【JS】image 跨域访问代码求解释
因为在项目中用到了背景图片的高斯模糊,而这张图片的链接地址是跨域的,不能直接设置img.src,会有两个警告框出现,到网上爬了查了一大堆资料后,找到了一个预处理图片缓存的代码,如下:
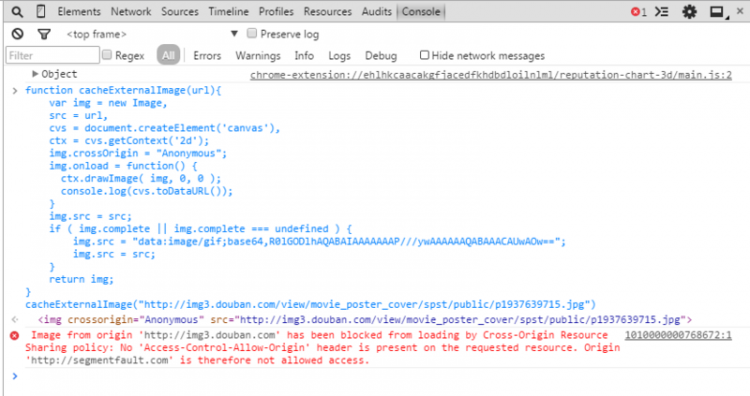
function cacheExternalImage(url){var img = new Image,
src = url,
cvs = document.createElement('canvas'),
ctx = cvs.getContext('2d');
img.crossOrigin = "Anonymous";
img.onload = function() {
//ctx.drawImage( img, 0, 0 );
}
img.src = src;
if ( img.complete || img.complete === undefined ) {
img.src = "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///ywAAAAAAQABAAACAUwAOw==";
img.src = src;
}
return img;
}
这样返回的img对象即使用的本地src,问题也解决了。
但是现在问题来了,打破沙锅问到底的精神,请问这段代码实现跨域本地缓存的原理是什么?求详解~~~
回答
首先并不是说 canvas 使用的 image 不能跨域,而是说 canvas 使用了没有权限的跨域图片在使用 canvas.toDataURL()等数据导出函数的时候会报错!具体可以参考 MDN 手册上的说明:https://developer.mozilla.org/en-US/docs/Web/HTML/CORS_enabled_image
参考手册会发现最下面的那个if函数是为了使已经缓存的图片生效而准备的,和跨域本身并没有太大的关系。所以其实就是那个 img.crossOrigin = "Anonymous" 做了巨大的贡献,它开启了本地的跨域允许。当然服务器存储那边也要开放相应的权限才行,如果是设置了防盗链的图片在服务端就没有相应的权限的话你本地端开启了权限也是没有用的,比如:

不太理解
if ( img.complete || img.complete === undefined ) { img.src = "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///ywAAAAAAQABAAACAUwAOw==";
img.src = src;
}
这段代码的用意,顺序执行到此处,img加载完成或img.complete属性为 undefined 的时候,先将 img 的 src 设为 dataUrl,然后又设为 src,这是在做什么
以上是 【JS】image 跨域访问代码求解释 的全部内容, 来源链接: utcz.com/a/87338.html






