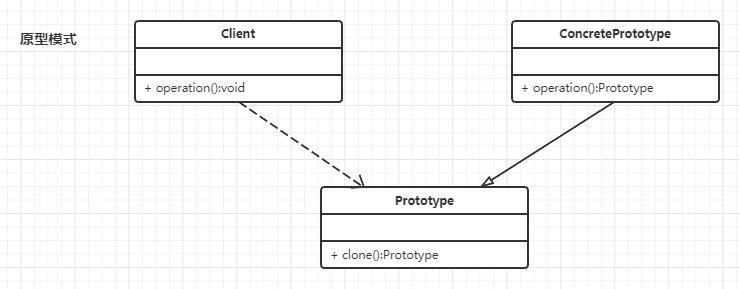
【JS】原型模式
function Person(){}Person.prototype.name="张三";
Person.prototype.age=29;
Person.prototype.job="Web前端开发";
Person.prototype.sayName=function(){
console.log(this.name);
}
let person1=new Person();
person1.sayName();// 张三
let person2=new Person();
person2.sayName();// 张三
console.log(person1.sayName===person2.sayName);// true
使用函数表达式也可以:let Person=function(){};
Person.prototype.name="李四";
Person.prototype.age=20;
Person.prototype.job="IOS开发";
Person.prototype.sayName=function(){
console.log(this.name);
}
let person1=new Person();
person1.sayName(); //李四
let person2=new Person();
person2.sayName(); //李四
console.log(person1.sayName===person2.sayName);// true
2.理解原型
3.这种关系不好可视化,但可以通过下面的代码来理解原型的行为:
构造函数可以是函数表达式也可以是函数声明,因此以下两种形式都可以:
/*
function Person(){}
let Person=function(){}
*/
function Person(){}
/*
声明之后,构造函数就有了一个与之关联的原型对象:
*/
/*
如前所述,构造函数有一个 prototype 属性
引用其原型对象,而这个原型对象也有一个
constructor 属性,引用这个构造函数
换句话说,两者循环引用:
console.log(Person.prototype.constrctor===Person); // true
*/
4.正常的原型链都会终止于 Object 的原型对象;Object 原型的原型是 null。
console.log(Person.prototype.__proto__===Object.prototype); // trueconsole.log(Person.prototype.__proto__.constructor===Object); // true
console.log(Person.prototype.__proto__.__proto__); // null
5.构造函数\原型对象\实例是三个完全不相同的对象:
let person1=new Person(),person2=new Person();
console.log(person1 !=Person); // true
console.log(person1 !=Person.ptototype); // true
console.log(Person.prototype !=Person); // true
6.同一个构造函数创建的联赛哥哥实例,共享同一个原型对象。
console.log(person1.__proto__===person2.__proto__); // true7.使用 instanceof 检查实例的原型链中是否包含指定构造函数的原型:
console.log(person1 instanceof Person); // trueconsole.log(person1 instanceof Object); // true
console.log(Person.prototype instanceof Object); //true
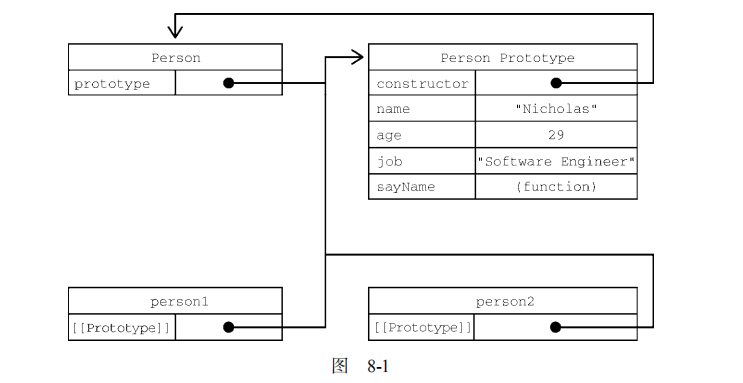
8.对于前面例子中的 Person 构造函数和 Person.prototype,可以通过图 8-1 看出各个对象之间的关系。
9.虽然不是所有实现都对外暴露了 [[Prototype]],但可以使用 isPrototypeof()方法确定两个对象之间的这种关系。本质上,isPrototypeof()会在传入参数的 [[Prototype]]指向调用它的对象时返回 true,所下所示:
console.log(Person.prototype.isPrototype(person1)); // trueconsole.log(Proson.prototype.isPrototype(person2)); // true
10.ECMAScript的Object类型有一个方法叫 Object.getPrototypeof(),返回参数的内部特性 [[Prototype]]的值。例如:
console.log(Object.getPrototypeof(person1)==Person.prototype); //trueconsole.log(Object.getPrototypeof(person1).name);// 李四
11.Object类型还有一个 setPrototypeof()方法,可以向实例的私有特性 [[Prototypeo]]写入一个新值。这样就可以重写一个对象的原型继承关系:
let biped={numLegs:2
};
let person={
name:"Chen"
}
Object.setPrototypeof(person,biped);
console.log(person.name); // Chen
console.log(person.numLegs); // 2
console.log(Object.getPrototypeof(person)===biped); //true
12.为避免使用 Object.setPrototypeof()可能造成的性能下降,可以通过 Object.create()来创建一个新对象,同时为其指定原型:
let biped={numLegs:2
}
let person=Object.create(biped);
person.name="Chen";
console.log(person.name); // Chen
console.log(person.numLegs); // 2
console.log(Object.getPrototypeof(person)===biped); // true
13.本期的分享到了这里就结束啦,希望对你有所帮助,让我们一起努力走向巅峰!
以上是 【JS】原型模式 的全部内容, 来源链接: utcz.com/a/87879.html