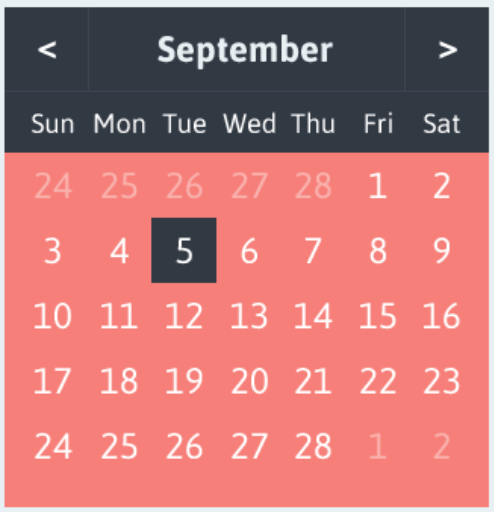
【JS】怎么自己写一个日期选择器?
如题。求教程Orz

回答
首先推荐你一个需要知道的 蔡勒公式
然后剩下的就是工程上的东西慢慢写吧
我不会告诉你我用的是 https://github.com/tarruda/bootstrap-datetimepicker
<input type="date">HTML5直接调用浏览器内置的日期选择器。
你可以参考下面这个样例。
推荐一个:
http://demo.jb51.net/js/2011/jQuery_calendar/index.html
http://www.oschina.net/news/43017/free-jquery-data-and-time-plugins 推荐 16 个免费的 jQuery 日期和时间插件
12306上使用的是这个:
http://www.my97.net/
你要先写出一个静态的页面,然后再把日期改为js生成的,最后添加事件就行,只能这样一步一步去做。或者去网上下一个代码。
先用这个吧 http://momentjs.com/
后续的教程再找找,看到这个http://aralejs.org/calendar/ 用个momentjs
日期控件常用的还是my97,这个比较成熟了,可以自己定制皮肤。
momentjs这个可以和my97一起使用,作为辅助,2者结合能做各种效果。
这东西为什么要自己写呢?楼主寂寞了啊。
我们平时采用的也是@livem链接中的
这东西貌似一抓一大把。
以上是 【JS】怎么自己写一个日期选择器? 的全部内容, 来源链接: utcz.com/a/87612.html