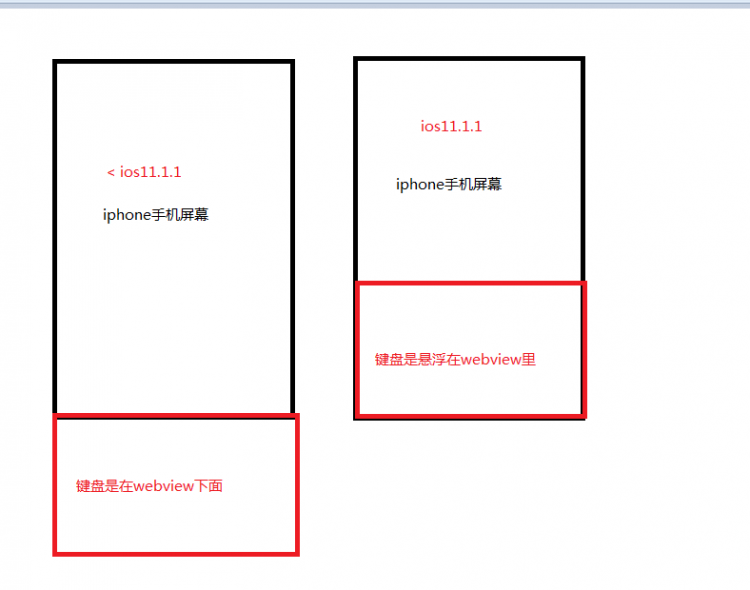
IOS在系统>=11.1.1里会遇到一个这样的坑,就是点击完富文本框后,html的滚动条会剩下screen.height-键盘的高度,使用window.scrollTo和scrollTop()的方法设置到html的底部也无法设置,max值只能到达screen.height-键盘的高度位置,但是手动触发滚动却可以滚动到底部,在之前的ios9-ios11系统里都不会重现这个问题。
附上3图,最后一张是分析图,不知道你们会不会遇到,该如何解决


回答
解决ios系统里 input/textarea/contenteditable 固定底部,点击输入框键盘被覆盖统一解决方案:(亲测)
针对ios系统兼容
1.version < ios11:利用原生的scrollIntoView()&&scrollIntoViewIfNeeded();
$('input').focus(function(){ settimeout(()=>{
$('input')[0].scrollIntoView();
$('input')[0].scrollIntoViewIfNeeded();
}, 500)
})
2.ios11.0 <= version < ios12:利用定位方法以及原生方法
$('input').focus(function(){ $('input').css({'position':'absolute'});
setTimeout(function(){
$('input')[0].scrollIntoView();
$('input')[0].scrollIntoViewIfNeeded();
},500);
})
$('input').blur(function(){
$('input').css({'position':'fixed'});
})
3.>= ios12:系统兼容得很好,只需要处理好微信input失焦后会卡顿需要模拟点击页面才会还原。
$('input').blur(function(){ if(weixin()){
let scrollTop = document.body.scrollTop;
window.scroll(0 ,scrollTop);
}
})
我这边的情况是你不设置scrollTop值,safari能自动帮你推上去(但有可能会遮住一部分),但只要你在键盘弹起后设置scrollTop值,不仅无效而且会直接变成0(如果你的页面只有一屏高)。
键盘弹起的时候window.innerHeight没变。
我这边是ios11.1底部的input框使用scrollIntoView,input框也不会弹起,11.0几一下的就可以,具体原因还在查,目前我测试6s升级到11.1,8p11.1系统的都是这个样子,如果楼主解决了麻烦贴下解决方式
同样有这个问题暂时没有解决方案
有人解决了么。。。好急啊...
scrollIntoView()和scrollIntoViewIfNeeded()在ios 11.2以上的版本中,不起作用,导致点击输入框,键盘遮挡输入框的情况,请问,大神是怎么解决的呢?
你确定第二点有效吗?而且第二点的具体版本是11.1和11.2
以上是 【JS】更新了ios11.1.1后,html里的输入法键盘出现悬浮问题? 的全部内容, 来源链接: utcz.com/a/87900.html