【JS】Object.create(null) 和 {} 区别是什么
Object.create(null) 和 {} 区别是什么 看vuex源码定于对象都是Object.create(null) 为何不直接使用 {}
回答
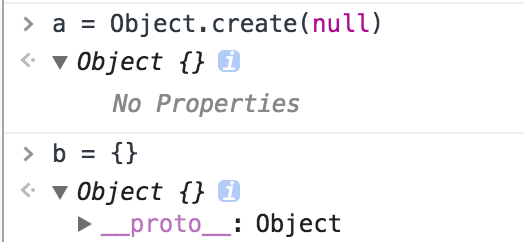
Object.create(null)没有继承任何原型方法,也就是说它的原型链没有上一层。
console.log(Object.create({}).toString); // function toString() { [native code] }console.log(Object.create(null).toString); // undefined

这篇文章讲的很清晰:详解Object.create(null)
最近也在看vue的源码,也有同样的疑惑。翻了一下回答,发现都是在回答Object.create(null)的用法。其实想知道的是,vue为什么这样用而不是直接一个{}。
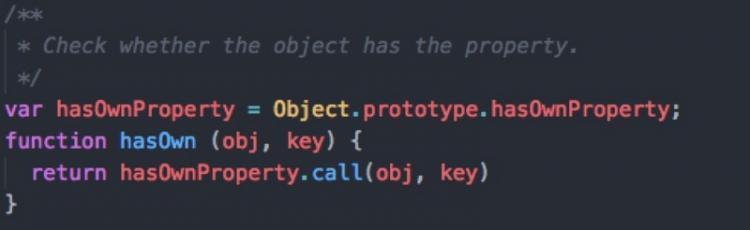
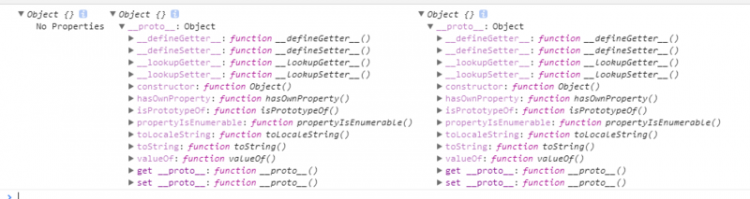
我的理解是,vue使用一个没有继承关系的空对象,那Object原型对象上的属性(toString,hasOwnProperty,etc)都抛弃了,因为vue自己都重写了一份。

这样做的原因,我想应该是为了代码风格的统一(函数式编程).
Object.create()方法的内部实现简单来说是这样的:
function create(o){ function F(){}
F.prototype = o;
return new F();
}
这样一来创建的新对象的原型对象就是null,也就是说它没有任何原型方法;
而直接使用{}创建新对象,其实是等同于new Object(),它是继承了Object的,是有原型方法的。
Object.create()这个方法是用做继承的,我记得没错应该是叫函数式继承。
在js中null是没有任何属性和方法的。
你继承了一个null,所以里面没有任何东西。
Object.create() 方法使用指定的原型对象和其属性创建了一个新的对象。
var c=Object.create(null), b= {}, a=Object.create(Object.prototype);console.log(c, b, a);

Object.create(proto, [ propertiesObject ])proto
一个对象,应该是新创建的对象的原型。
propertiesObject
可选。该参数对象是一组属性与值,该对象的属性名称将是新创建的对象的属性名称,值是属性描述符(这些属性描述符的结构与Object.defineProperties()的第二个参数一样)。注意:该参数对象不能是 undefined,另外只有该对象中自身拥有的可枚举的属性才有效,也就是说该对象的原型链上属性是无效的。
抛出异常
如果 proto 参数不是 null 或一个对象值,则抛出一个 TypeError 异常。
Object.create(null)好处是不用考虑会和原型链上的属性重名问题.
Object.create 应该是对js语言没有真正面向对象类的一个补充,可以创建一个没有原型链的对象。
就是对new XXX这种表面看起来是类实例化的补充,实际是基于对象的一种XXX的原型操作,不是面向对象。
以上是 【JS】Object.create(null) 和 {} 区别是什么 的全部内容, 来源链接: utcz.com/a/86604.html







