【JS】zepto源码中关于`zepto.Z.prototype = $.fn`的问题
最近阅读zepto(版本v1.1.6)源码的过程中,有个地方没有想明白。首先看到第155行:
zepto.Z = function(dom, selector) {dom = dom || []
dom.__proto__ = $.fn
dom.selector = selector || ''
return dom
}
其中dom.__proto__ = $.fn是把dom array指向$.fn,使得这个dom array能够使用$.fn的所有方法,这个可以理解,没有问题。但是在第874行中,有一句这样的代码:
zepto.Z.prototype = $.fn我的理解是,这一句话让zepto.Z继承自$.fn,但是上文的dom.__proto__ = $.fn已经实现了让“这个dom array能够使用$.fn的所有方法”的功能了,为什么还要加这一句话呢?
后来我自己参照写了个demo,代码如下:
var Otpez = (function () {var $,
otpez = {}
otpez.Z = function (dom, selector) {
dom = dom || []
dom.__proto__ = $.fn
dom.selector = selector || ''
return dom
}
otpez.init = function (selector, context) {
var dom
return otpez.Z(dom, selector)
}
$ = function(selector, context) {
return new otpez.init(selector, context)
}
$.fn = {
sayHello: function () {
console.log('Hello otpez!')
return this
}
}
$.otpez = otpez
return $
})()
Otpez().sayHello()
这里面并没有otpez.Z.prototype = $.fn,能够正确输出Hello otpez!
所以希望能够得到大神的解答,zepto源码中的zepto.Z.prototype = $.fn到底是用来干嘛的?
谢谢!
回答
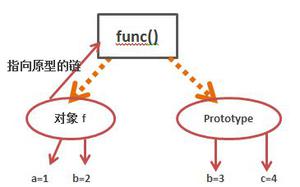
var F = function(){}var f = new F()
f.__proto__ === F.prototype //true
这点你理解吧,一个类的实例的 __proto__ 与该类 prototype 一致。
zepto 也是基于这一点,dom 实例的 __proto__ 与 zepto.Z 的 prototype 一致,等于说 $ 最终返回的其实都是 zepto.Z 的实例。
虽然 zepto.Z 定义的早,可没有调用前,zepto.Z.prototype = $.fn 已经先执行了。
$('body').__proto__ === $.zepto.Z.prototype //trueOtpez().__proto__ === Otpez.otpez.Z.prototype //false
实际上,这句话没有必要,如果是为了判断是否是 Zepto 的实例,把 isZ 这个函数改成:
zepto.isZ = function(object) { return object instanceof Z
}
就可以了,这样代码量反而更少,所以其实这是个多余的设计。
其实加这一句主要是为了判断这个是否是 Z 的是一个实例,但是总感觉这样做不好,__proto__ 虽然标准里有,但是没说一定要叫这个名字,所以兼容性可能不好,尤其是IE(虽然Zepto可能用在手机端比较多)。
另一个解决方式就是(当然也是有问题的,也不太好阅读):
otpez.Z = function (dom, selector) { dom = dom || [];
dom.selector = selector || "";
if(dom instanceof otpez.Z) {
return dom;
}
if(!(this instanceof otpez.Z)) {
return new (otpez.Z)(dom,selector);
}
$.extend(this,dom);
}

以上是 【JS】zepto源码中关于`zepto.Z.prototype = $.fn`的问题 的全部内容, 来源链接: utcz.com/a/87016.html