vue是怎么请求腾讯地图WebService API?
腾讯地图api
我在vue上直接调用
代码如下
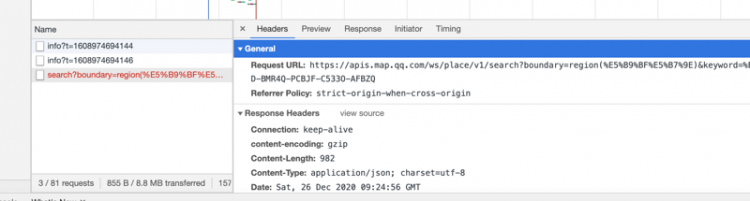
import axios from 'axios'axios.get(`https://apis.map.qq.com/ws/place/v1/search?keyword=酒店&boundary=nearby%2839.908491,116.374328,1000%29&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77`)
.then(resp =>{
console.log(resp.data);
}).catch(err =>{
console.log(err);
});
出现报错
腾讯文档不是说 目前支持JSON/JSONP方式返回 ?
我在vue上直接用axios请求不行吗?
请问路过的高手怎么直接在vue请求成功并获取结果数据,然后在页面上渲染
回答
估计你接口鉴权没弄好,可以看下返回的code码之类的;
考虑文章:《javascript实现腾讯AI开放平台,调用API时的接口鉴权,生成sign合法签名》
以上是 vue是怎么请求腾讯地图WebService API? 的全部内容, 来源链接: utcz.com/a/86391.html