【Vue】iview select选择器如何让它可输入
题目描述
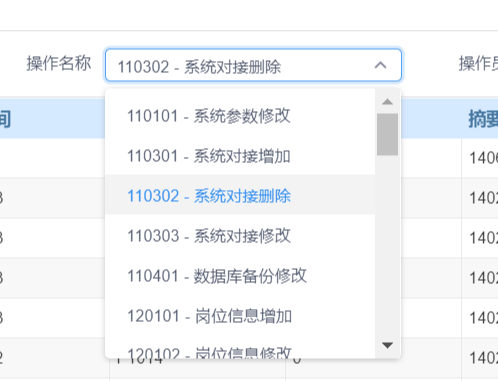
iview select选择器如何让它可输入,现在可以选择,但是不能作为输入框输入条件
相关代码
<form-item prop="DIGESTID" label="操作名称" label-width="80" label-position="right"><i-select v-model="searchForm.DIGESTID" clearable="true">
<i-option v-for="item in digestList" :value="item.DIGESTID" :key="item.DIGESTNAME">{{item.DIGESTID}} - {{item.DIGESTNAME}}</i-option>
</i-select>
</form-item>
你期待的结果是什么?实际看到的错误信息又是什么?
问题描述

回答
属性filterable= true以上是 【Vue】iview select选择器如何让它可输入 的全部内容, 来源链接: utcz.com/a/86257.html





